対処方法
・テーマのアップデート
まずwelukaのプラグインを最新バージョンにアップデートしてください。
この記事が執筆された時点では最新バージョンはプラグインが1.2.8.1、テーマが1.2.8となっております。
もしテーマのバージョンが1.2.6未満の場合、テーマも最新バージョンにアップデートしてください。
(1.2.6以上であってもテーマをアップデートすることをおすすめします。)
1.2.6以上であればウィジェットのエリアが増えるのでこちらを使います。
もしアップデート方法がわからない場合はこちらをご参照ください。
この記事が執筆された時点では最新バージョンはプラグインが1.2.8.1、テーマが1.2.8となっております。
もしテーマのバージョンが1.2.6未満の場合、テーマも最新バージョンにアップデートしてください。
(1.2.6以上であってもテーマをアップデートすることをおすすめします。)
1.2.6以上であればウィジェットのエリアが増えるのでこちらを使います。
もしアップデート方法がわからない場合はこちらをご参照ください。
・ビルダー画面にてレスポンシブサイズのアドセンスを
段落・埋め込みコードを使って設置した直後の対処方法
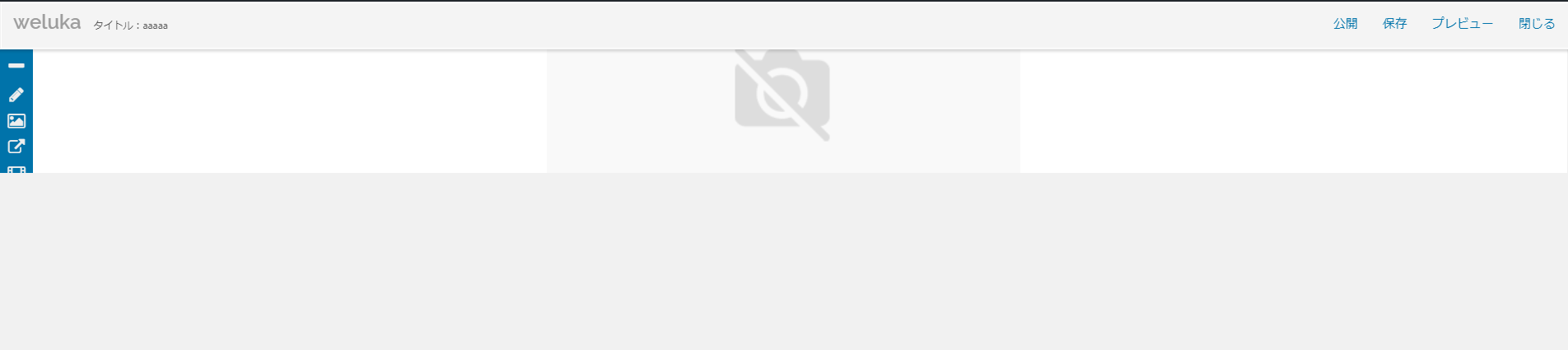
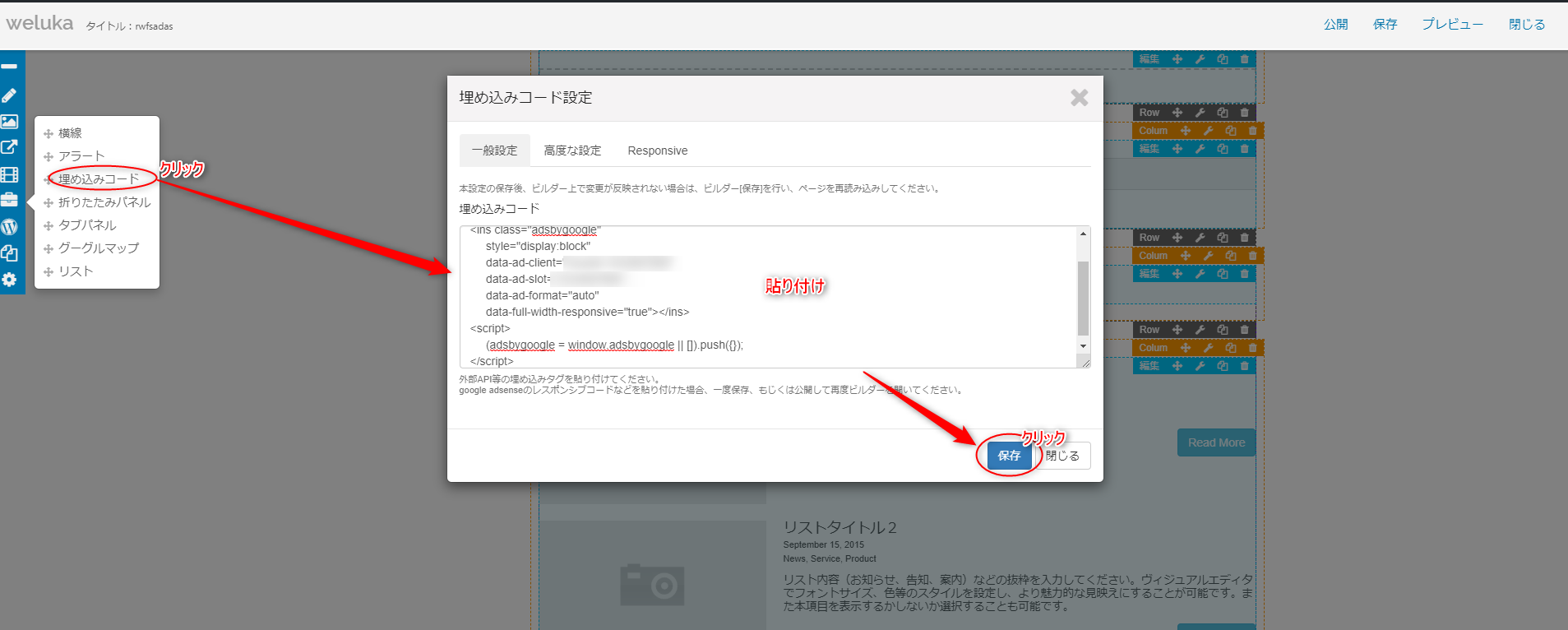
以下の画像のように通常の手順で埋め込みコードもしくは段落を使ってレスポンシブサイズのアドセンスを貼り付けた場合、
アドセンスがwelukaのコードを書き換えてビルダーが上下に狭まってしまいます。
アドセンスがwelukaのコードを書き換えてビルダーが上下に狭まってしまいます。
この現象が起こった場合は一度右上の保存・もしくは記事を公開できるのであれば公開をクリックしてください。
保存・公開後、再度ビルダーを開くとアドセンスのwelukaへの書き換えを防ぐ処理が動き、ビルダー画面がすべて表示されます。
この処理は今回の最新バージョンであるwelukaプラグインの1.2.8.1にて追加されたものです。
保存・公開後、再度ビルダーを開くとアドセンスのwelukaへの書き換えを防ぐ処理が動き、ビルダー画面がすべて表示されます。
この処理は今回の最新バージョンであるwelukaプラグインの1.2.8.1にて追加されたものです。
・レスポンシブサイズのGoogleアドセンスはWordPressのウィジェットエリアに設置を推奨します
ビルダー画面が狭まる現象は、プラグインのアップデート後であれば
ビルダー画面にてレスポンシブサイズのアドセンスを貼り付けた直後だけに起こる現象になります。
ウィジェットエリアにこのサイズのアドセンスを貼り付けた場合はこの現象は起こりません。
可能であればWordPress管理画面のウィジェットエリアにアドセンスを貼り付けることをおすすめします。
welukaのテーマ、バージョン1.2.6以上では、
「投稿ページタイトル上」「投稿ページタイトル下」「投稿ページコメント上」「投稿ページコメント下」「固定ページタイトル上」「固定ページタイトル下」「固定ページ末尾」「固定ページ末尾」 「トップページ上部」「トップページ末尾」「その他アーカイブページタイトル上」「その他アーカイブページタイトル下」「その他アーカイブページタイトル末尾」
などのウィジェットエリアをご用意しております。
ウィジェットを使った広告の埋め方は、
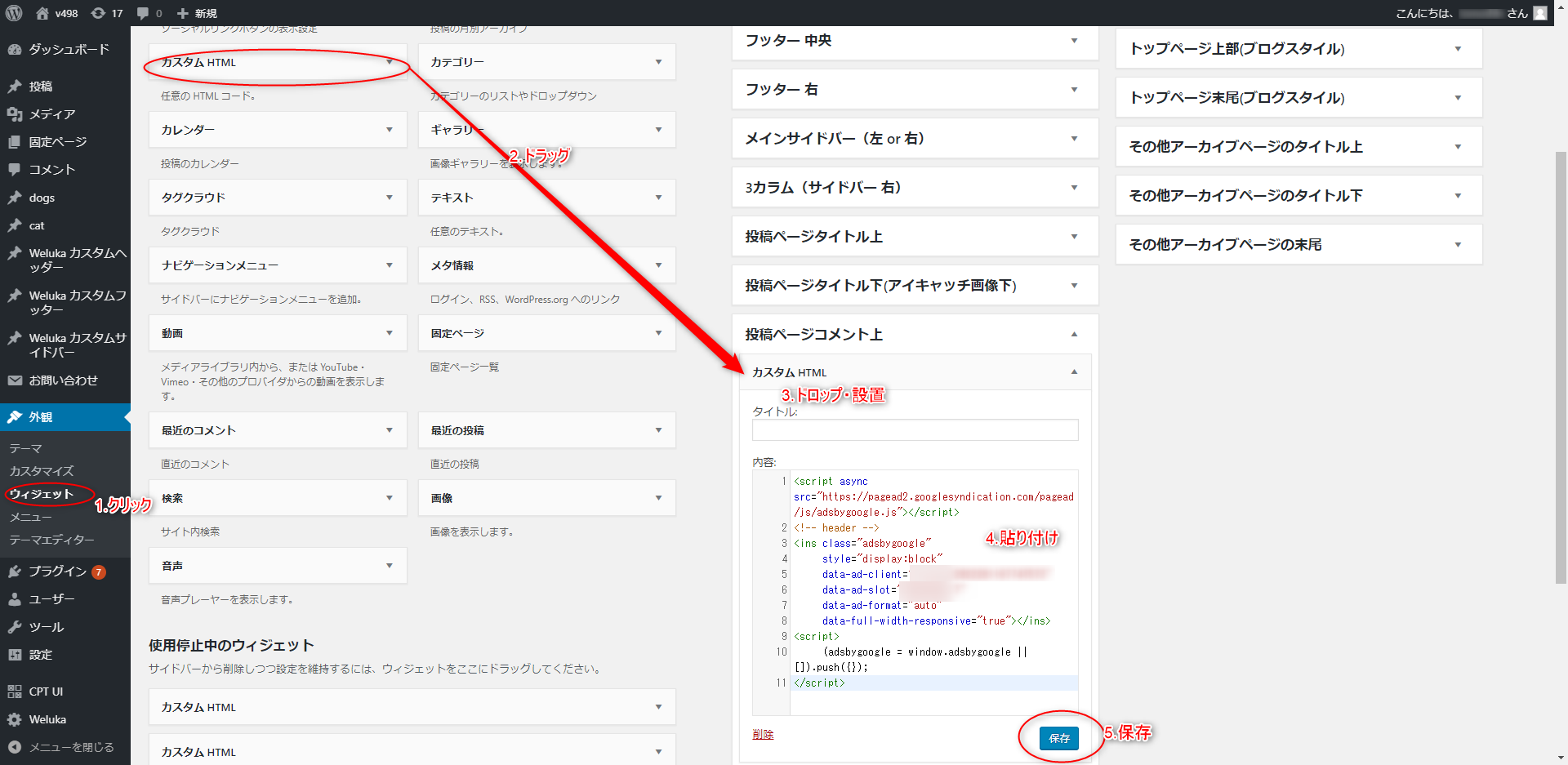
WordPress管理画面の外観>ウィジェットをクリックし、左のカスタムHTMLをドラッグして設置したいエリアにドロップ・設置します。
その後、アドセンスのコードを貼り付けて保存を押します。
たとえば以下の画像のように投稿ページコメント上に広告を設置するとすべての投稿ページのコメント上、記事末尾部分に表示されます。
ビルダー画面にてレスポンシブサイズのアドセンスを貼り付けた直後だけに起こる現象になります。
ウィジェットエリアにこのサイズのアドセンスを貼り付けた場合はこの現象は起こりません。
可能であればWordPress管理画面のウィジェットエリアにアドセンスを貼り付けることをおすすめします。
welukaのテーマ、バージョン1.2.6以上では、
「投稿ページタイトル上」「投稿ページタイトル下」「投稿ページコメント上」「投稿ページコメント下」「固定ページタイトル上」「固定ページタイトル下」「固定ページ末尾」「固定ページ末尾」 「トップページ上部」「トップページ末尾」「その他アーカイブページタイトル上」「その他アーカイブページタイトル下」「その他アーカイブページタイトル末尾」
などのウィジェットエリアをご用意しております。
ウィジェットを使った広告の埋め方は、
WordPress管理画面の外観>ウィジェットをクリックし、左のカスタムHTMLをドラッグして設置したいエリアにドロップ・設置します。
その後、アドセンスのコードを貼り付けて保存を押します。
たとえば以下の画像のように投稿ページコメント上に広告を設置するとすべての投稿ページのコメント上、記事末尾部分に表示されます。
特に「投稿ページコメント上」は記事末尾にあたります。
記事末尾の広告はクリック率が高いと言われておりますので、
特にブログスタイルのサイトであれば、ウィジェットエリアを使って広告やSNSボタンを埋め込むことは有用かと思われます。
記事末尾の広告はクリック率が高いと言われておりますので、
特にブログスタイルのサイトであれば、ウィジェットエリアを使って広告やSNSボタンを埋め込むことは有用かと思われます。
・カスタムヘッダー・フッター・サイドバーにレスポンシブサイズのアドセンスを設置した場合
カスタムヘッダー・フッター・サイドバーのビルダー画面にてレスポンシブサイズのアドセンスを設置した直後だけ、
同様にビルダー画面が狭まります。
もちろんこれらの場所にアドセンスを設置した影響で、投稿や固定ページのビルダー画面が常に狭まるということはありません。
ヘッダー・フッター・サイドバーをあまり更新しないのであればこちらにレスポンシブサイズのアドセンスを設置してもよろしいかと思われます。
同様にビルダー画面が狭まります。
もちろんこれらの場所にアドセンスを設置した影響で、投稿や固定ページのビルダー画面が常に狭まるということはありません。
ヘッダー・フッター・サイドバーをあまり更新しないのであればこちらにレスポンシブサイズのアドセンスを設置してもよろしいかと思われます。
固定サイズのGoogleアドセンスについて
固定サイズのアドセンスは今回のwelukaのバージョンと前回のバージョン1.2.8にて正常に動作することを確認しております。
ご不便かと思いますが、毎記事にアドセンスをビルダー画面にて入れる場合やプラグインをアップデートしたくない場合は選択肢の一つとしてご検討ください。
レスポンシブサイズ以外で
CSSで画面の幅ごとに正確な広告ユニットサイズを指定する場合の例はこちらのgoogleのサイトをご参照ください。(外部サイトです。)
また独自のCSSを設置する場合は、独自のスタイル(CSS)設定を行いたいをご参照ください。
ご不便かと思いますが、毎記事にアドセンスをビルダー画面にて入れる場合やプラグインをアップデートしたくない場合は選択肢の一つとしてご検討ください。
レスポンシブサイズ以外で
CSSで画面の幅ごとに正確な広告ユニットサイズを指定する場合の例はこちらのgoogleのサイトをご参照ください。(外部サイトです。)
また独自のCSSを設置する場合は、独自のスタイル(CSS)設定を行いたいをご参照ください。