もっと簡単に画像やアニメが作れれば、好きなあの子からLikeを、たくさんもらうことができるのに。
そんなあなたに吉報です!今回ご紹介する『Crello』はオンライン上に用意された
たくさんのテンプレートを使って、誰でも簡単に簡易アニメーションやデザイン画像が作れちゃう無料ツールなのです!
そもそも「Crello」ってなぁに?
画像やアニメーションを無料で編集し、保存できる便利ツールです!
今流行りのオンラインツールなので、パソコンにインストールすることなく使えるのも魅力の一つ。
あらかじめ用意されてた画像や動画の素材は、なんと1万種類以上!
数あるテンプレートの中から好みのものを選び、少しアレンジするだけで
誰でも簡単にデザイン性の高い画像やアニメーションが作れちゃう、とても優れものなのです。
『crello』を導入したい3つの理由
動画やアニメの編集知識がなくても大丈夫!
数あるテンプレートの中から、お好みに応じたものを選び
あとはドラッグ&ドロップの直感操作でデザインできるので、誰でも簡単に使うことができる!
目を引く広告やアバターを作りたい!
crelloはFacebookやInstagramなどのSNSに最適化されたツールです。
美しい動画や画像を使って、目を引くデザインでライバルに差をつけよう!
基本、ライセンスフリー!
1万を超える素材と、様々なテンプレートが用意されていて、その多くが無料で使用できます!
ライセンスは、オンライン広告・プレゼンテーション・プリント・ウェブサイト・ソーシャルメディア・電子書籍・個人的な創作活動に使えるほか、印刷する場合は個人利用、商用、広告用において最大で50万部までが許可されています。
ちなみに、公式ロゴや会社名のロゴ、商品登録のためには使用できないので注意。
準備
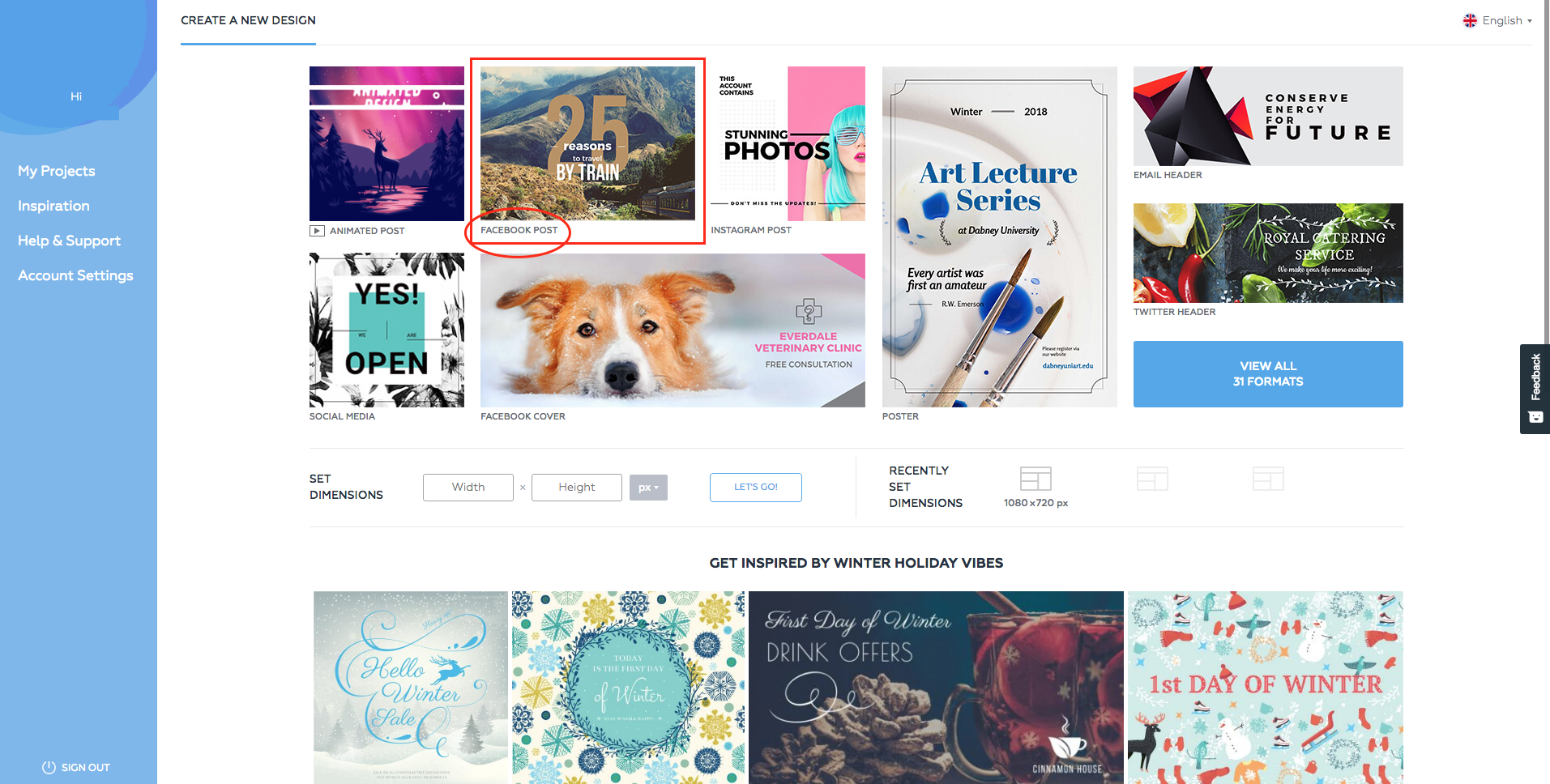
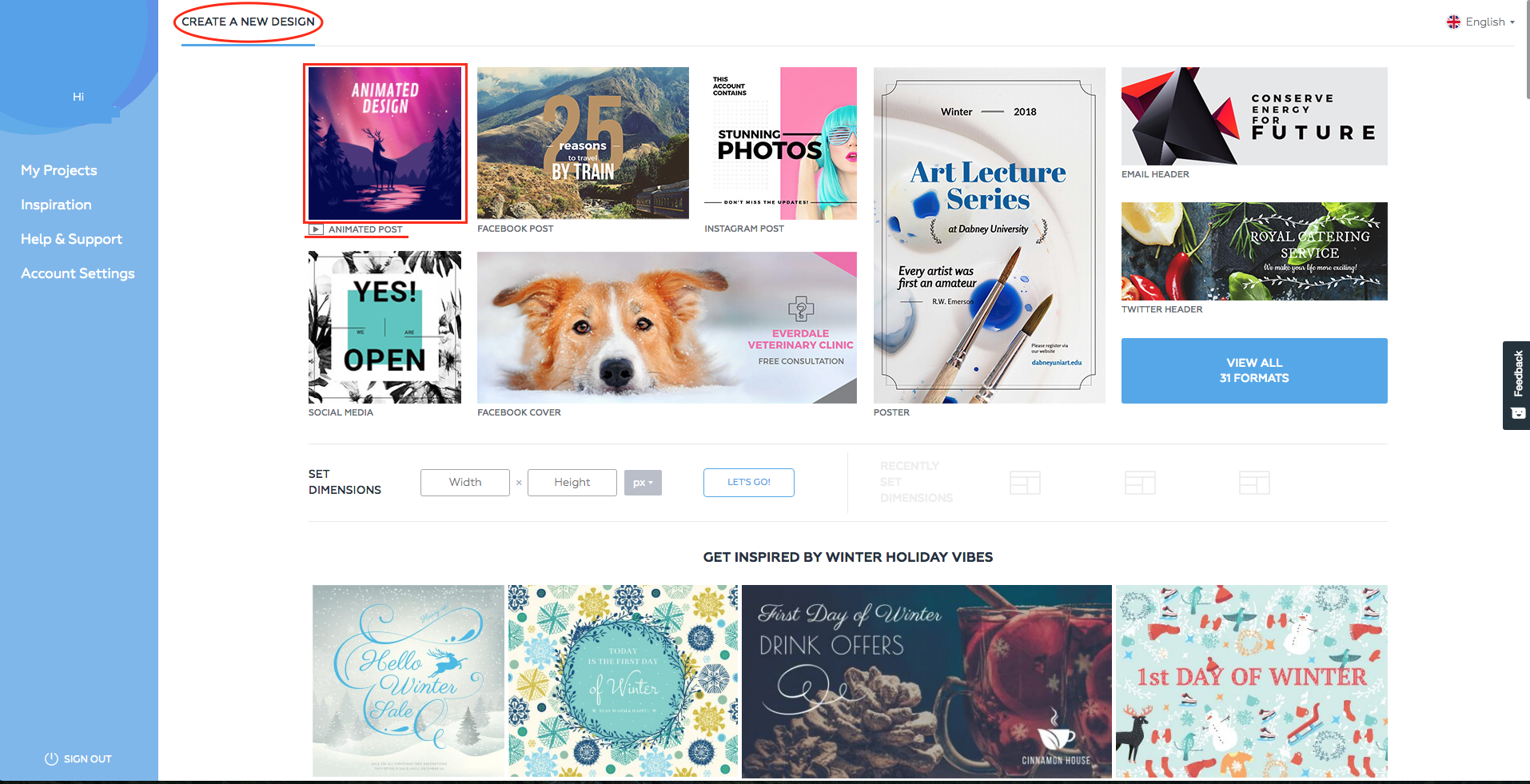
まずはcrelloのサイトへアクセス
crelloのサイトにアクセスしていただいたら、そのまま使っていただくのも結構なのですが
編集データーを保存しておけないなどの機能制限がかかるため、無料の会員登録をお勧めします。
会員登録はいたって簡単。メールアドレスとパスワードを記入するだけ。
ちなみに筆者はFacebookのアカウントに紐付けてアカウントを作成しちゃいました!
※Crelloは登録しなくてもアニメーションムービーや画像を作成できますが、アカウントを作成することで作成したデータを保存することが可能になります。
つくり方①
上の見本画像が出来るまでを、順を追って解説していきます。
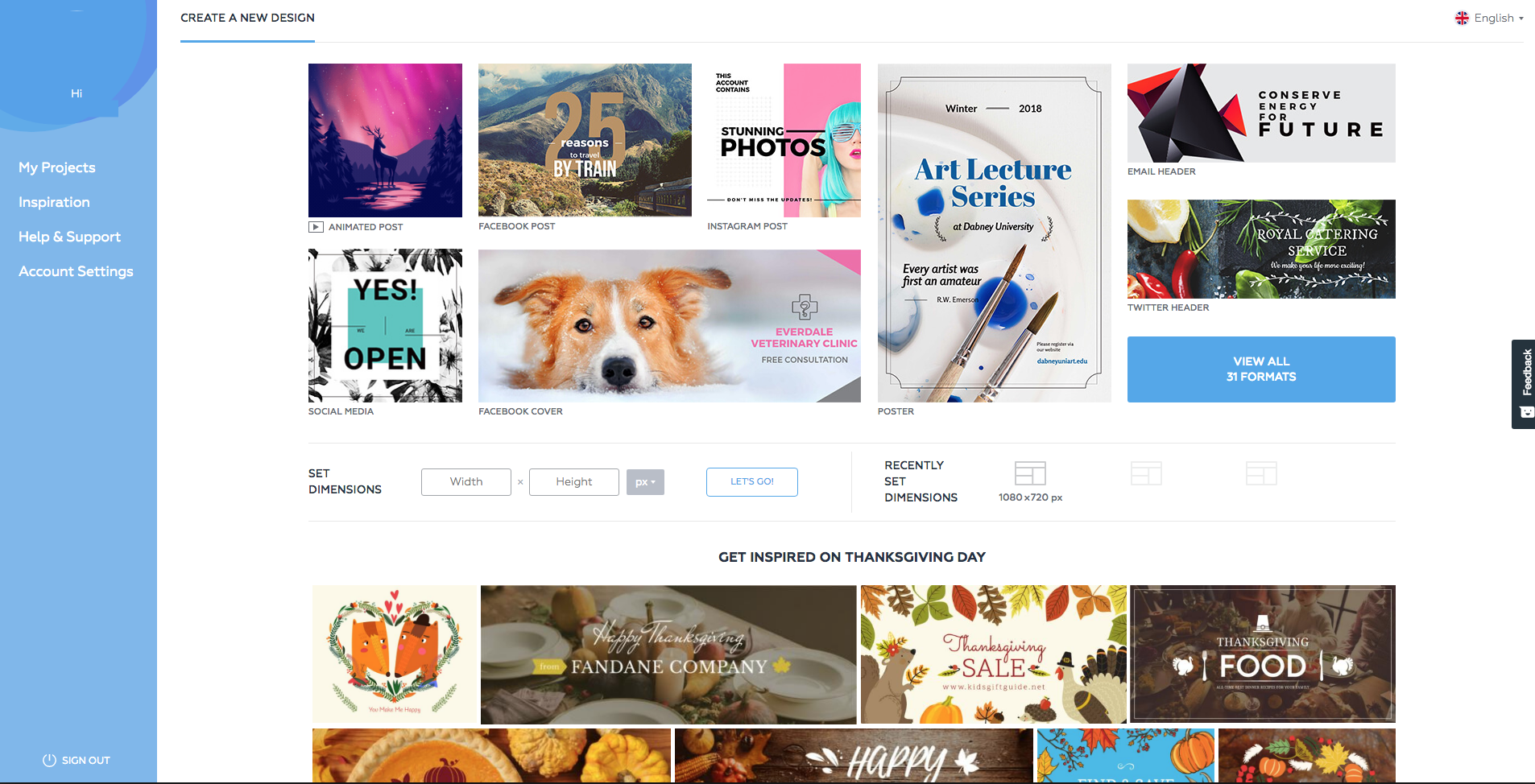
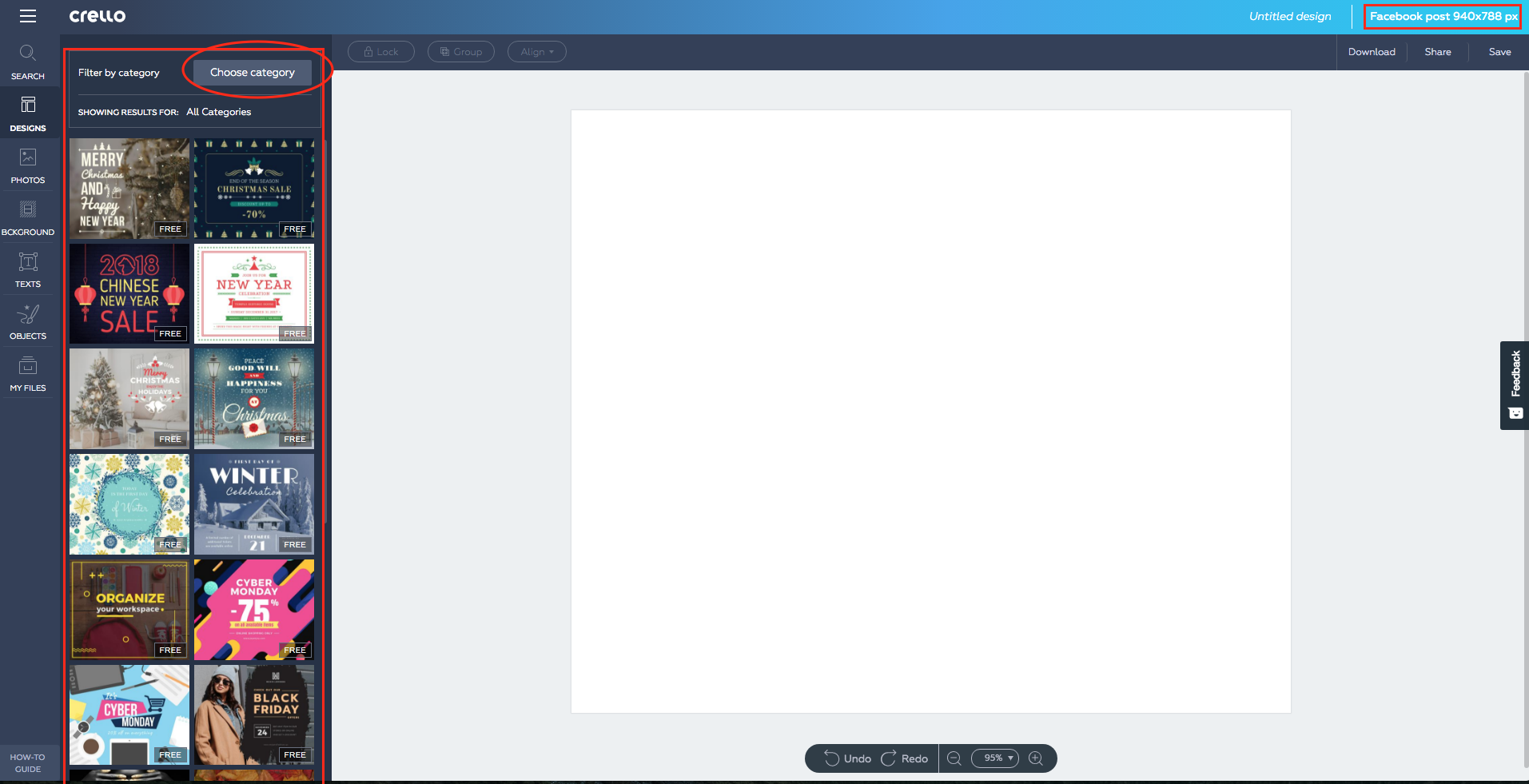
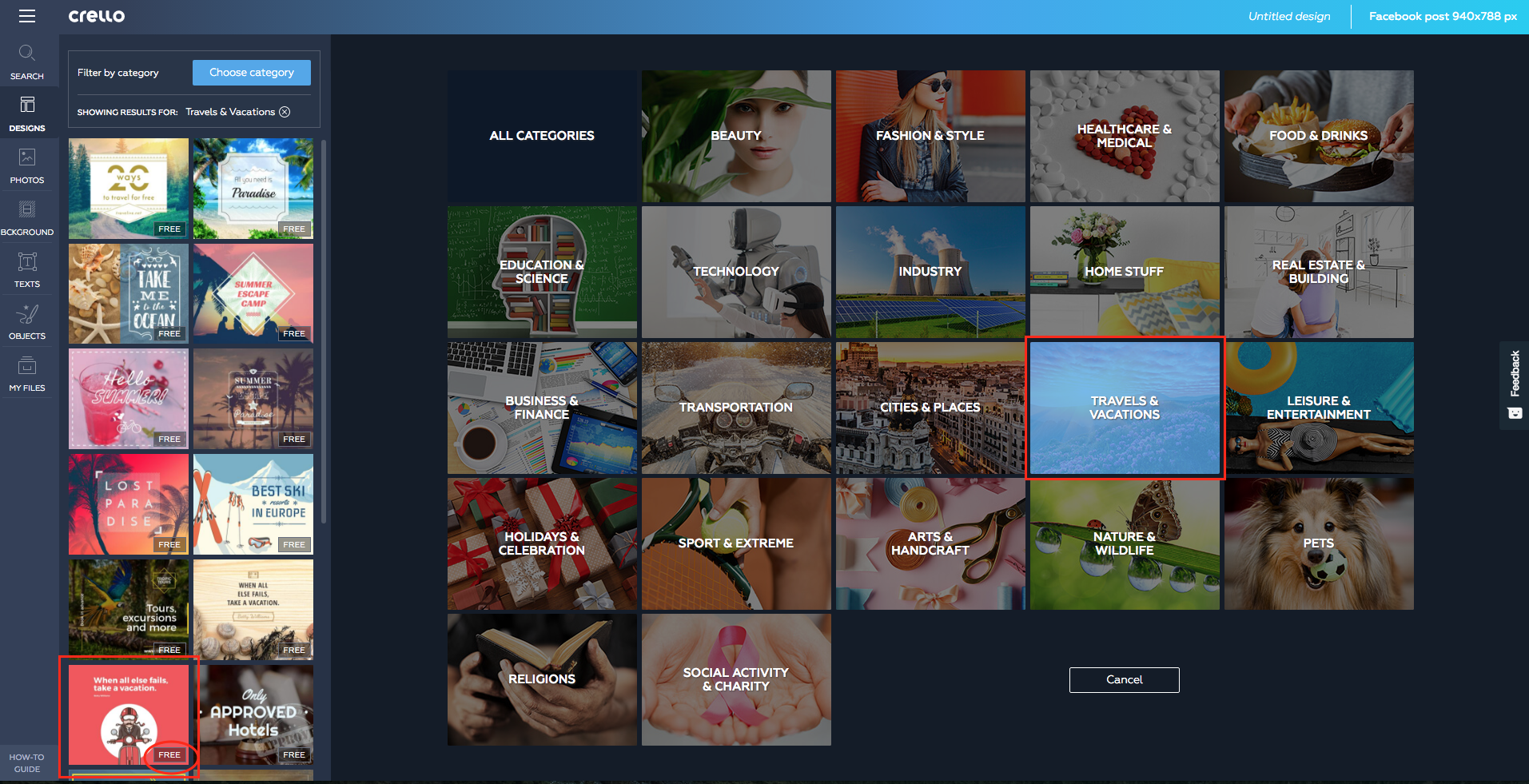
04、キャンパスがあった位置にカテゴリーの一覧が現れます。なかでも今回は TRAVERLS & VACATIONS を選択します。
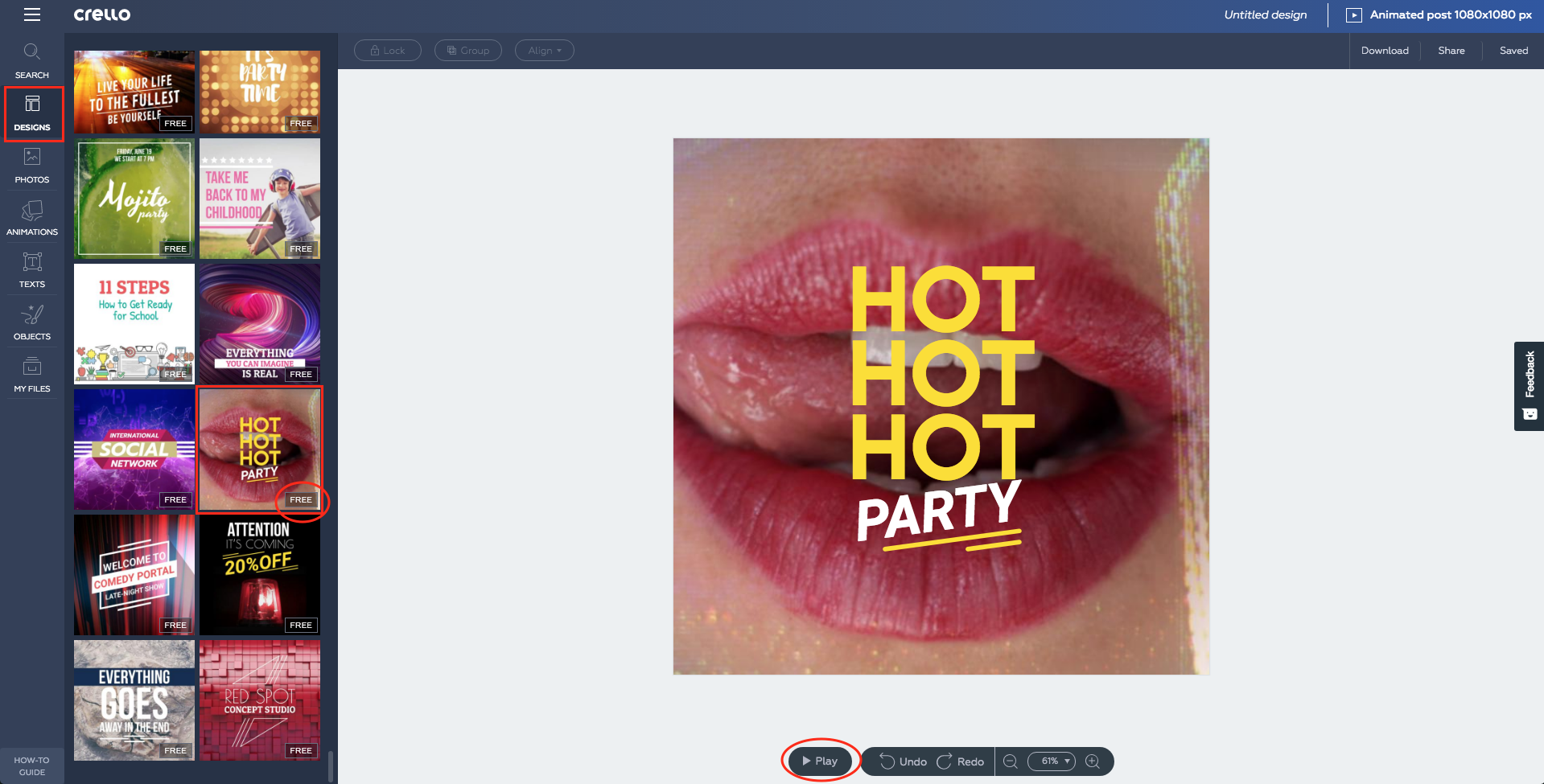
05、すると一覧の画像が変わりますので、お好みの物が見つかったらクリックしましょう。
ちなみにサムネイルの右下にFREEと書いてある素材は無料で使えますのでご安心ください。
07、このままのデザインでも十分ポップなのですが、1つ丸を加えキュートに仕上げました。
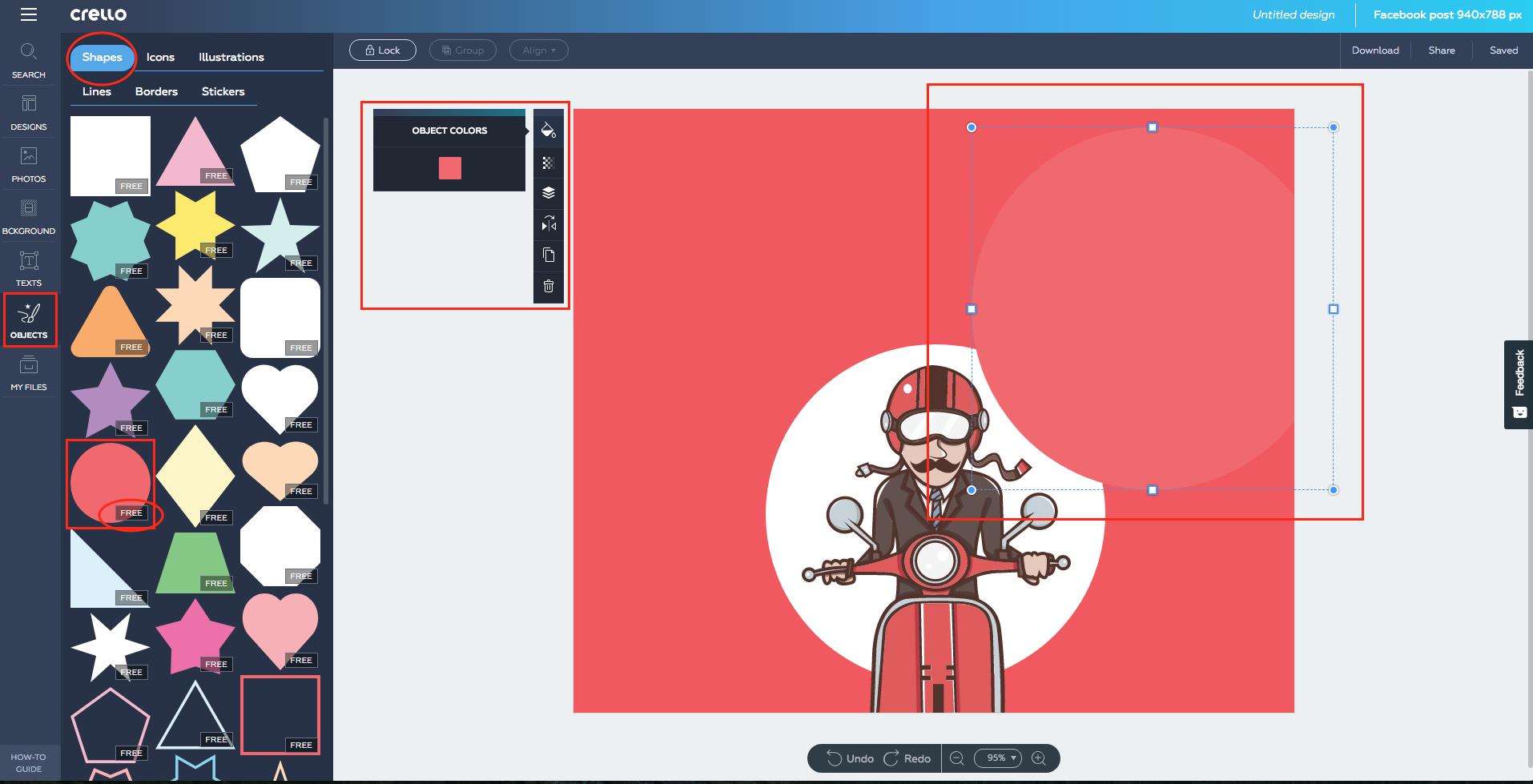
OBJECTSの中からShapesの中にある丸を選択。FREEと書いてあるので、もちろんこれも無料です。
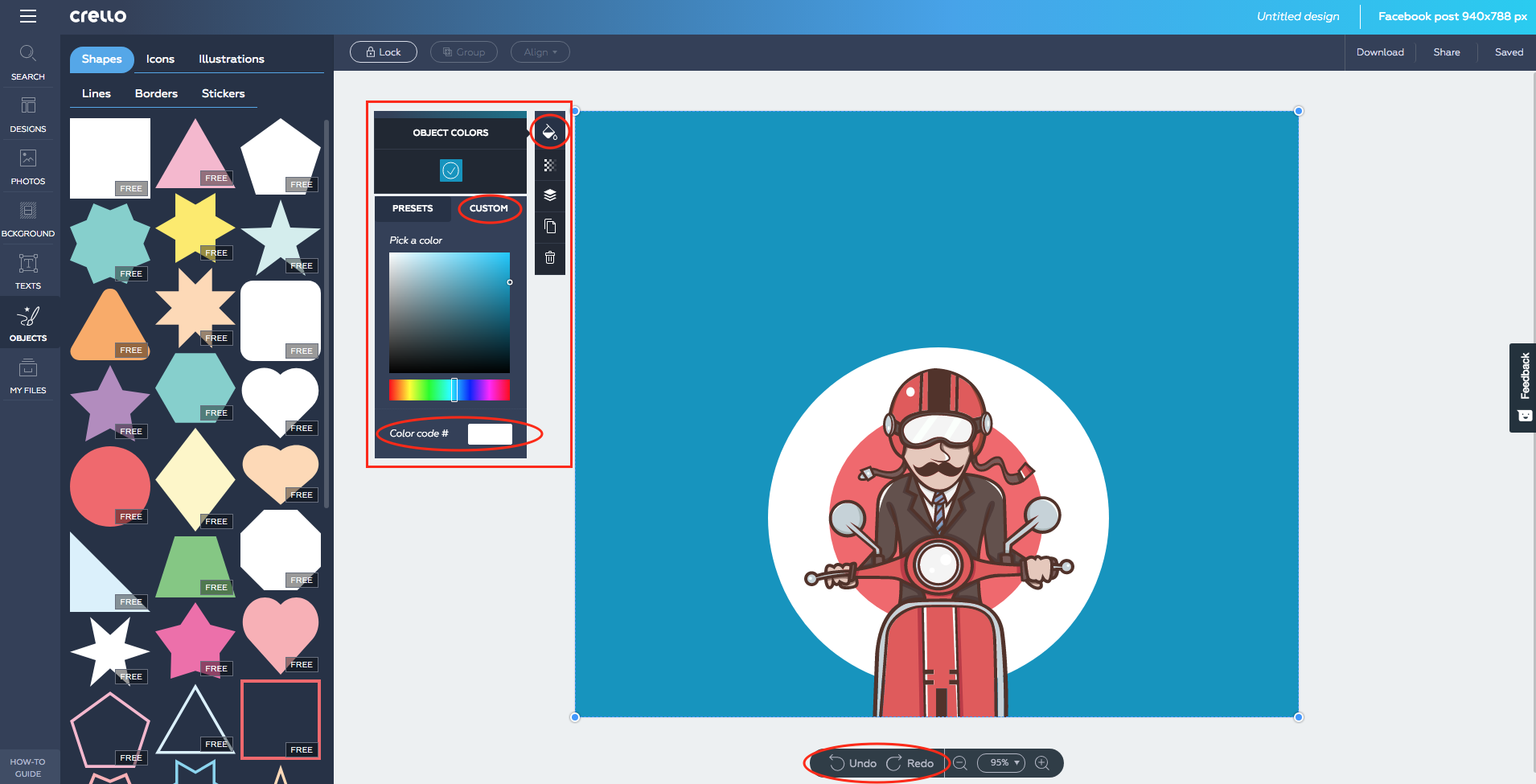
08、OBJECTの色や大きさは直感操作で変更できますので、お好みに調節。
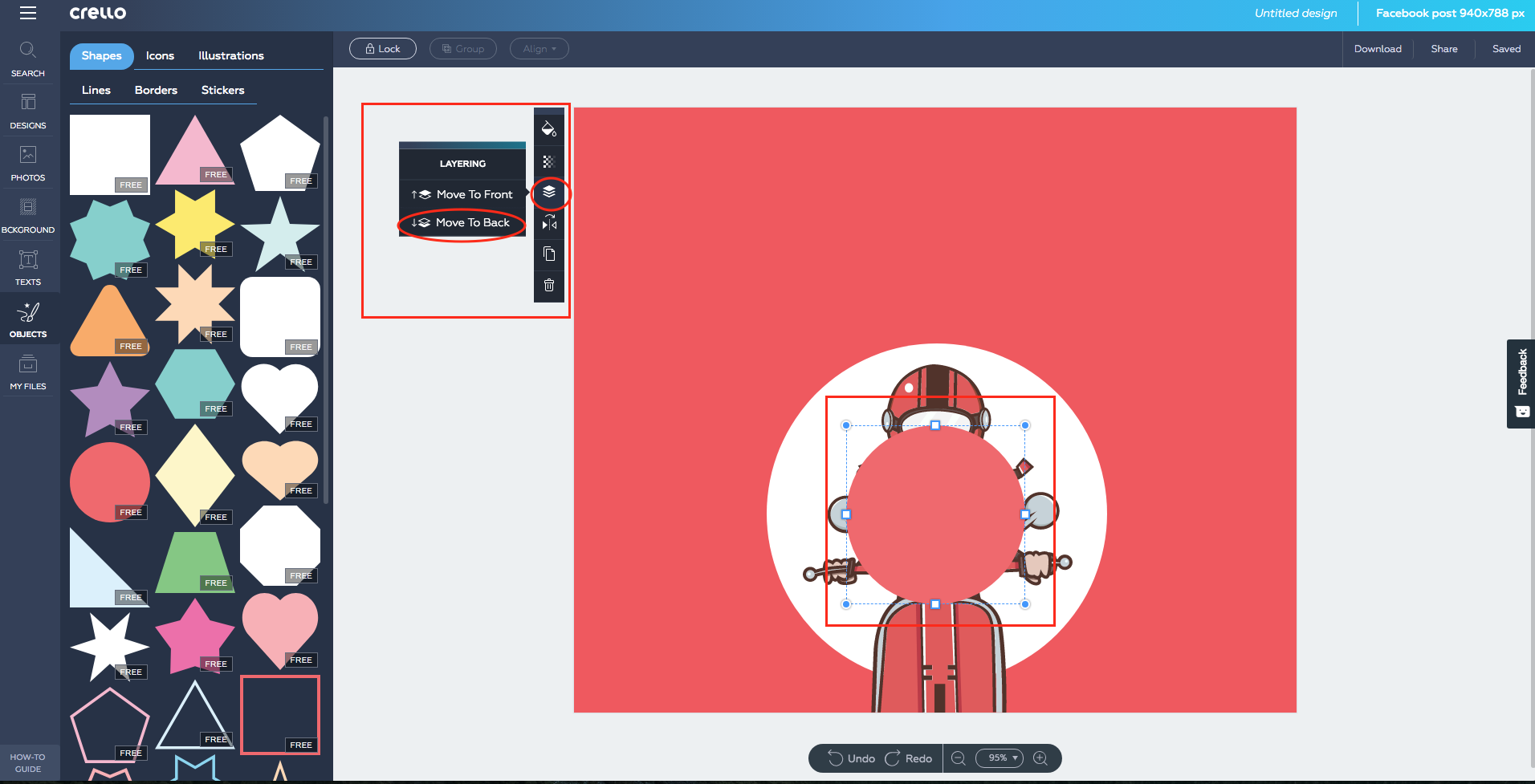
09、大きさを調節したOBJECTを円の中心にドラッグ&ドロップで持って行きます。
10、OBJECTを掴んだ時に表示されるwidgetの中からLAYERINGを選びMove To Buckで背景に配置します。
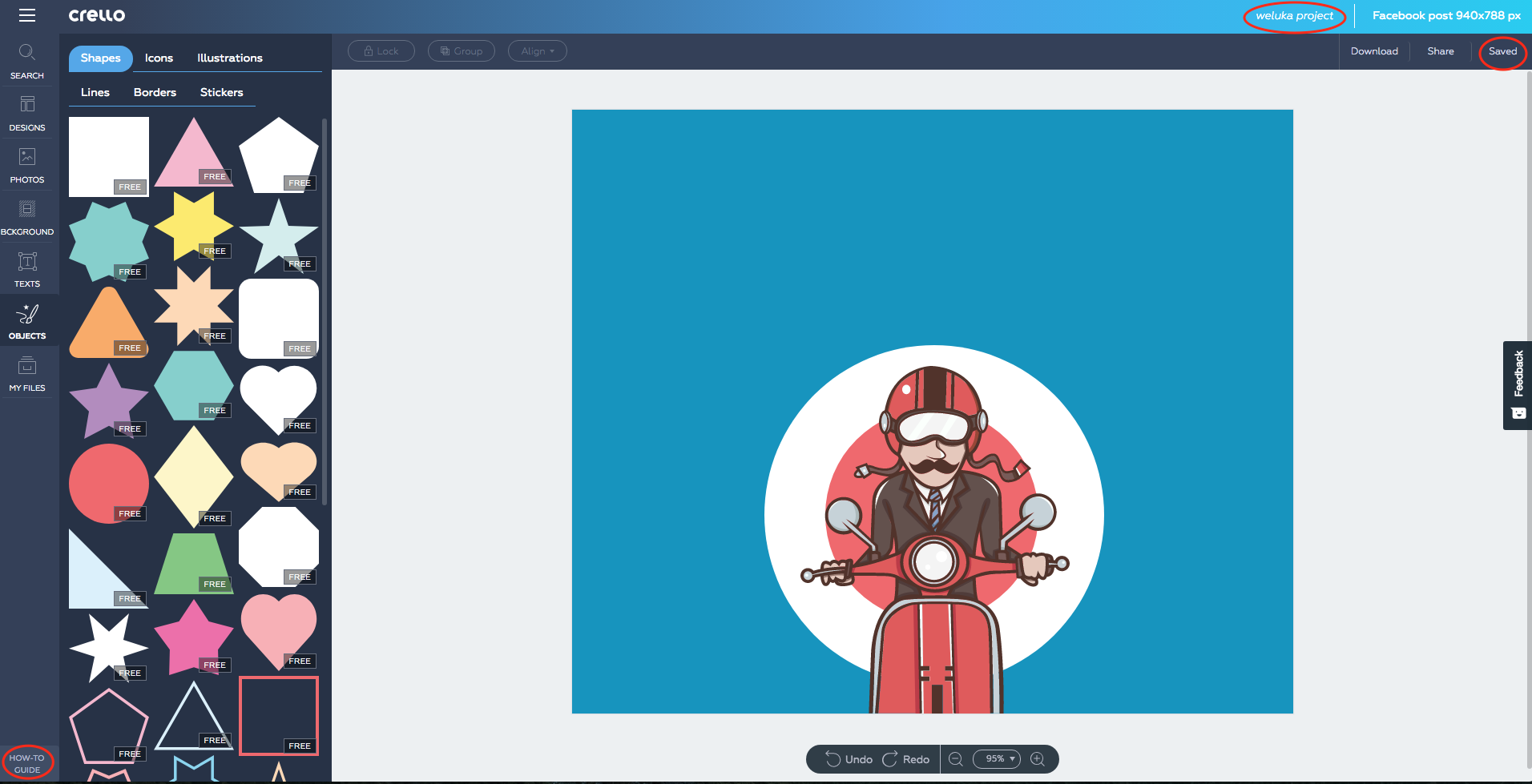
12、ここまでの作業を一旦、保存しておくためにデーターに「weluka project」と名前をつけました。
13、Savedボタンを押して保存します。
ちなみに画面左下にあるHOW-TO GUIDEで操作法の動画が見れます。
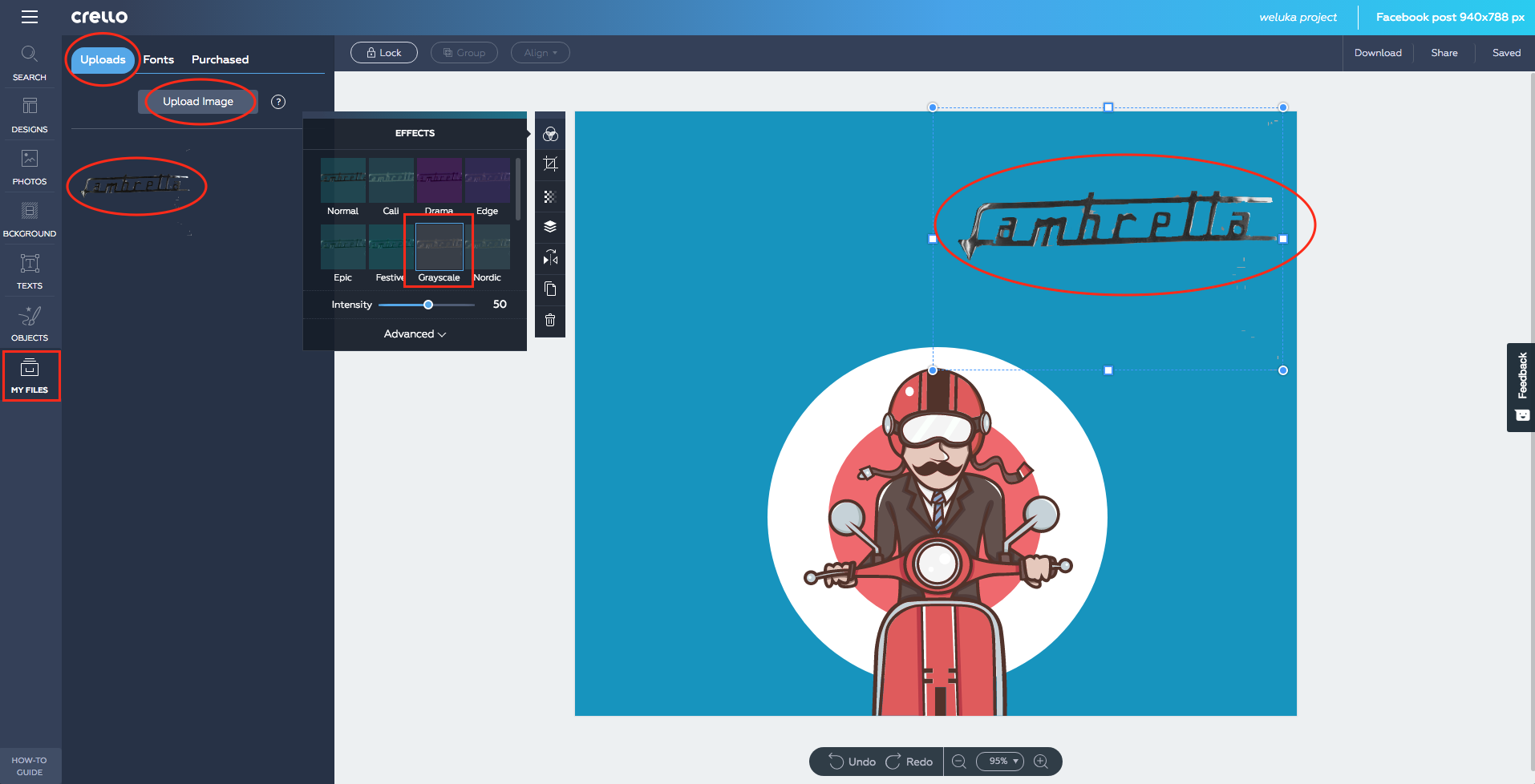
14、このままでも十分ポップでキュートなのですが、スクーターに自分の持っていた写真を足すことにしました。MY FILESのUpladsの中からUplad Imageを選択して好みの画像をアップロードして配置します。
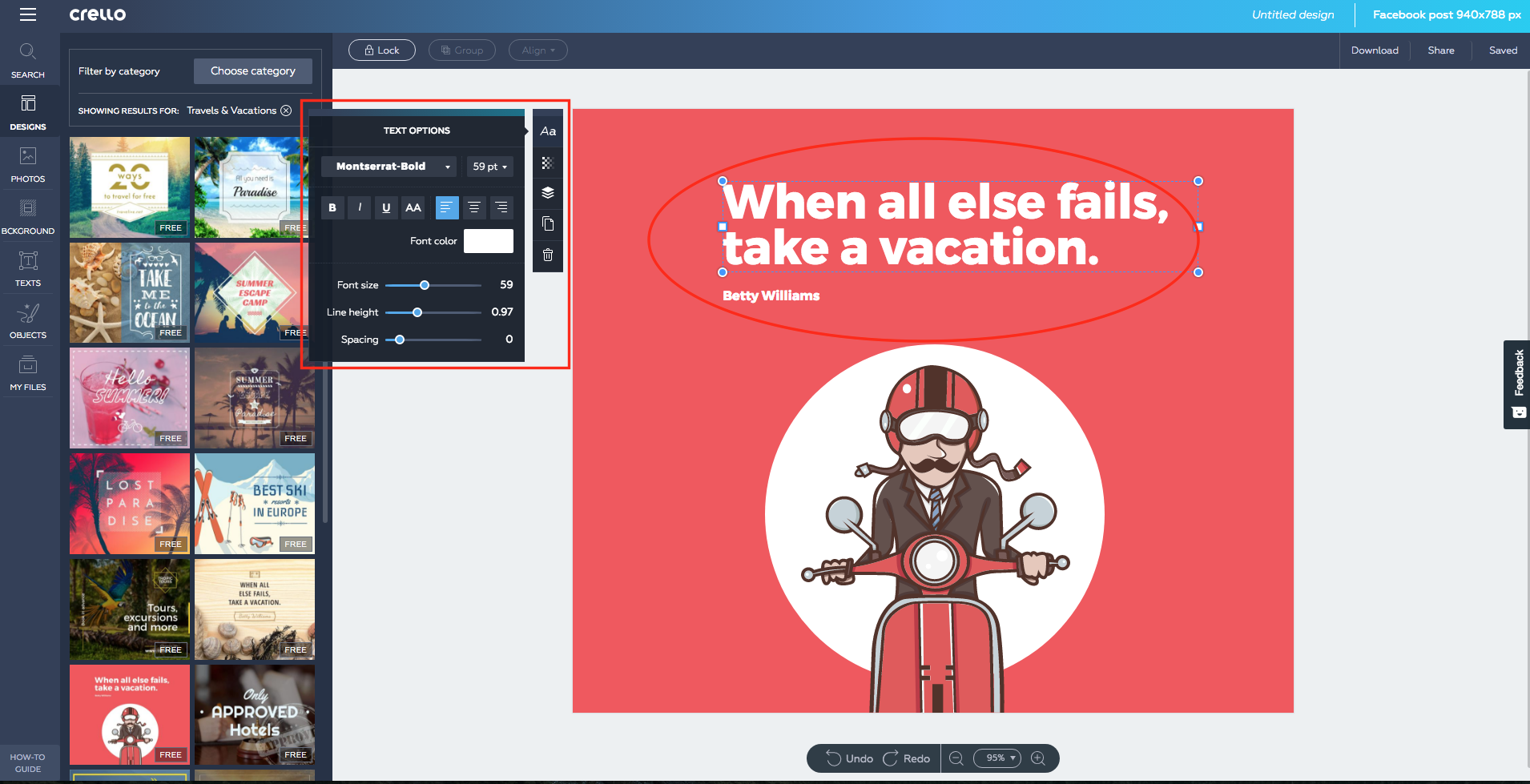
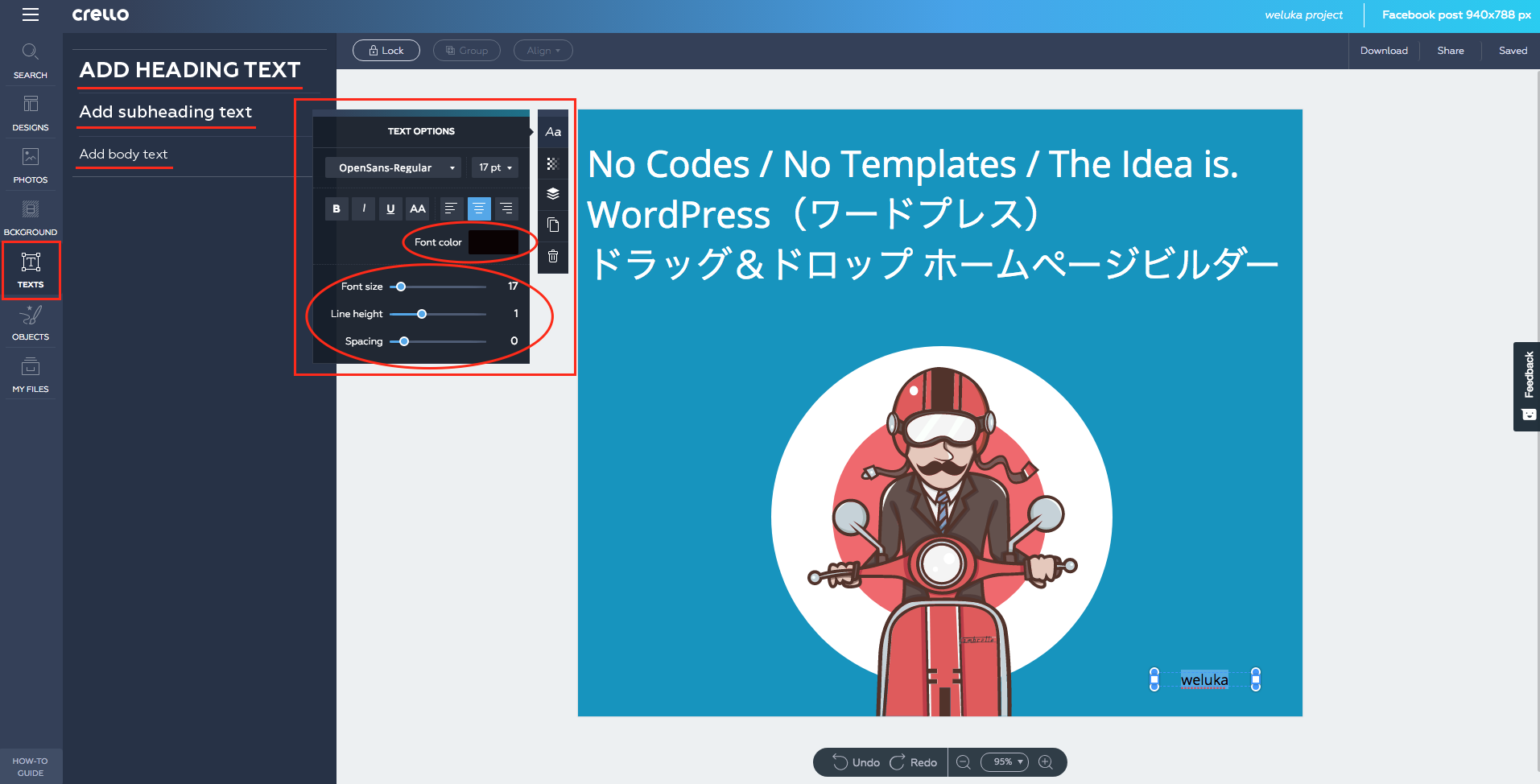
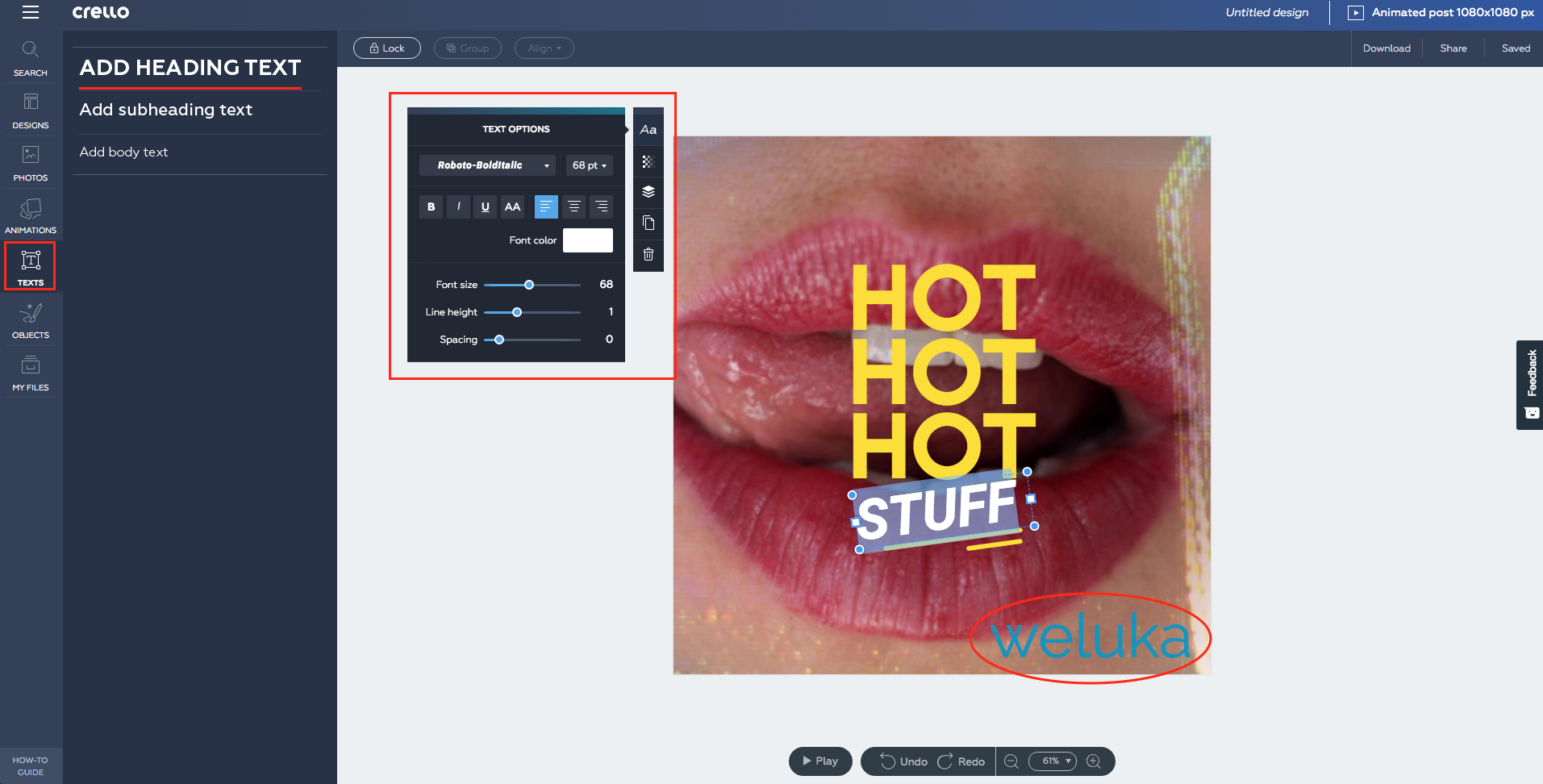
15、最後にTEXTSからADD HEADINGかAdd subheadingかAdd body textの中から好みの文字サイズをドラッグ&ドロップで配置します。
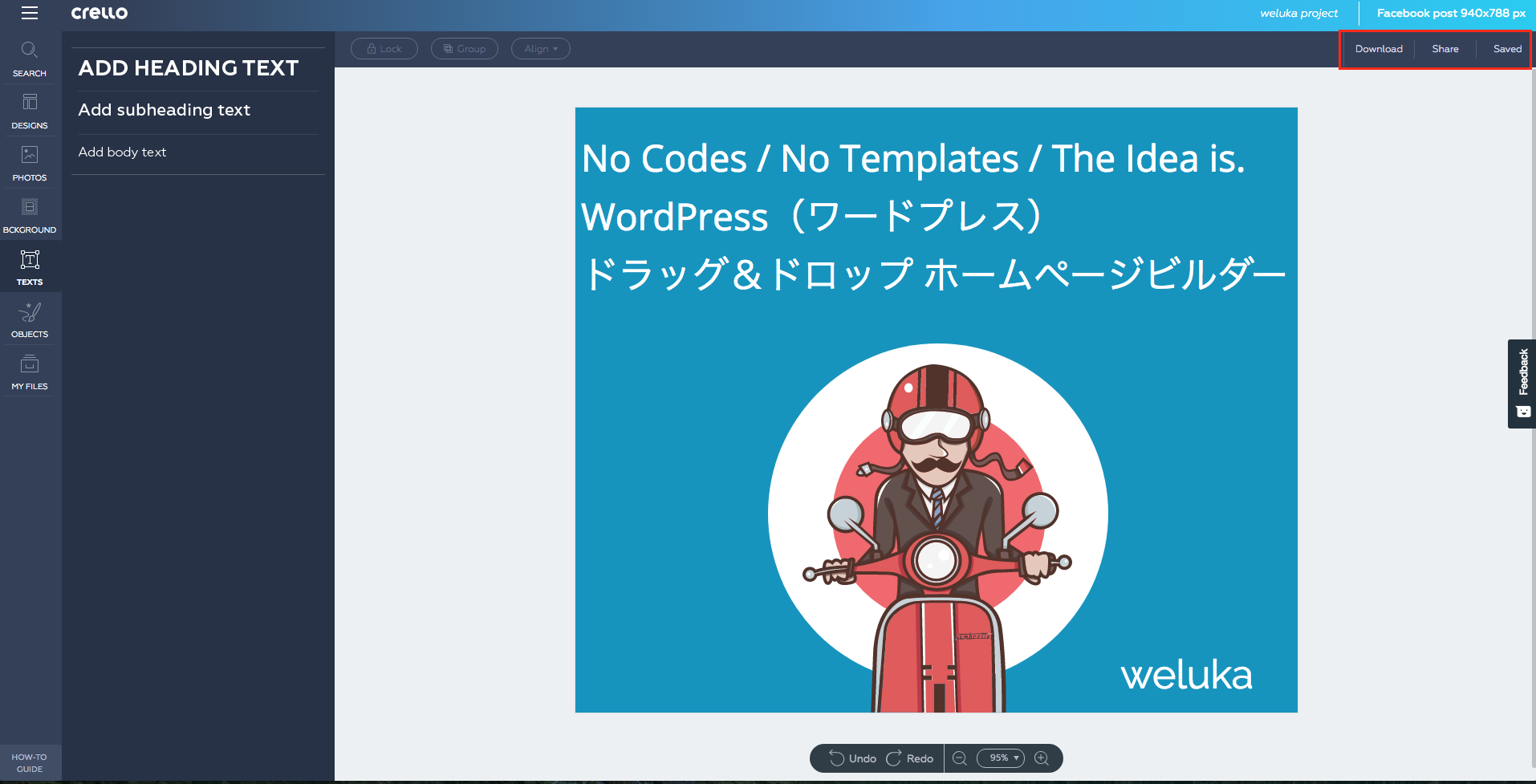
16、仕上げに文字の色や大きさを調整すれば完成です。
※2017年12月の段階では日本語を直接入力できませんでしたので、文言は一旦テキストなどに保存した文章をコピー&ペースして入力しました。
使い方② 〜アニメーション編〜
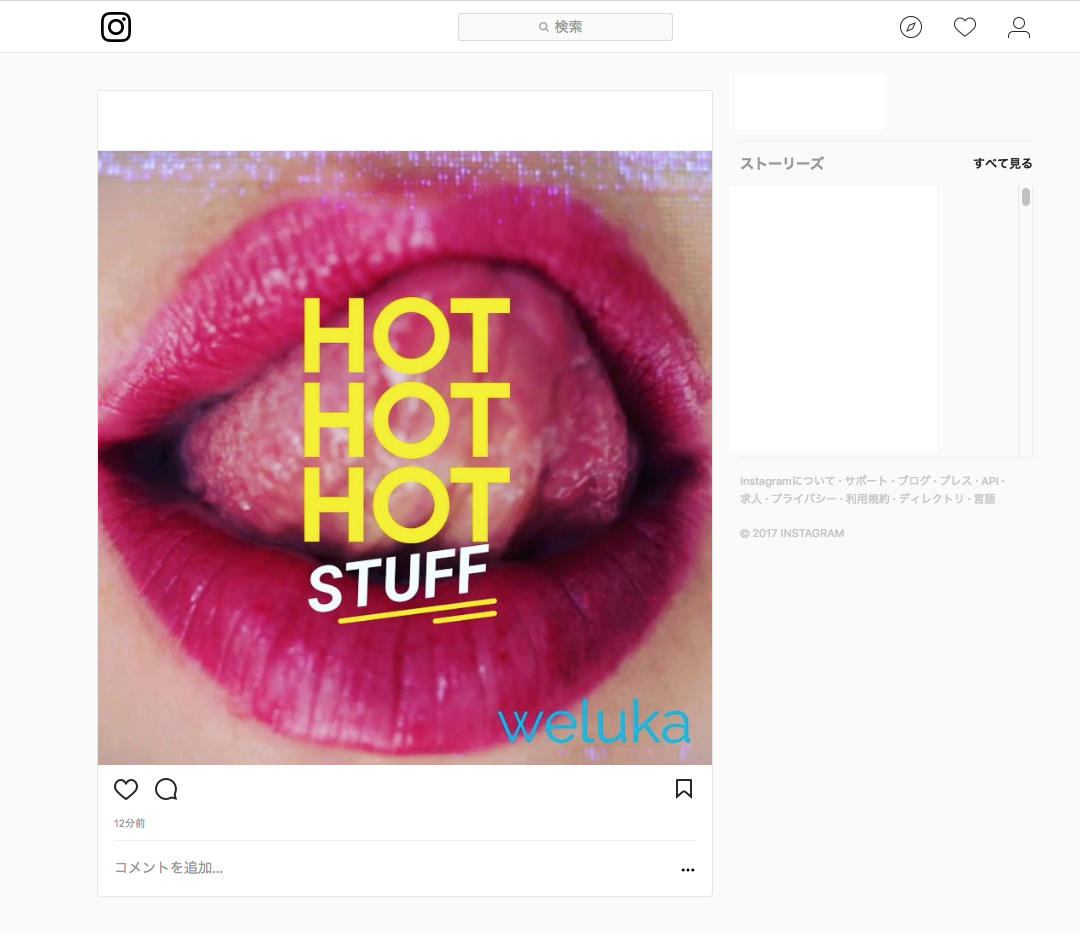
Instagram向きの目立つアニメーションを作ってみた
今回は見本としてInstagramに最適化された(1080×1080px)ワイルドなアニメーションを作ってみます。
POINT
作成したアニメーションは10秒のmp.4形式で完成する!
つくり方②
上の見本アニメーションが出来るまでを、順を追って解説していきます。
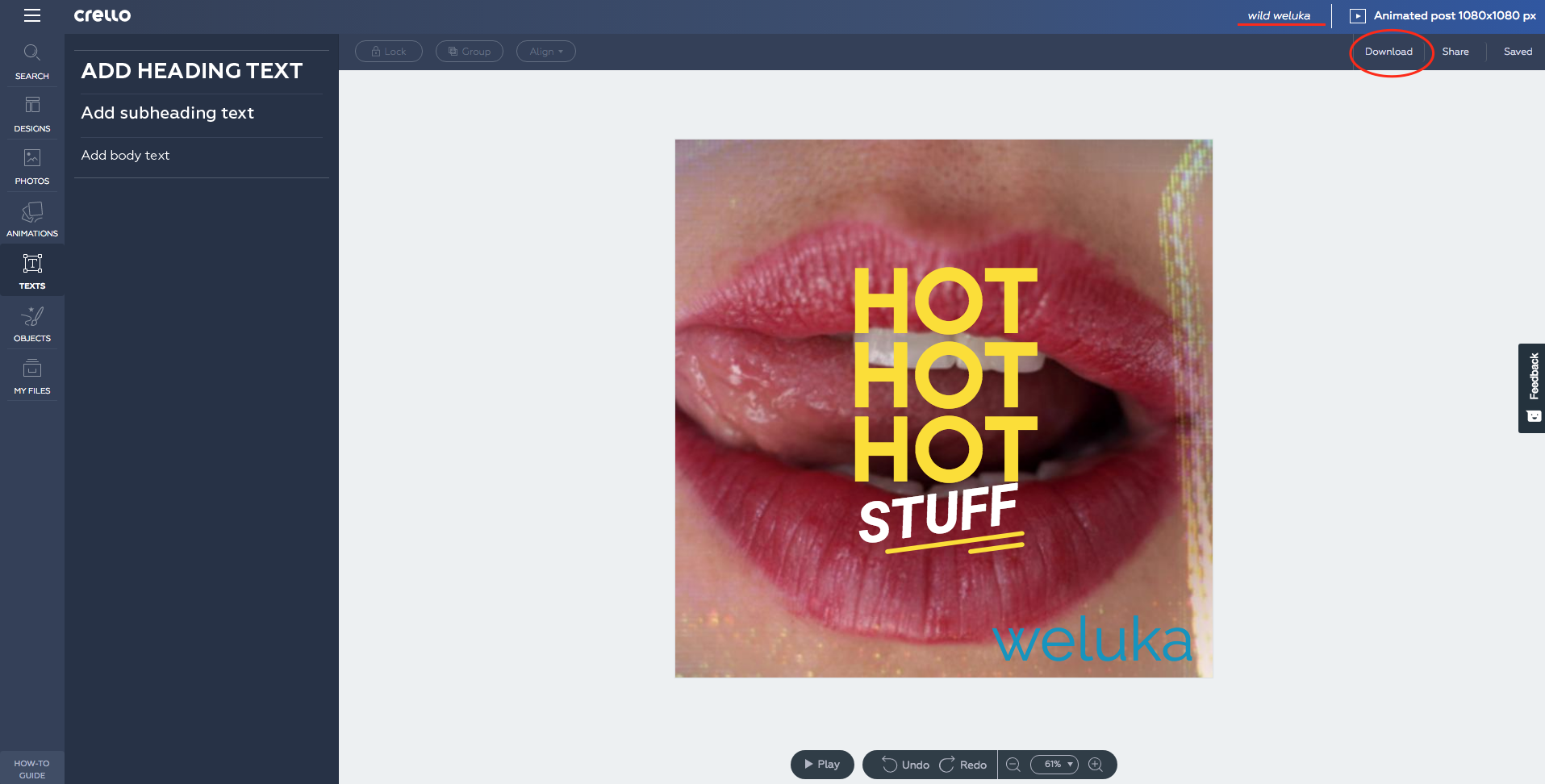
05、作成したアニメーションをスマートフォンにメール添付して送るために、ファイルに名前をつけてダウンをードします。
Instagramは裏ワザ(ココで解説)を使わない限り、パソコンから動画や画像はアップロードできない仕様となってますので、ご注意ください!
06、Downloadを選択すると所定のフォルダーに、先程つけたタイトルのアニメーションファイルが作成されています。
07、出来上がったファイルを自分のスマートフォンにメール添付などで送り、Instagramのアプリでアップロードしてみます。
利用者の声
まとめ
いかがだったでしょうか?『Crello』の全容は?
SNSのアバターやカバー画像でライバルに差をつけることはもちろん
サイト制作のサムネイルやアイキャッチの画像制作にも使えそうですよ!