「タイトル」「段落」等、ヴィジュアルエディタを使用するウィジェットを追加し、ウィジェット設定画面を表示してください。
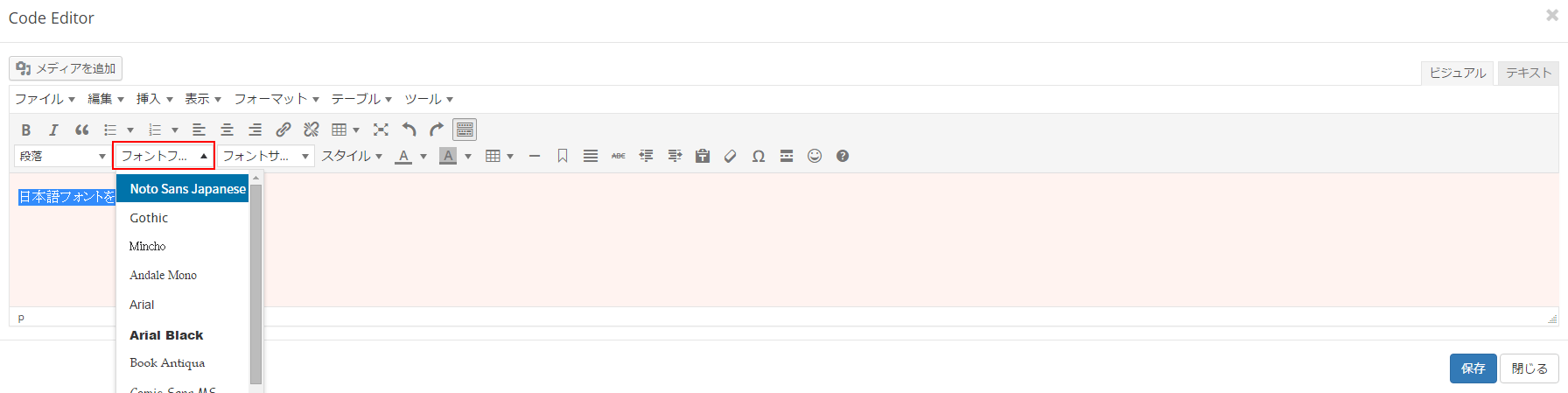
フォントを変更したいテキストを選択してください。
「フォントファミリー」選択ボックスをクリックしてください。追加設定したwebフォントが設定されておりますので、適用したいフォントを選択してください。
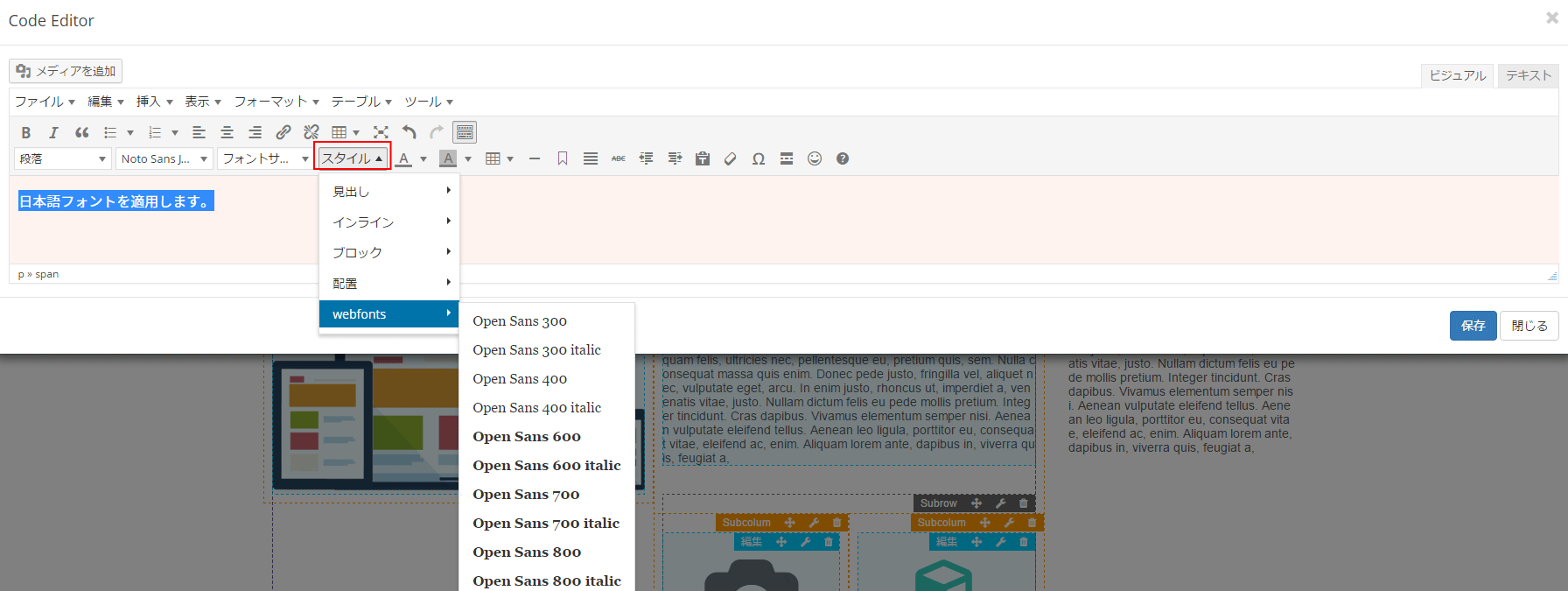
フォントを適用したテキストを選択状態で「スタイル」選択ボックスをクリックすると、選択したフォントのスタイル(太さ、イタリック等)が存在すれば「webfonts」内にスタイルが表示されます。お好みをスタイルを選択してください。
変更を加えた場合は必ず「保存」ボタンをクリックして、変更を確定してください。。
Css Selectors「Class」を設定し「welukaテーマ設定」の「Custom Css」にcss設定をすることで特定のクラスにwebフォントを適用することも可能です。
google web fontを利用できますが、スマートフォン、ブラウザによっては対応していないフォントもございますのでご注意ください。