welukaに独自のJavaScriptを追加する方法を説明いたします。
特定ページのみで適用したいJavaScriptを追加する方法
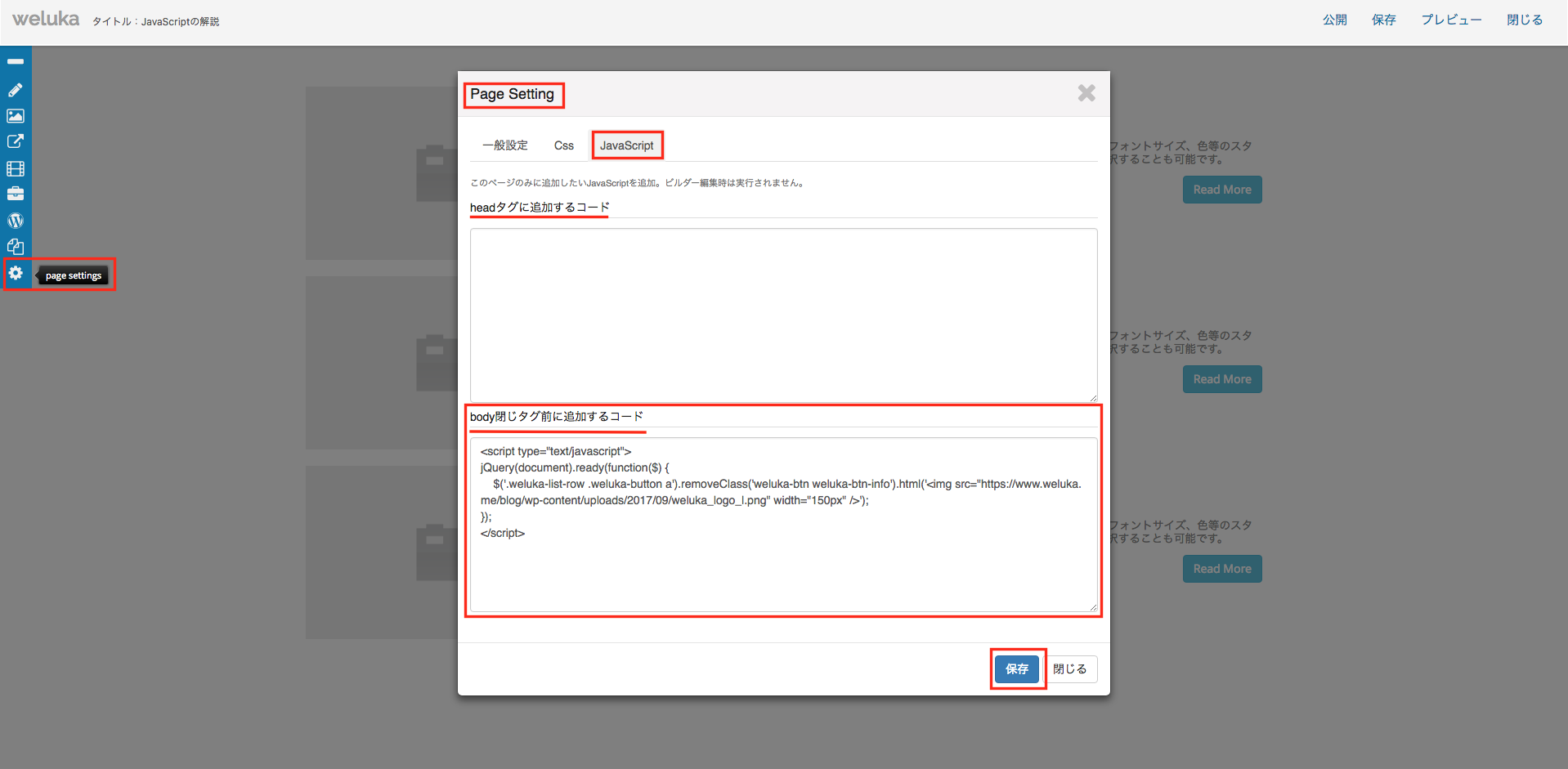
1.対象ページをビルダー表示し「歯車アイコン」をクリックし「ページ設定」画面を表示します。
2.「JavaScript」タブをクリックし、独自JavaScriptを入力します。
「headタグに追加するコード」
headタグ内に追加したいJavaScriptコードはこちらに入力してください。
「body閉じタグ前に追加するコード」
body閉じタグ前に追加したいJavaScriptコードはこちらに入力してください。
<script type="text/javascript">
jQuery(document).ready(function($) {
//処理
console.log('JavaScript Code');
});
</script>
3.「保存」をクリック。
4.ビルダーより「保存 or 公開」をしビルダーリロード。
※jQueryは標準でロードしているので、独自でロードしないようご注意ください。
※JavaScript内で¥(バックスラッシュ)でエスケープ処理したい場合、{%BS%}を指定してください。
例)https:{%BS%}/{%BS%}/weluka.me