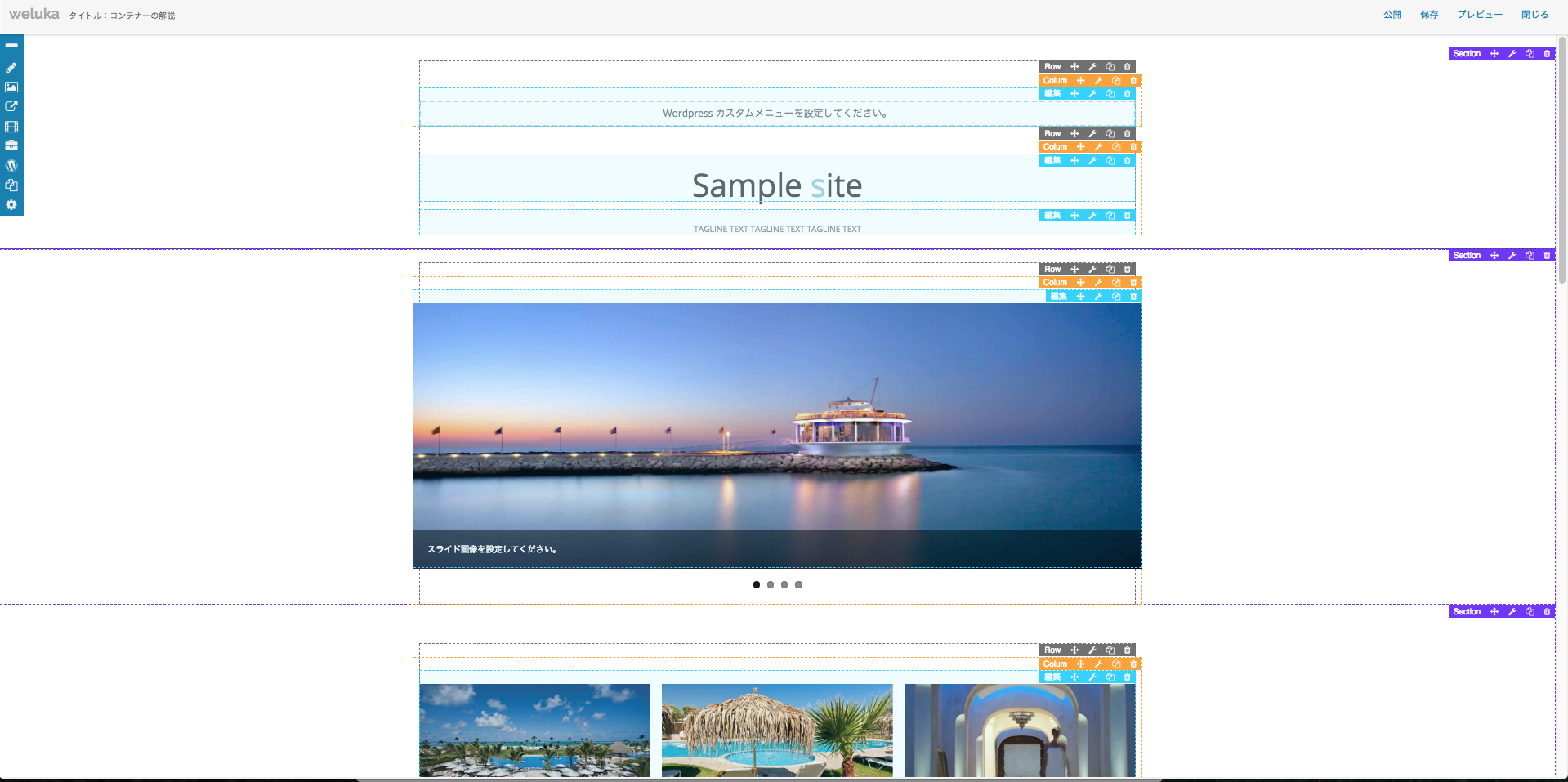
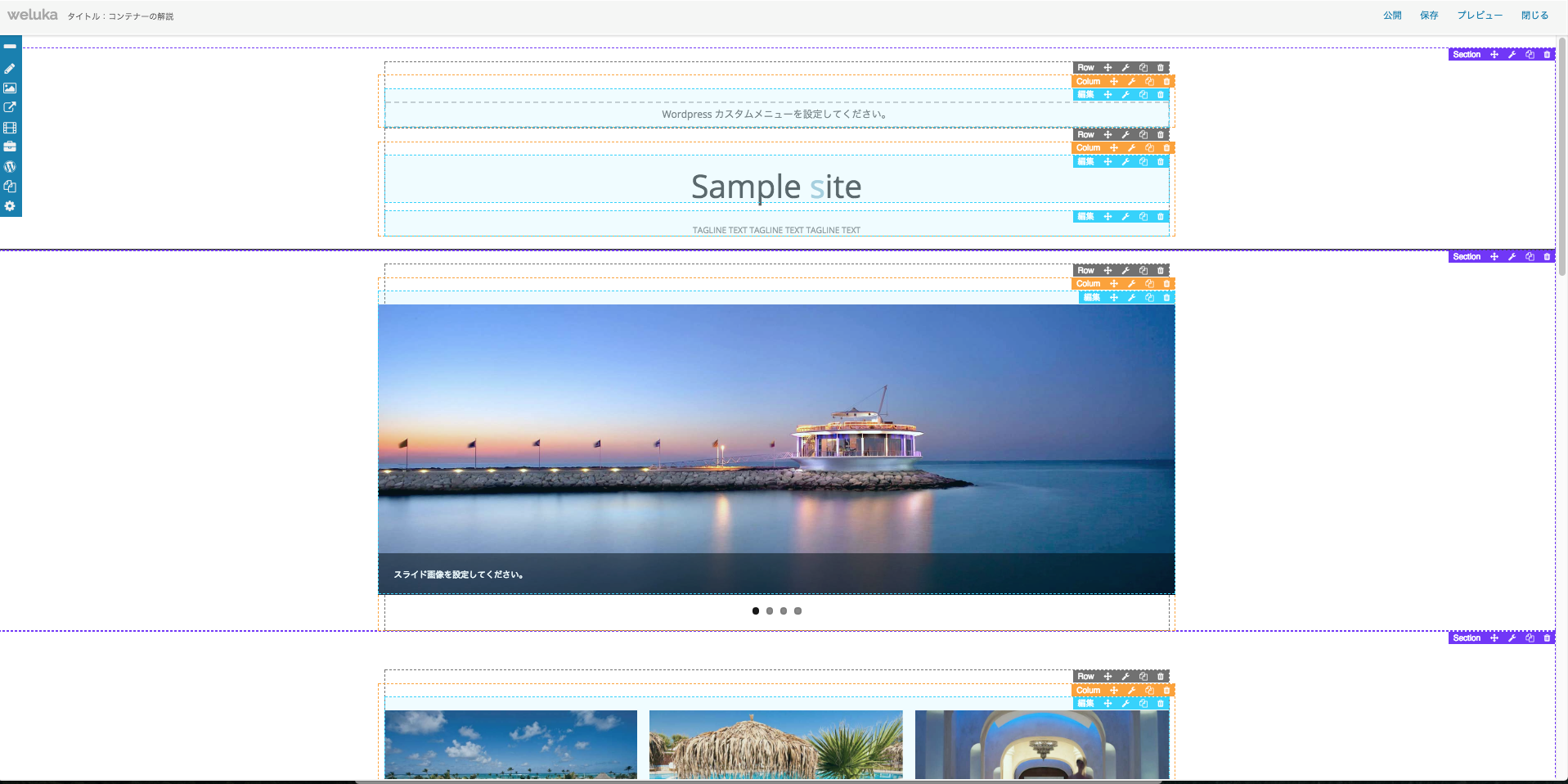
独自cssを設定することで可能です。
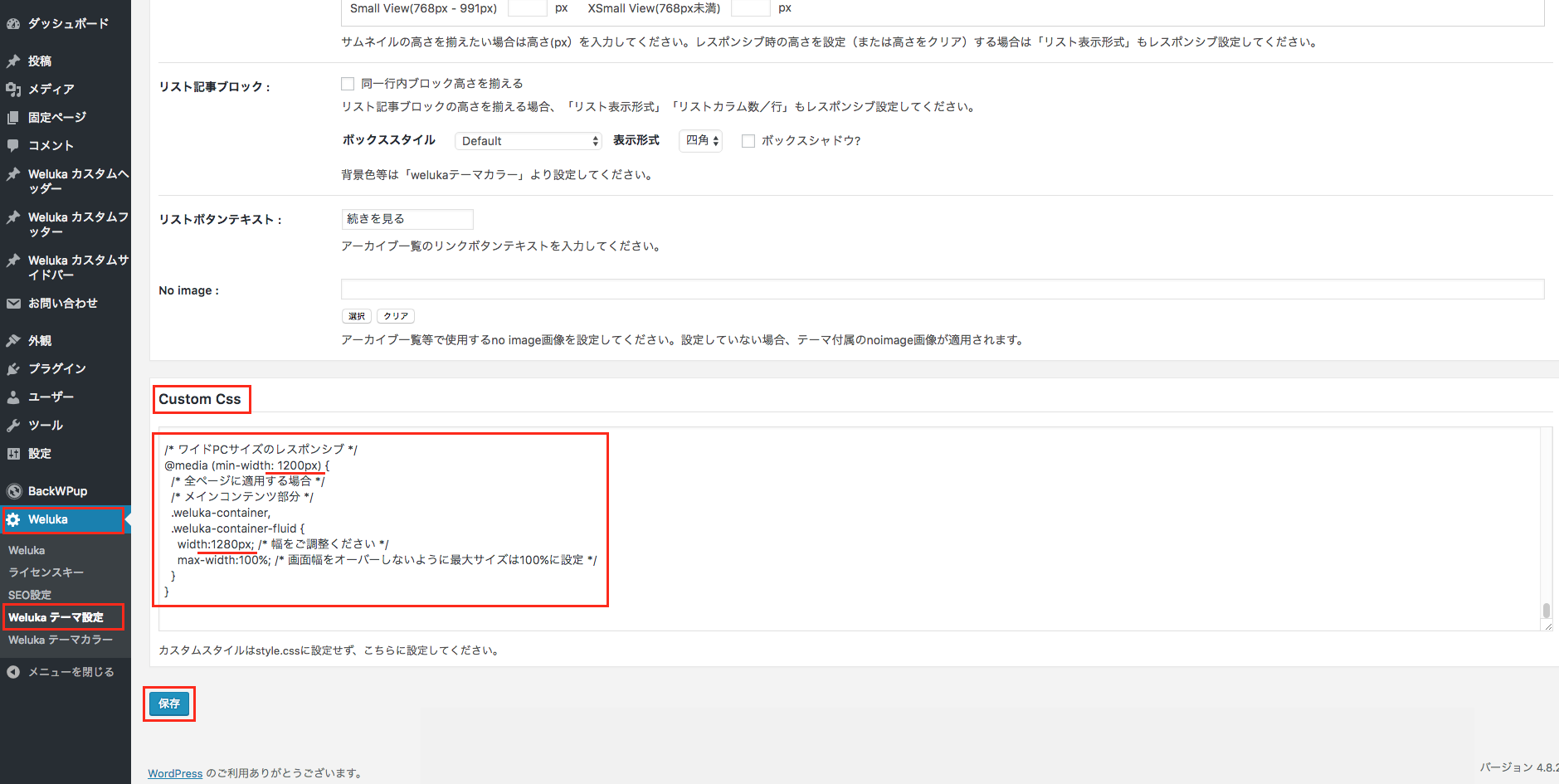
※追加するCSSは次の通りです。
/* ワイドPCサイズのレスポンシブ */
@media (min-width: 1200px) {
/* 全ページに適用する場合 */
/* メインコンテンツ部分 */
.weluka-container,
.weluka-container-fluid {
width:1280px; /* 幅をご調整ください */
max-width:100%; /* 画面幅をオーバーしないように最大サイズは100%に設定 */
}
}
※今回は例として「ワイドPCサイズのレスポンシブ」のサイズのみを変更しましたが、同様に「非ワイドPCサイズ、タブレット横のレスポンシブ」「タブレット縦のレスポンシブ」「スマホのレスポンシブ」にも次のようなcssを設定することができます。
/* 非ワイドPCサイズ、タブレット横のレスポンシブ */
@media (min-width: 992px) and (max-width: 1199px) {
/* 全ページに適用する場合 */
/* メインコンテンツ部分 */
.weluka-container,
.weluka-container-fluid {
width:960px; /* 幅をご調整ください */
max-width:100%;
}
}
/* タブレット縦のレスポンシブ */
@media (min-width: 768px) and (max-width: 991px) {
/* 全ページに適用する場合 */
/* メインコンテンツ部分 */
.weluka-container,
.weluka-container-fluid {
width:820px; /* 幅をご調整ください */
max-width:100%;
}
}
/* スマホのレスポンシブ */
@media (max-width: 767px) {
/* 全ページに適用する場合 */
/* メインコンテンツ部分 */
.weluka-container,
.weluka-container-fluid {
width:480px; /* 幅をご調整ください */
max-width:100%;
}
}
※補足
「weluka-container」固定幅コンテナークラス
「weluka-container-fluid」フル幅コンテナークラス