welukaでメニューを設定する方法です。
WordPress カスタムメニューを表示する方法
Step1.WordPress カスタムメニューを作成
WordPress管理ページメニュー内「外観」⇒「メニュー」をクリックし「メニューページ」を表示してください。
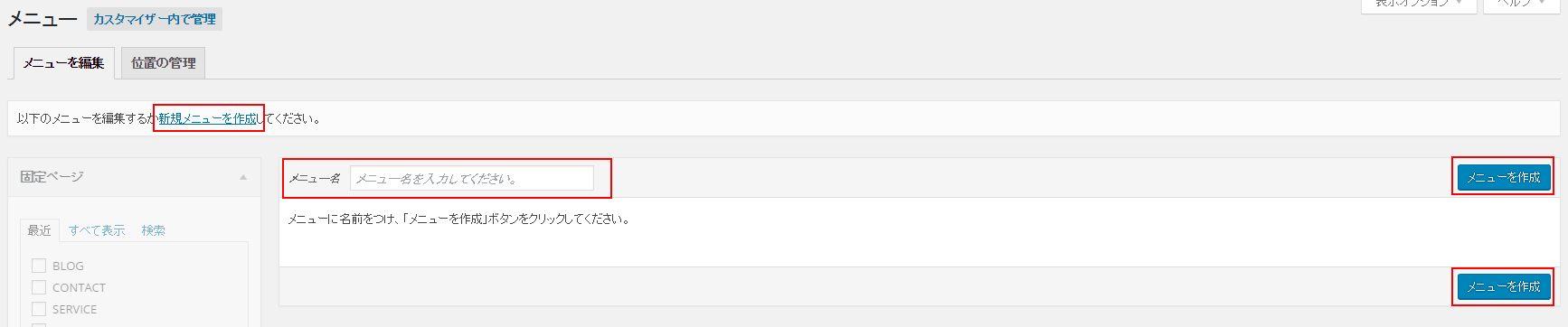
「新規メニューを作成」をクリックしてください。
※新規でカスタムメニューを作成する場合
- メニュー名
- 作成するメニュー名を入力してください。 例)メインメニュー
「メニューを作成」ボタンをクリックしてください。
- メニューに追加したい固定ページ等を選択
-
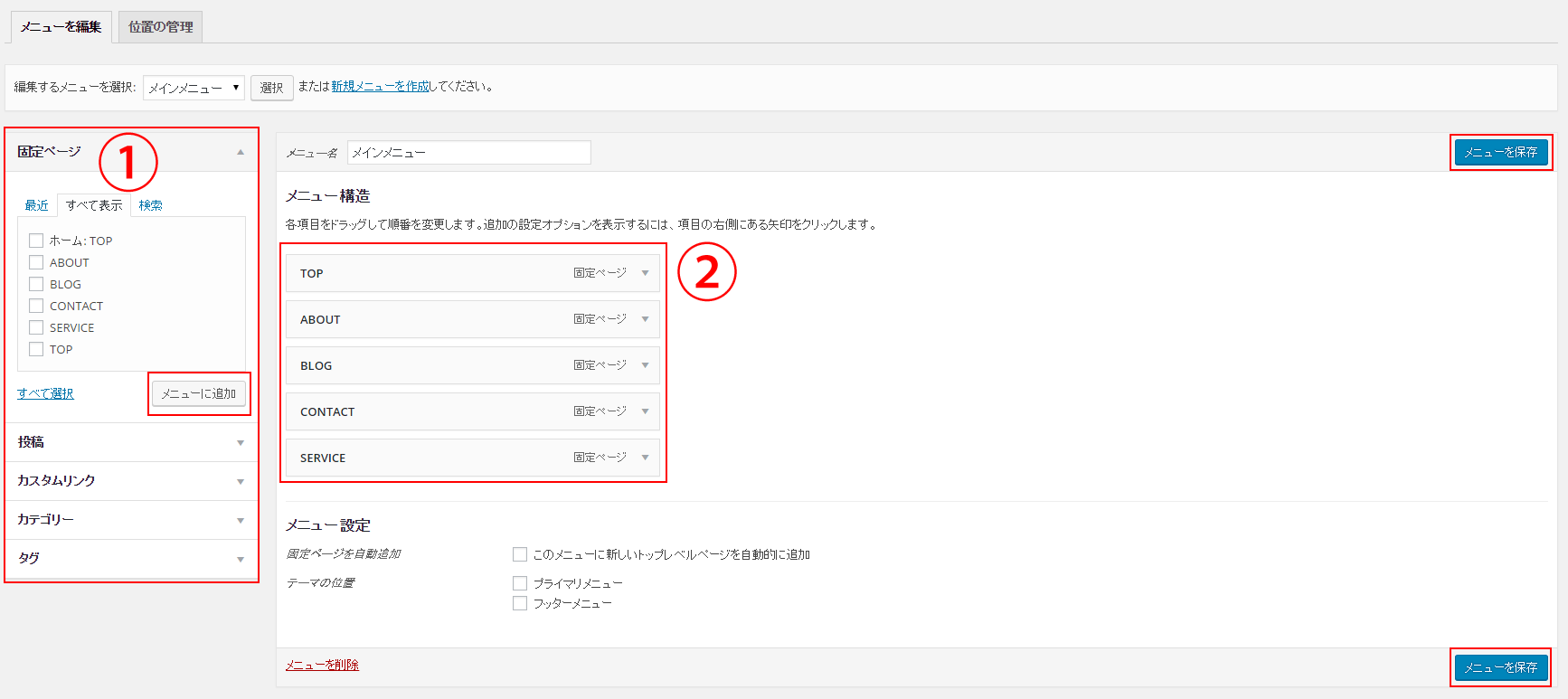
「①」より、追加したい固定ページ、投稿ページ等にチェックを入れて、「メニューへ追加」をクリックしてください。
「固定ページ」
公開済み固定ページを追加したい場合に利用します。
「投稿」
公開済み投稿ページを追加したい場合に利用します。
「カスタムリンク」
外部サイトへのリンク、ページ内アンカーメニュー等を追加したい場合に利用します。
「カテゴリー」
投稿カテゴリーを追加したい場合に利用します。
「タグクラウド」
タグクラウドを追加したい場合に利用します。
- 「②」に追加された固定ページ等が表示されます。
- ここに表示されているものがメニューアイテムとして表示されます。
- 「メニューを保存」をクリック。
- カスタムメニューが作成されます。
welukaテーマをご利用の場合、「テーマの位置」に「プライマリメニュー」「フッターメニュー」が表示されます。
- 「プライマリメニュー」
- カスタムヘッダーではなく、weluka基本テーマの標準サイトヘッダーをご利用の場合、チェックを入れることでメインメニューに設定されます。
- 「フッターメニュー」
- カスタムフッターではなく、weluka基本テーマの標準サイトフッターをご利用の場合、チェックを入れることでフッターメニューに設定されます。
「②」に追加されたメニューアイテムはドラッグ&ドロップで順番を変えたり、階層(親子)を設定することができます
Step2.Welukaビルダーでカスタムメニューを設定
メニューを配置したいページをwelukaビルダーで表示してください。
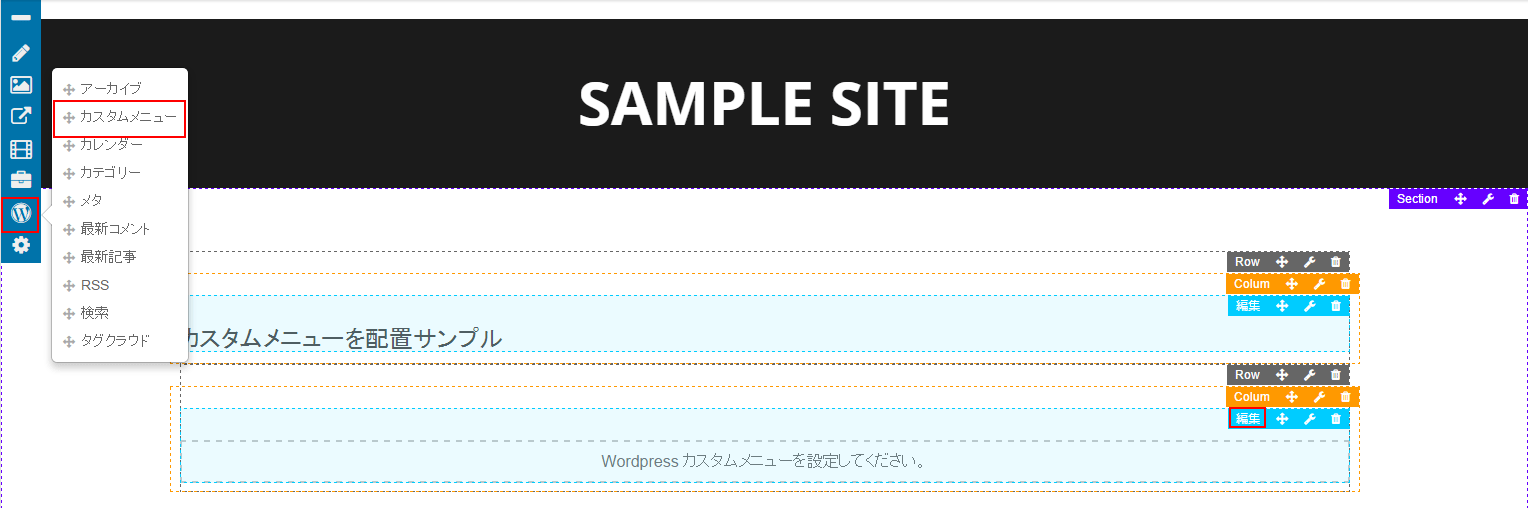
「ドラッグウィジェットメニュー」の「WordPressアイコン」クリック ⇒ 「カスタムメニュー」をドラッグ&ドロップで配置。
配置された「カスタムメニューウィジェット」をクリックし、表示される水色枠の「編集」をクリックし、「カスタムメニュー設定画面」を表示してください。
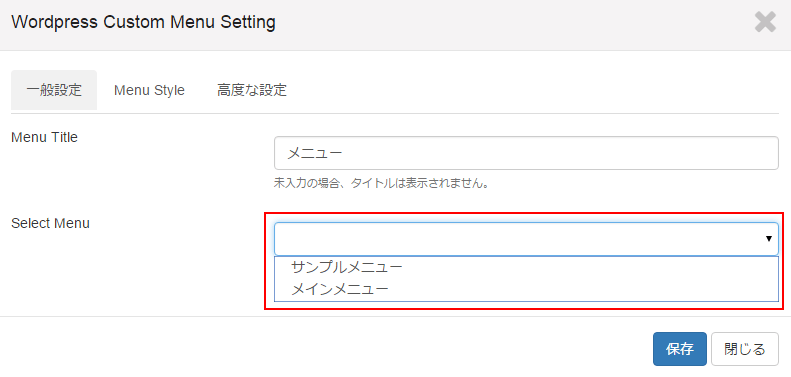
「カスタムメニュー設定画面」より、作成した「WordPressカスタムメニュー」を設定してください。
- 「Select Menu」
- 作成された「WordPress カスタムメニュー」から選択できます。表示したい「WordPress カスタムメニュー」を選択してください。
「保存」ボタンをクリックしてください。