サイトの読み込み速度を高速化する手段としてGzipやブラウザキャッシュ、画像遅延読み込みがあります。
ここではwelukaでGzipやブラウザキャッシュを有効にする方法や画像の遅延読み込みについて説明します。
なおwelukaについているGzipやブラウザキャッシュを有効化する機能は「apache」ソフトウェアを使用したサーバーでのみお使いいただけます。
ですのでnginxなどのソフトウェアを使用しているサーバーではお使いいただけませんのでご了承ください。
(サーバーがapacheを使用しているかどうかの判別は後述)
ここではwelukaでGzipやブラウザキャッシュを有効にする方法や画像の遅延読み込みについて説明します。
なおwelukaについているGzipやブラウザキャッシュを有効化する機能は「apache」ソフトウェアを使用したサーバーでのみお使いいただけます。
ですのでnginxなどのソフトウェアを使用しているサーバーではお使いいただけませんのでご了承ください。
(サーバーがapacheを使用しているかどうかの判別は後述)
Gzip・ブラウザキャッシュを有効化する方法
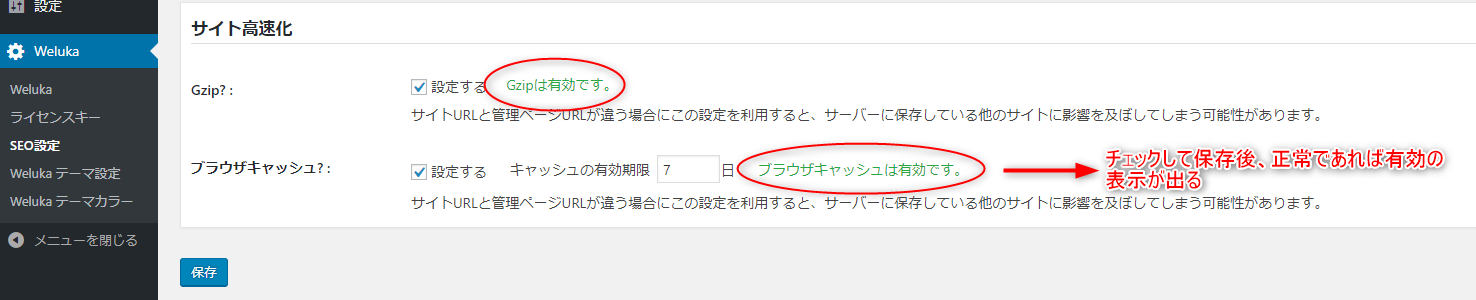
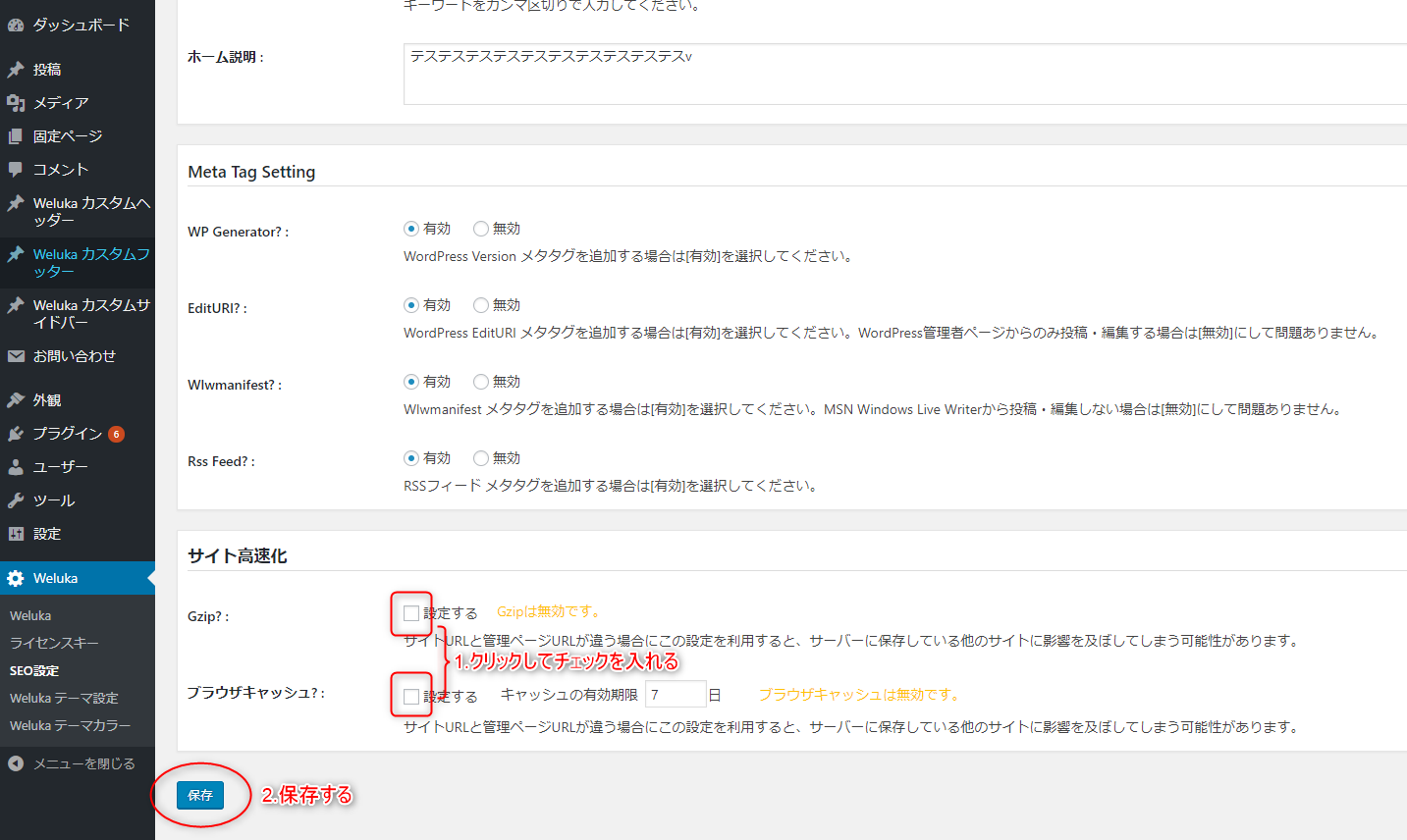
welukaのSEO設定を開くと下部にサイト高速化の項目があります。基本的はここにチェックを入れて保存するとGzipやブラウザキャッシュが有効になります。

保存後、緑の文字で上の画像のように有効の表示が出ていればGzipやブラウザキャッシュが有効になっています。
ただし、このような表記になっていなければ他の操作が必要になります。
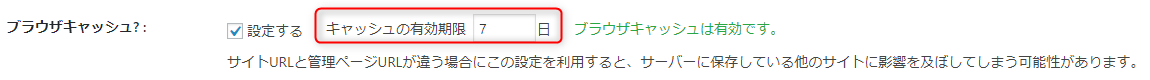
・キャッシュの有効期限について
画像赤枠内の場所にてキャッシュの有効期限を変更することができます。
最小で1日から設定することができます。ただし期限は一年以下の設定にしてください。
一年より大きい期限はRFC違反となります。
また有効期限を設定しても、チェックを入れて保存しなければブラウザキャッシュは有効になりませんのでご注意ください。
最小で1日から設定することができます。ただし期限は一年以下の設定にしてください。
一年より大きい期限はRFC違反となります。
また有効期限を設定しても、チェックを入れて保存しなければブラウザキャッシュは有効になりませんのでご注意ください。
・サイトアドレスとWordPress アドレスが異なるときにGzipやブラウザキャッシュの設定を行った場合
サイトアドレスとWordPressアドレス(管理ページアドレス)が異なるときにGzipやブラウザキャッシュの設定を行った場合、同じサーバーに保存されている他のサイトにもGzipやブラウザキャッシュが適用される可能性があります。
例えばサーバーのフォルダの構成が以下のような場合で
var/www/html(wwww.sample.com)
├ wordpress/
├ sample_site/
でWordPressアドレスがwwww.sample.com/wordpress、
サイトアドレスがwwww.sample.comと設定しているときにGzipやブラウザキャッシュを設定すると、
フォルダsample_site内のサイトもGzipやブラウザキャッシュが適用されます。
例えばサーバーのフォルダの構成が以下のような場合で
var/www/html(wwww.sample.com)
├ wordpress/
├ sample_site/
でWordPressアドレスがwwww.sample.com/wordpress、
サイトアドレスがwwww.sample.comと設定しているときにGzipやブラウザキャッシュを設定すると、
フォルダsample_site内のサイトもGzipやブラウザキャッシュが適用されます。
Gzipやブラウザキャッシュを有効にできない場合
これらのGzipやブラウザキャッシュを有効にする機能はお使いしておりますサーバーの環境に左右されますので、
上記の操作方法で有効にできない場合もあります。
以下ではそのようなイレギュラーな場合やその対処方法について説明します。
上記の操作方法で有効にできない場合もあります。
以下ではそのようなイレギュラーな場合やその対処方法について説明します。
そもそもGzipやブラウザキャッシュのチェックボックスが表示されていない場合
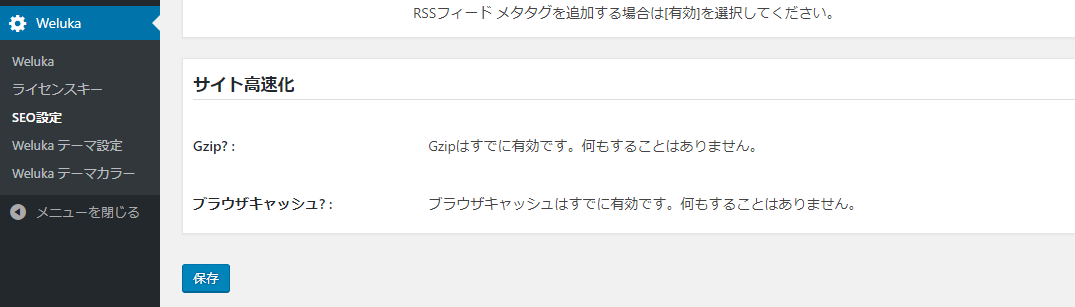
・「すでに有効」の表示が出ている
上の画像のようにすでに有効と表示されており、なおかつGzipやブラウザキャッシュのチェックボックスがない場合はすでにGzipやブラウザキャッシュが
サーバー側の設定などで有効になっています。
すでにこれらが有効になっている場合は、サーバー側の設定などに重複しないようにチェックボックスが出ないようになっております。
すでにこれらが有効になっている場合は、サーバー側の設定などに重複しないようにチェックボックスが出ないようになっております。
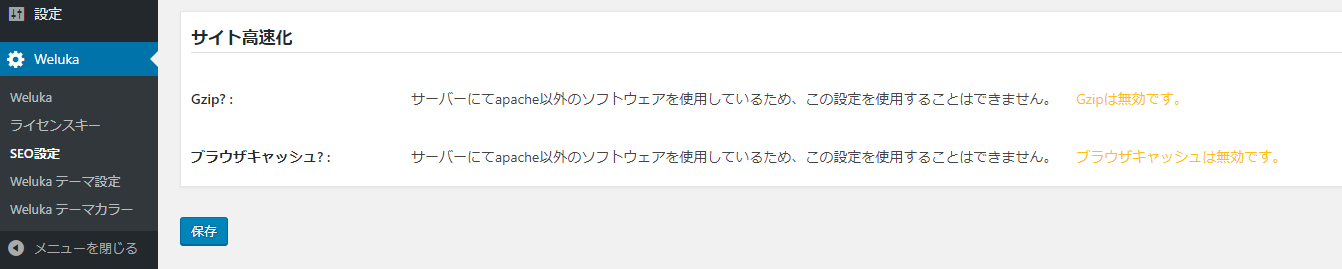
・「サーバーにてapache以外のソフトウェアを使用しているため~」と表示が出ている
上の画像のような表示が出ている場合はnginxなどのapache以外のソフトウェアを使用しているためこれらの機能を使用することができません。
(上の画像のような表示ではなく、すでにチェックボックスが表示されていれば、apacheソフトウェアを使用しているため、これらの機能をご使用できます。)
(上の画像のような表示ではなく、すでにチェックボックスが表示されていれば、apacheソフトウェアを使用しているため、これらの機能をご使用できます。)
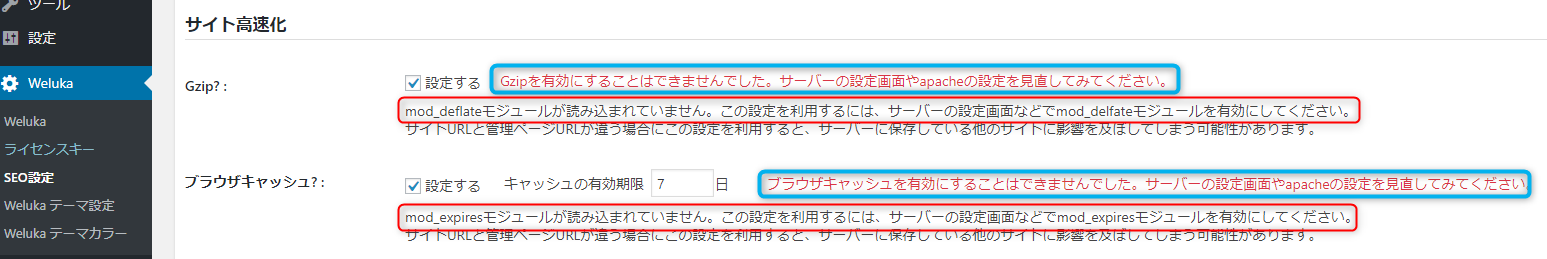
「~を有効にすることはできませんでした」と表示が出ている場合
上の画像の青枠内のような「有効にできませんでした」と表示が出ている場合は、Gzipやブラウザキャッシュを有効にするようwelukaに登録(保存)したものの、実際はGzipやブラウザキャッシュが有効になっていない状況です。
このような場合は、レンタルサーバーの設定画面やapacheの設定(httpd.confもしくはapache2.conf)を見直すか、
チェックを外して保存し、その後もう一度チェックを入れ直して保存してみてください。
レンタルサーバーの設定画面やapacheの設定(httpd.confもしくはapache2.conf)を見直してください。
httpd.confやapache2.confを編集できる場合で、
mod_deflateモジュールが読み込まれていませんと出ている場合は、
httpd.confやapache2.confの中の
#LoadModule deflate_module modules/mod_deflate.so
の行を
LoadModule deflate_module modules/mod_deflate.so
に変更。
mod_expiresモジュールが読み込まれていませんと出ている場合は、
#LoadModule expires_module modules/mod_expires.so
の行を
LoadModule expires_module modules/mod_expires.so
に変更してください。
このような場合は、レンタルサーバーの設定画面やapacheの設定(httpd.confもしくはapache2.conf)を見直すか、
チェックを外して保存し、その後もう一度チェックを入れ直して保存してみてください。
・さらに「モジュールが読み込まれていません」と表示されている場合
特に上の画像の赤枠内のように「モジュールが読み込まれていません」と出ている場合は、Gzipやブラウザキャッシュを使用するための必要なモジュール(プログラム)が読み込まれていないためこれらの機能を有効にできない状況です。レンタルサーバーの設定画面やapacheの設定(httpd.confもしくはapache2.conf)を見直してください。
httpd.confやapache2.confを編集できる場合で、
mod_deflateモジュールが読み込まれていませんと出ている場合は、
httpd.confやapache2.confの中の
#LoadModule deflate_module modules/mod_deflate.so
の行を
LoadModule deflate_module modules/mod_deflate.so
に変更。
mod_expiresモジュールが読み込まれていませんと出ている場合は、
#LoadModule expires_module modules/mod_expires.so
の行を
LoadModule expires_module modules/mod_expires.so
に変更してください。
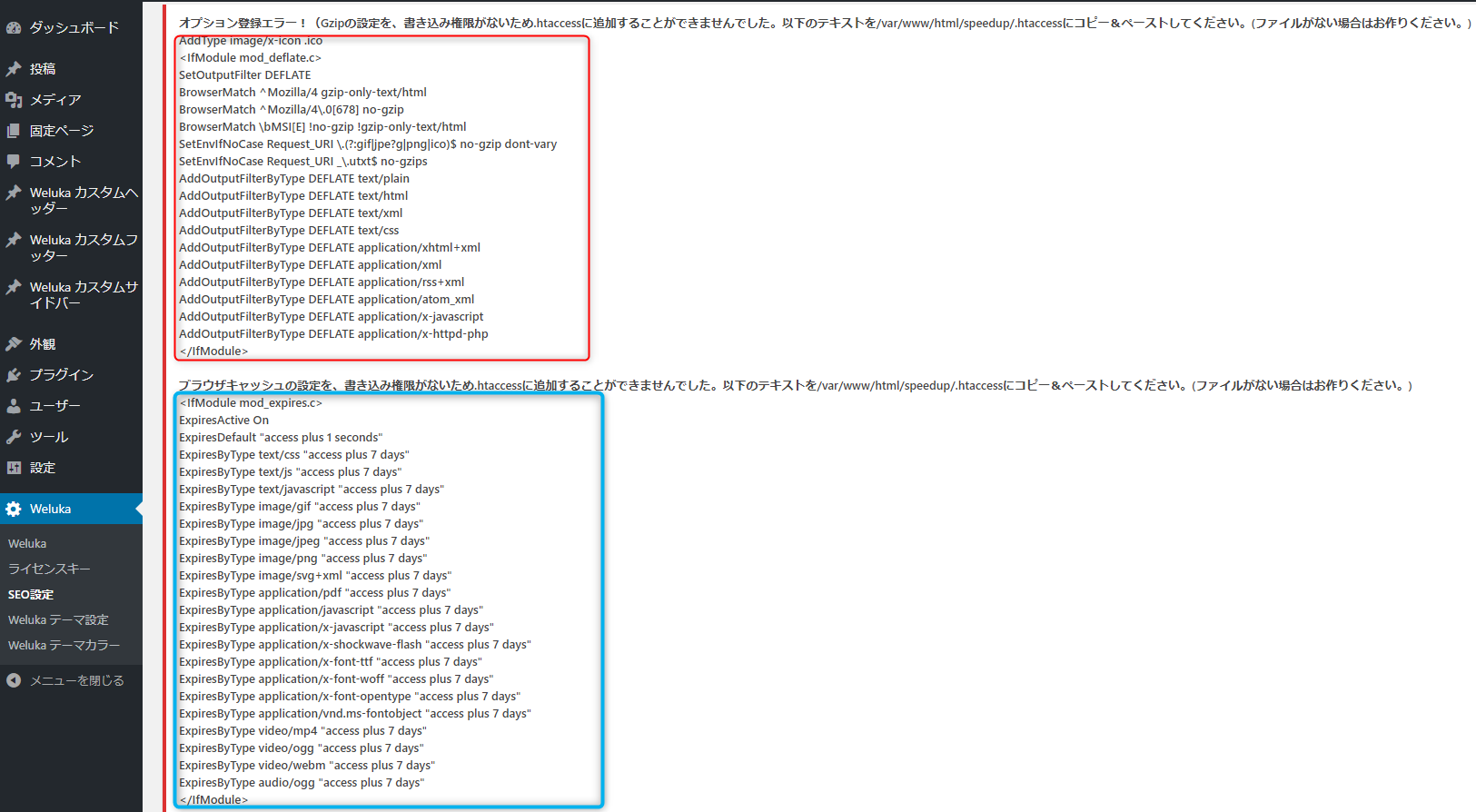
Gzipやブラウザキャッシュ保存後に「オプション登録エラー」とエラーが表示される場合
上の画像のような表示が出る場合は、welukaでGzipやブラウザキャッシュを.htaccessへの書き込み権限がないため有効にできない状況です。
なので.htaccessへの権限をFTPソフトなどで変更するか、
一度FTPソフトで.htaccessをダウンロードし、
Gzipを有効する場所は画像の赤枠内を、
ブラウザキャッシュの場合は青枠内を、
.htaccessに書き込み保存して、FTPソフトで上げ直してください。
なので.htaccessへの権限をFTPソフトなどで変更するか、
一度FTPソフトで.htaccessをダウンロードし、
Gzipを有効する場所は画像の赤枠内を、
ブラウザキャッシュの場合は青枠内を、
.htaccessに書き込み保存して、FTPソフトで上げ直してください。
画像遅延読み込みについて
画像の遅延読み込みはページにアクセスした時には画像の読み込みはせず、必要になった時に画像を読み込む、サイトを高速化する手段の一つです。 記事一覧のサムネイルを遅延読み込みさせたい場合は、管理画面のwelukaテーマ設定の「サムネイル遅延読み込み」にチェックを入れて保存、 通常のビルダー内に配置する画像はビルダー内の画像ウィジェット(Image Setting)内の「遅延読み込み」にチェックを入れて保存してください。
段落ウィジェット内の画像やその他直接imgタグを書いて埋め込んだ画像を遅延読み込みさせたい場合
段落ウィジェットで配置した画像など直接imgタグで画像を埋め込んだ場合は、
<img src="読み込みたい画像.jpg">を
<img class="lazyload" data-src="読み込みたい画像.jpg">
とクラスlazyloadを追加し、src属性をdata-src属性にとimgタグを書き変えると該当の画像が遅延読み込みされるようになります。