welukaの標準機能ではありませんが、画像・テキスト・ボタンにリンク指定をするのではなく、 カラム全体にリンク指定をすることもできます。その方法について説明します。
JavaScriptを使った方法
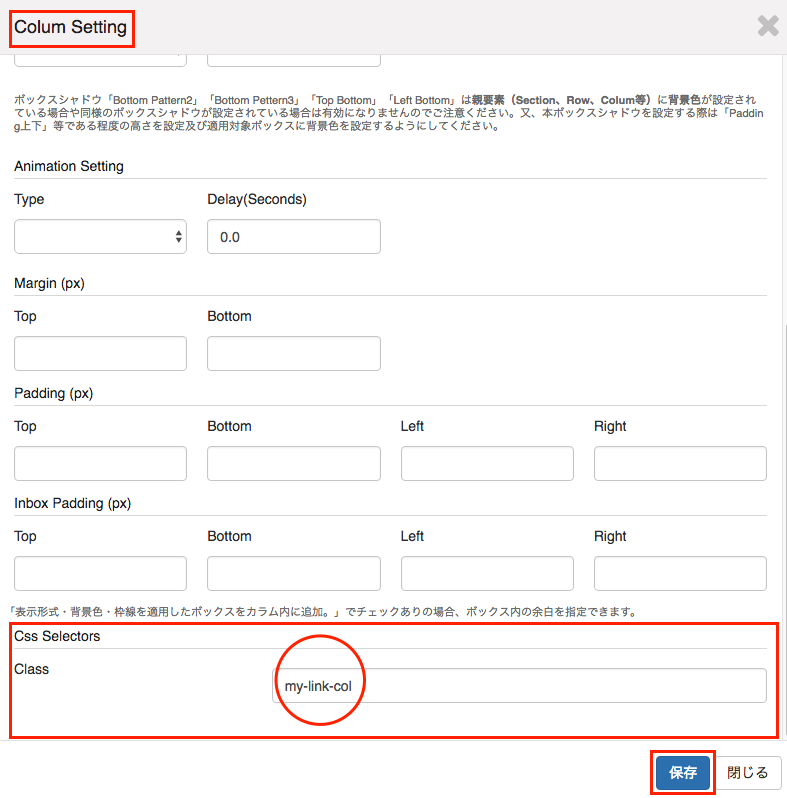
今回はJavaScriptで「(例として)my-link-col」というclassを設定したカラム全体をaタグで囲む方法をご紹介します。
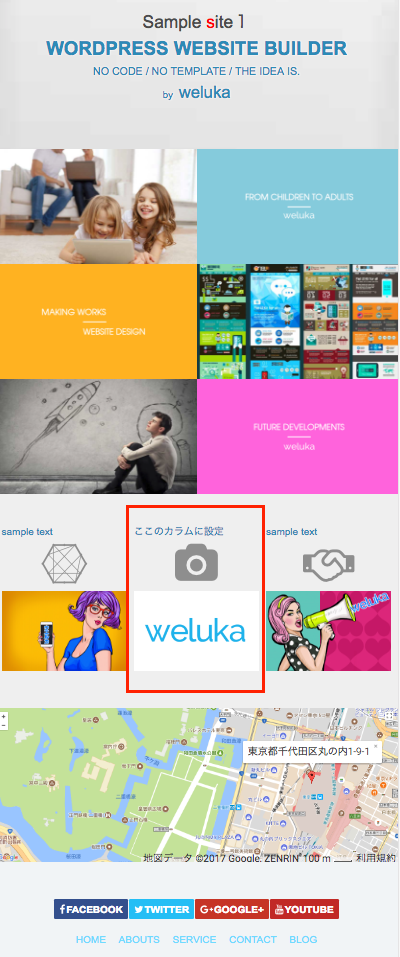
- 今回は仮にsample site1に埋め込み、sample site 2へ飛ぶように設定します。
sample site1の赤く囲った部分にリンクを埋め込みます。
こちらのsample site2へ飛ぶようにJavaScriptを設定します。
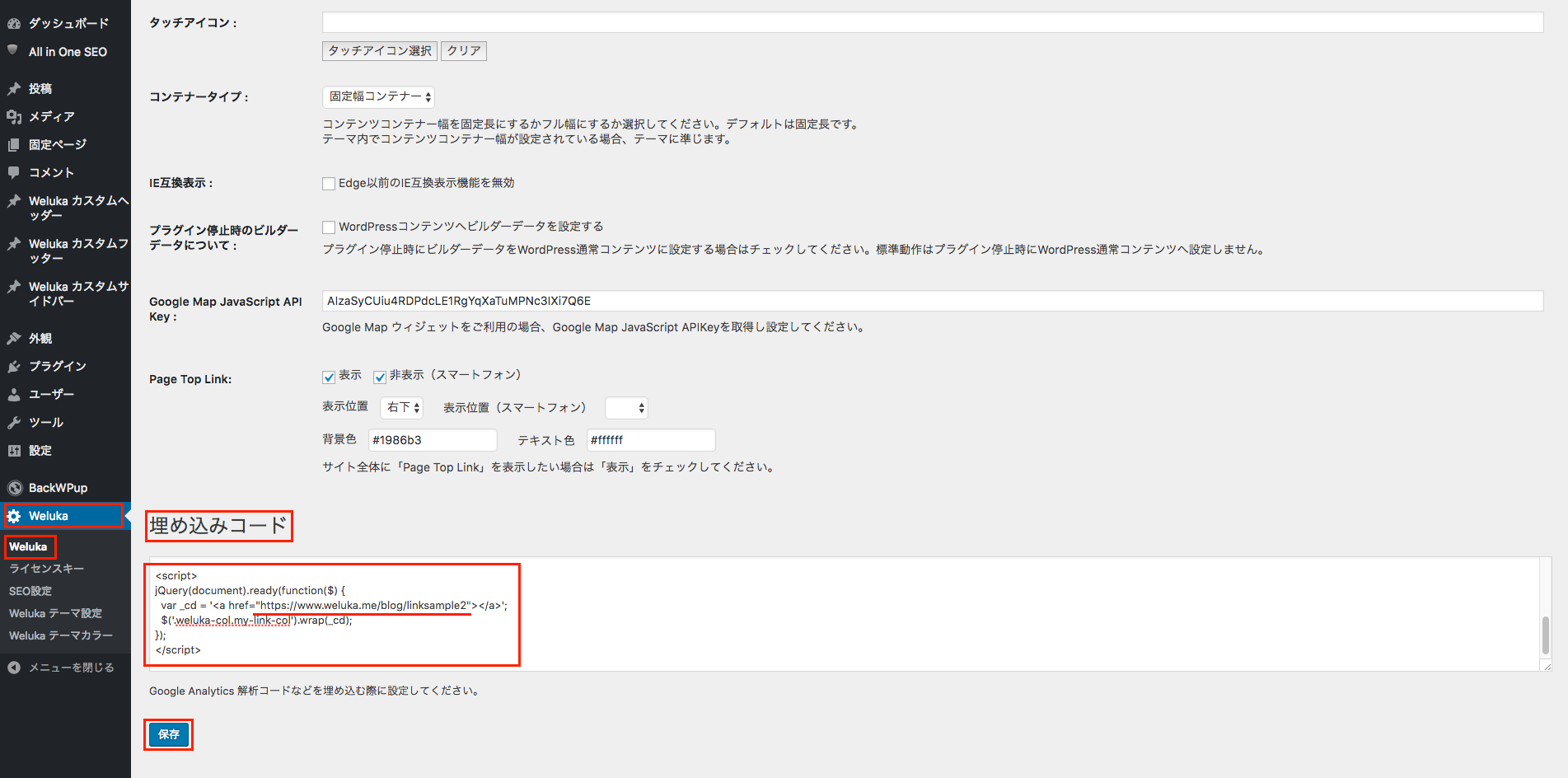
※追加するJavaScriptコードは次の通りです。
<script>
jQuery(document).ready(function($) {
var _cd = '<a href="https://www.weluka.me/blog/linksample2"></a>';
$('.weluka-col.my-link-col').wrap(_cd);
});
</script>
※ URL部分は実際のリンク先URLに変更してください。今回は例としてsample site2のURLを書き込んでいます。