- マージン(margin)
- ブロックの外側の部分の余白のことを指します。
- パディング(padding)
- ブロックの内側の部分の余白のことを指します。
各ブロックについてはビルダー基本操作をご参照ください。
Section(セクション)ブロック
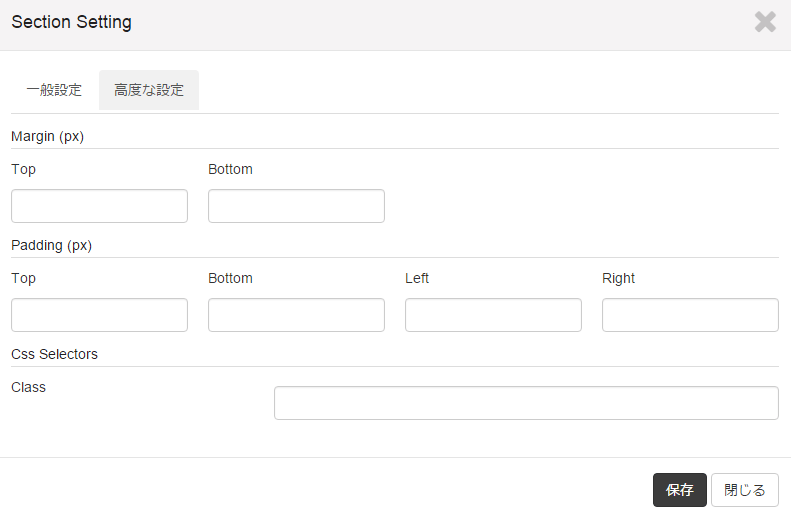
Section(セクション)の設定画面を表示し、「高度な設定」タブをクリックしてください。
変更を加えた場合は必ず「保存」ボタンをクリックして、変更を確定してください。
Section(セクション)は標準で上下に1.5~3em(ヘッダーの場合は0)のパディングが設定されています。パディングなしにしたい場合は上下パディングに0を設定してください。マージンも同様に0を指定すればマージンなしになります。
Margin(px)
マージンを半角数字(単位は入力しないでください)で入力してください。単位はピクセル(px)となります。
- Top
- ブロックの上側マージンの設定となります。
- Bottom
- ブロックの下側マージンの設定となります。
Padding(px)
パディングを半角数字(単位は入力しないでください)で入力してください。単位はピクセル(px)となります。
- Top
- ブロックの上側パディングの設定となります。
- Bottom
- ブロックの下側パディングの設定となります。
- Left
- ブロックの左側パディングの設定となります。
- Right
- ブロックの右側パディングの設定となります。
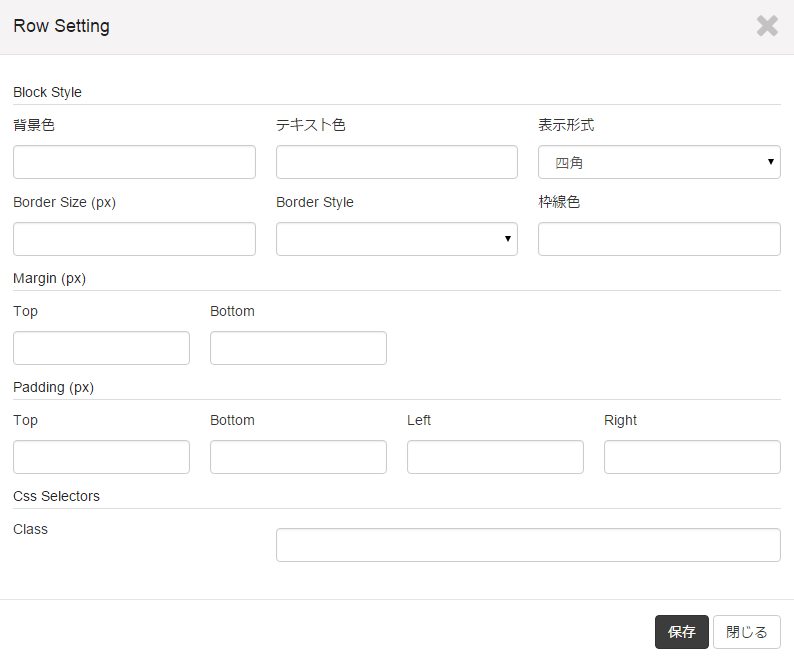
Row(行)ブロック
Margin(px)
マージンを半角数字(単位は入力しないでください)で入力してください。単位はピクセル(px)となります。
- Top
- ブロックの上側マージンの設定となります。
- Bottom
- ブロックの下側マージンの設定となります。
Padding(px)
パディングを半角数字(単位は入力しないでください)で入力してください。単位はピクセル(px)となります。
- Top
- ブロックの上側パディングの設定となります。
- Bottom
- ブロックの下側パディングの設定となります。
- Left
- ブロックの左側パディングの設定となります。
- Right
- ブロックの右側パディングの設定となります。
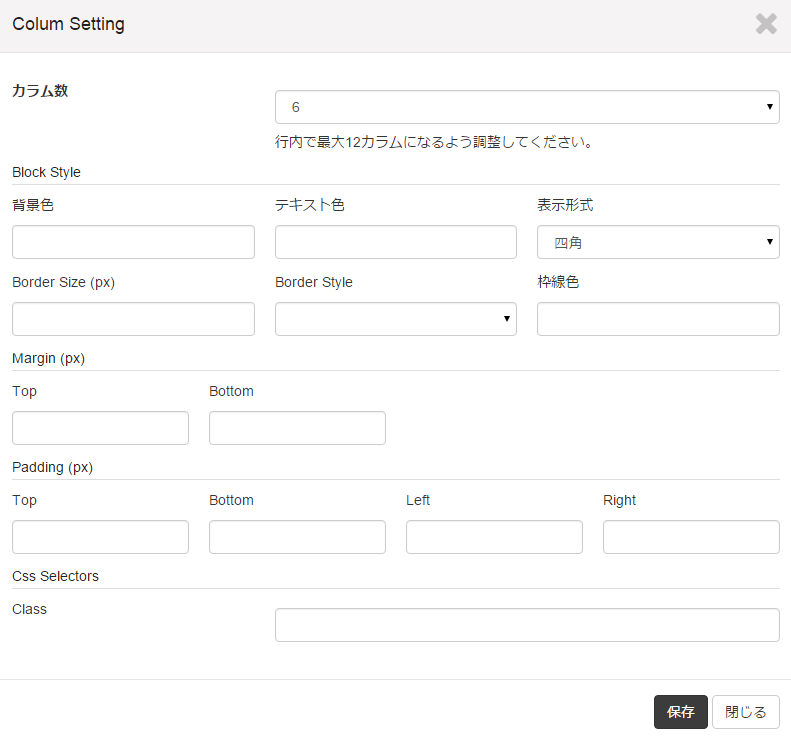
Colum(列)ブロック
Colum(列)の設定画面を表示してください。
変更を加えた場合は必ず「保存」ボタンをクリックして、変更を確定してください。
Colum(列)は標準で左右に10pxのパディングが設定されています。パディングなしにしたい場合は左右パディングに0を設定してください。
Margin(px)
マージンを半角数字(単位は入力しないでください)で入力してください。単位はピクセル(px)となります。
- Top
- ブロックの上側マージンの設定となります。
- Bottom
- ブロックの下側マージンの設定となります。
Colum(列)左右マージンは「Custom Css」でも指定しないようにしてください。レイアウト崩れの原因となります。
Padding(px)
パディングを半角数字(単位は入力しないでください)で入力してください。単位はピクセル(px)となります。
- Top
- ブロックの上側パディングの設定となります。
- Bottom
- ブロックの下側パディングの設定となります。
- Left
- ブロックの左側パディングの設定となります。
- Right
- ブロックの右側パディングの設定となります。
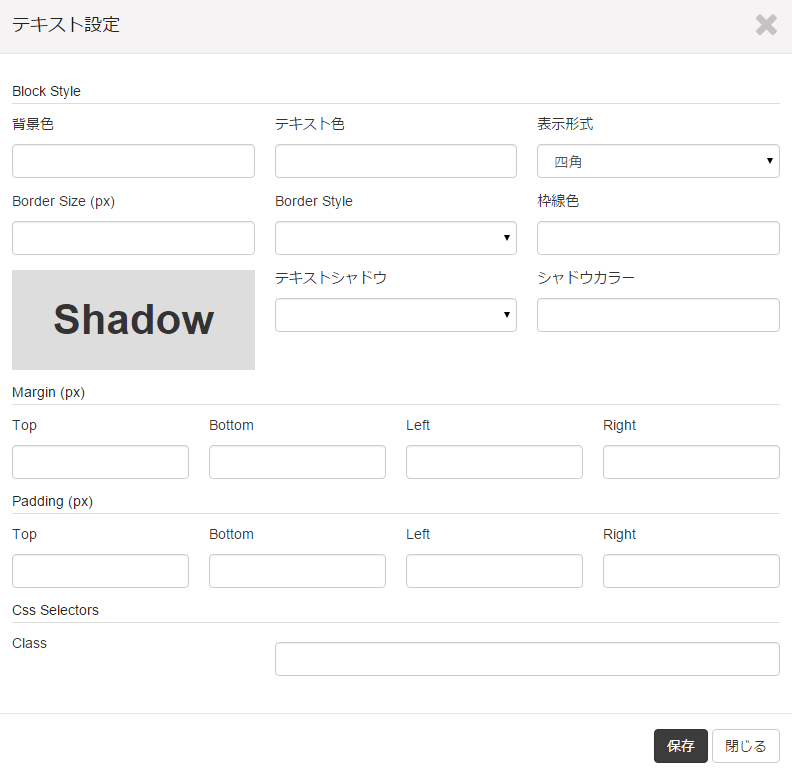
Widget(コンテンツ)ブロック
Widget(コンテンツ)の設定画面を表示してください。
変更を加えた場合は必ず「保存」ボタンをクリックして、変更を確定してください。
Widget(コンテンツ)は標準で上下に0.7emのマージンが設定されています。マージンなしにしたい場合は上下マージンに0を設定してください。
Margin(px)
マージンを半角数字(単位は入力しないでください)で入力してください。単位はピクセル(px)となります。
- Top
- ブロックの上側マージンの設定となります。
- Bottom
- ブロックの下側マージンの設定となります。
- Left
- ブロックの左側マージンの設定となります。
- Right
- ブロックの右側マージンの設定となります。
Padding(px)
パディングを半角数字(単位は入力しないでください)で入力してください。単位はピクセル(px)となります。
- Top
- ブロックの上側パディングの設定となります。
- Bottom
- ブロックの下側パディングの設定となります。
- Left
- ブロックの左側パディングの設定となります。
- Right
- ブロックの右側パディングの設定となります。
サイトヘッダー
welukaテーマをご使用の場合、標準サイトヘッダー、カスタムヘッダーのコンテナーIDは「#weluka-main-header」となります。
- 標準サイトヘッダーの場合
-
標準サイトヘッダーをご使用の場合、「#weluka-main-header > .wrapper」クラスに、上下パッディング(2em)が設定されています。ヘッダーの余白を設定する場合、「Custom Css」に下記のような設定をしていただくとでスタイル設定が可能です。
#weluka-main-header > .wrapper{ padding-top:設定値; padding-bottom:設定値; }
- カスタムサイトヘッダーの場合
- Section(セクション)ブロックの余白設定で調整してください。
メインコンテンツ
welukaテーマをご使用の場合、メインコンテンツのコンテナーIDは「#main-content」となります。
「#main-content」にはテーマカラータイプにより標準で上下パディング(2~3em)が設定されています。
メインコンテンツの余白を設定する場合、「Custom Css」に下記のような設定をしていただくとでスタイル設定が可能です。
#main-content{ padding-top:設定値; padding-bottom:設定値; }サイドバー
welukaテーマをご使用の場合、左サイドバーのコンテナーIDは「#weluka-leftside」となります。
右サイドバーのコンテナーIDは「#weluka-rightside」となります。
各サイドバーにはテーマカラータイプにより標準で上下パディング(2~3em)、左サイドバーの場合は右パディング(2em)、右サイドバーの場合は左パディング(2em)が設定されています。
サイドバーの余白を設定する場合、「Custom Css」に下記のような設定をしていただくとでスタイル設定が可能です。
#weluka-leftside{ padding-top:設定値; padding-bottom:設定値; padding-right:設定値; }
#weluka-rightside{ padding-top:設定値; padding-bottom:設定値; padding-left:設定値; }
- カスタムサイドバーの場合
- Section(セクション)ブロックの余白設定もあわせて調整してください。
サイトフッター
welukaテーマをご使用の場合、標準サイトフッター、カスタムフッターのコンテナーIDは「#weluka-main-footer」となります。
- 標準サイトフッターの場合
-
標準サイトフッターをご使用の場合、「#weluka-main-footer > .wrapper」クラスに、上下パッディング(2em)が設定されています。フッターの余白を設定する場合、「Custom Css」に下記のような設定をしていただくとでスタイル設定が可能です。
#weluka-main-footer > .wrapper{ padding-top:設定値; padding-bottom:設定値; }
- カスタムサイトフッターの場合
- Section(セクション)ブロックの余白設定で調整してください。
カラム(列)の余白設定について
カラム(列)の左右余白を設定したい場合、padding(左右)で設定することも可能ですが、レスポンシブ(スマートフォン)で表示時にpaddingで設定した余白が反映され、きれいに表示されない場合がございます。
welukaはtwitter bootstrapをベースにしているため、下記のようなcssクラスによりカラムの設定を行うことが可能です。
例)1カラムを配置し、左右に2カラム分の余白を設定したい。
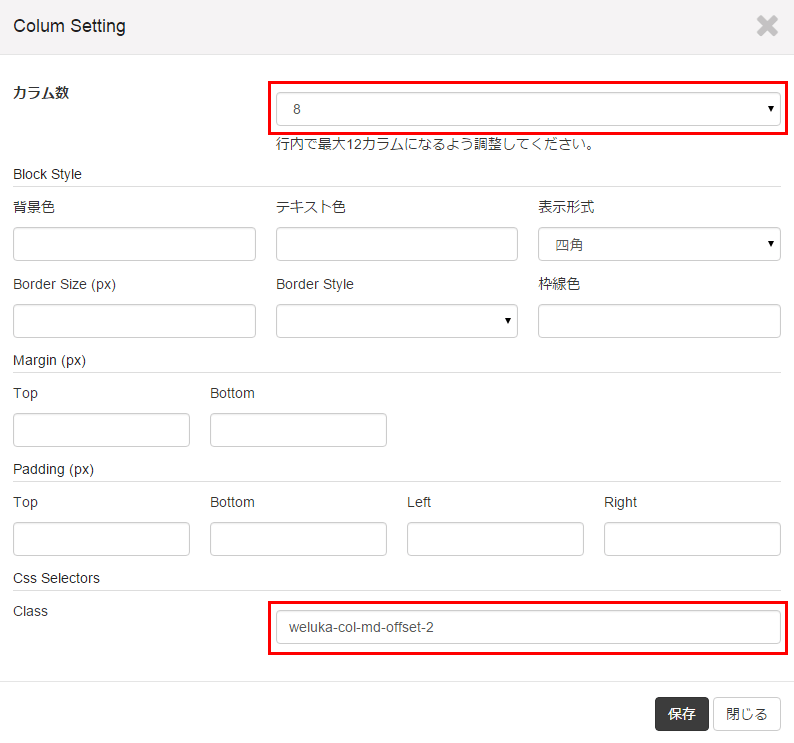
カラム設定画面を表示してください。
「カラム数」に、8を設定してください。
「class」にweluka-col-md-offset-2を設定してください。
例)2カラム(均等幅)を配置し、左右に2カラム分の余白を設定したい。
コンテンツが設定されている左カラム(画面向かって)のカラム設定画面を表示してください。
「カラム数」に、4を設定してください。
「class」にweluka-col-md-offset-2を設定してください。
コンテンツが設定されている右カラム(画面向かって)のカラム設定画面を表示してください。
「カラム数」に、4を設定してください。
配置するコンテンツカラム数に応じて、オフセット用クラスの数値及びコンテンツカラム数を調整してください。
オフセットのカラム数も含めて、1行内で12カラム内になるように設定してください。
指定できるオフセットクラス名は「weluka-col-md-offset-1 ~ weluka-col-md-offset-12」となっております。