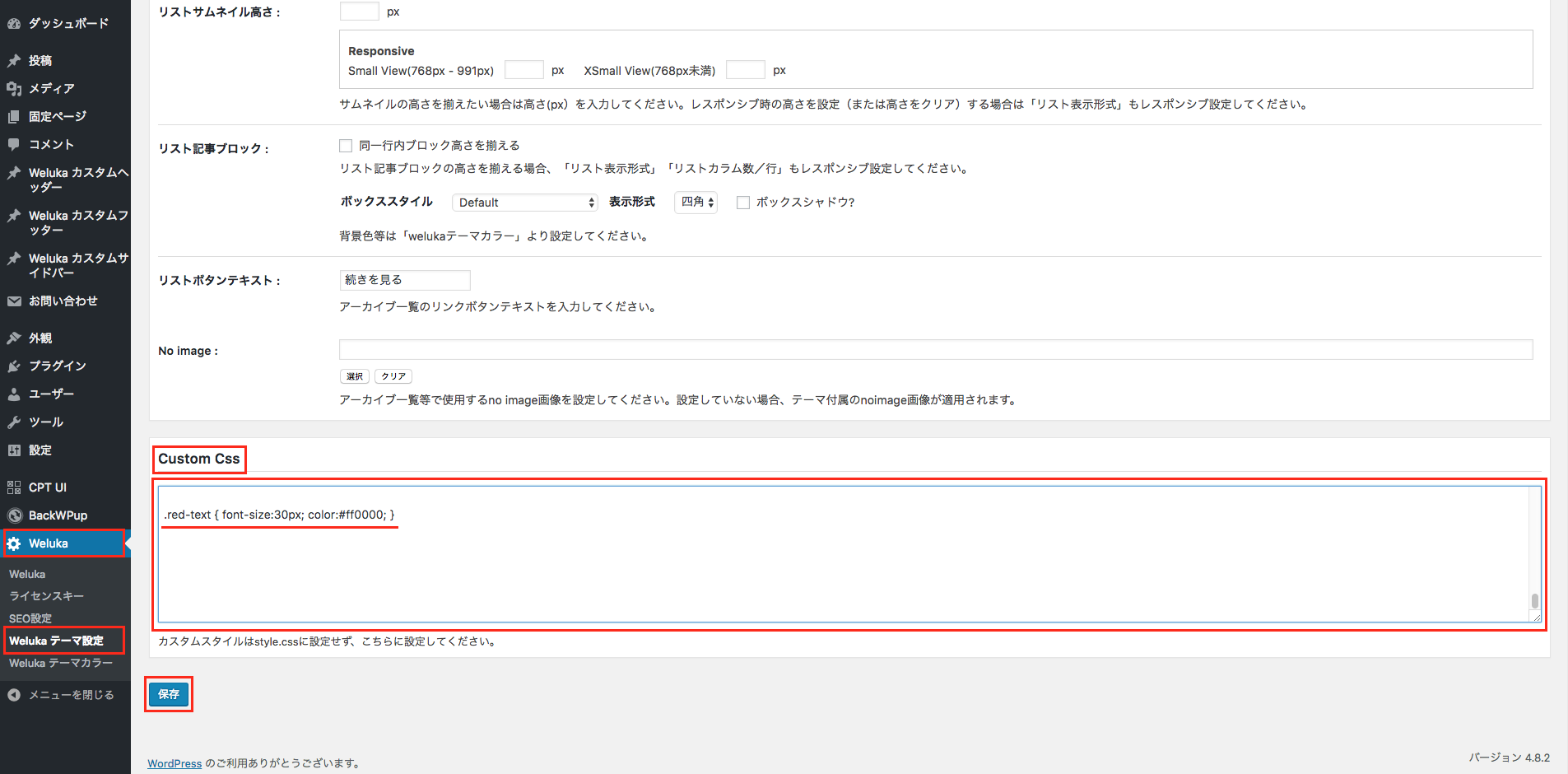
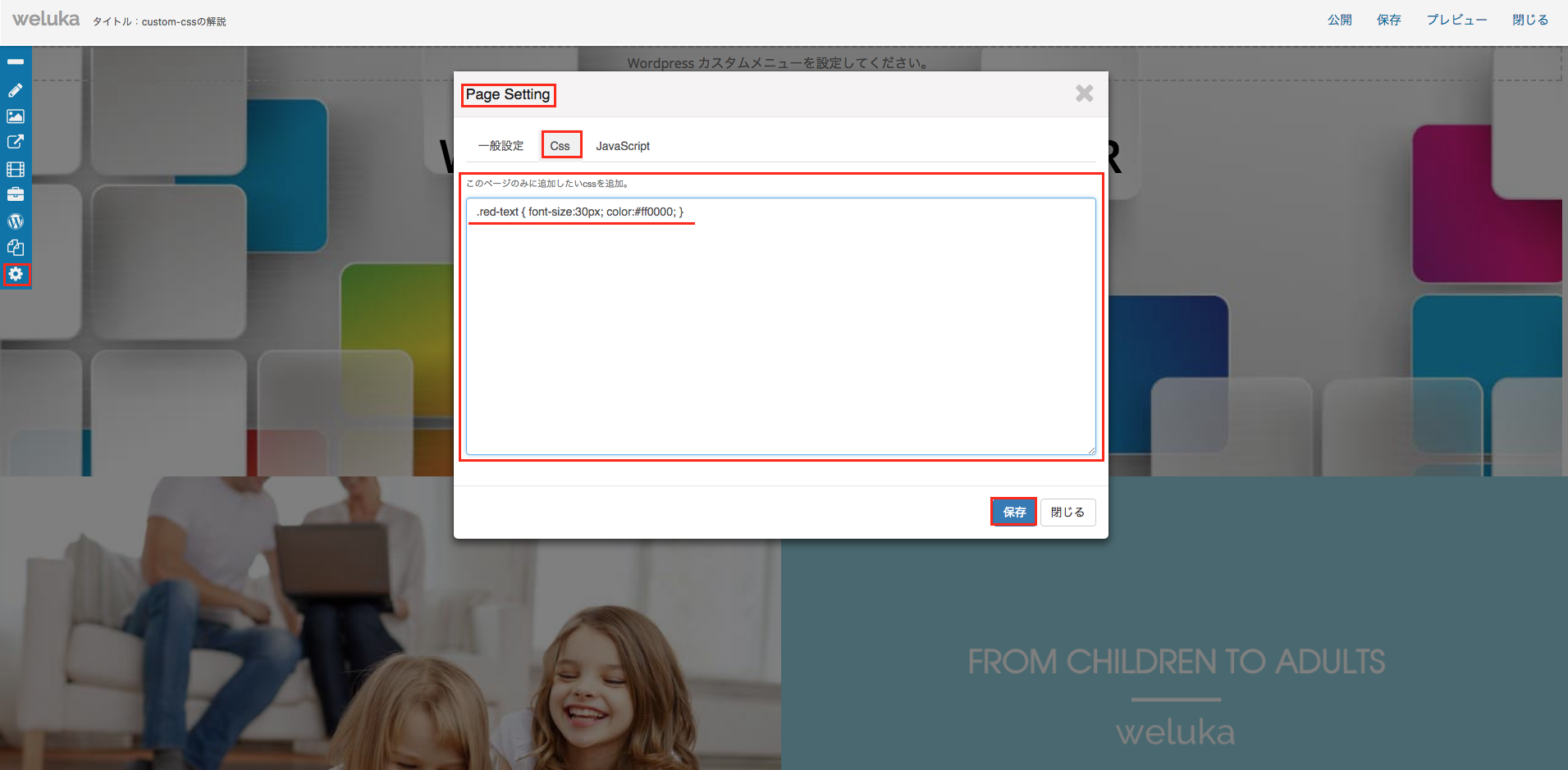
独自のスタイル(css)はwelukaテーマ内のstyle.cssを直接編集せずに独自CSSに設定することができます。今回はその方法を2通り解説します。
※テーマアップデート時にテーマファイルはすべて更新される為、独自にスタイルを追加したい場合はテーマ内のstyle.cssではなく、本設定に登録してください。
設定したCustom CSSを段落コンテンツに適用する方法
※複数のクラスを設定したい場合は各クラス間を半角スペースで区切り入力してください。
例)class1 class2 class3
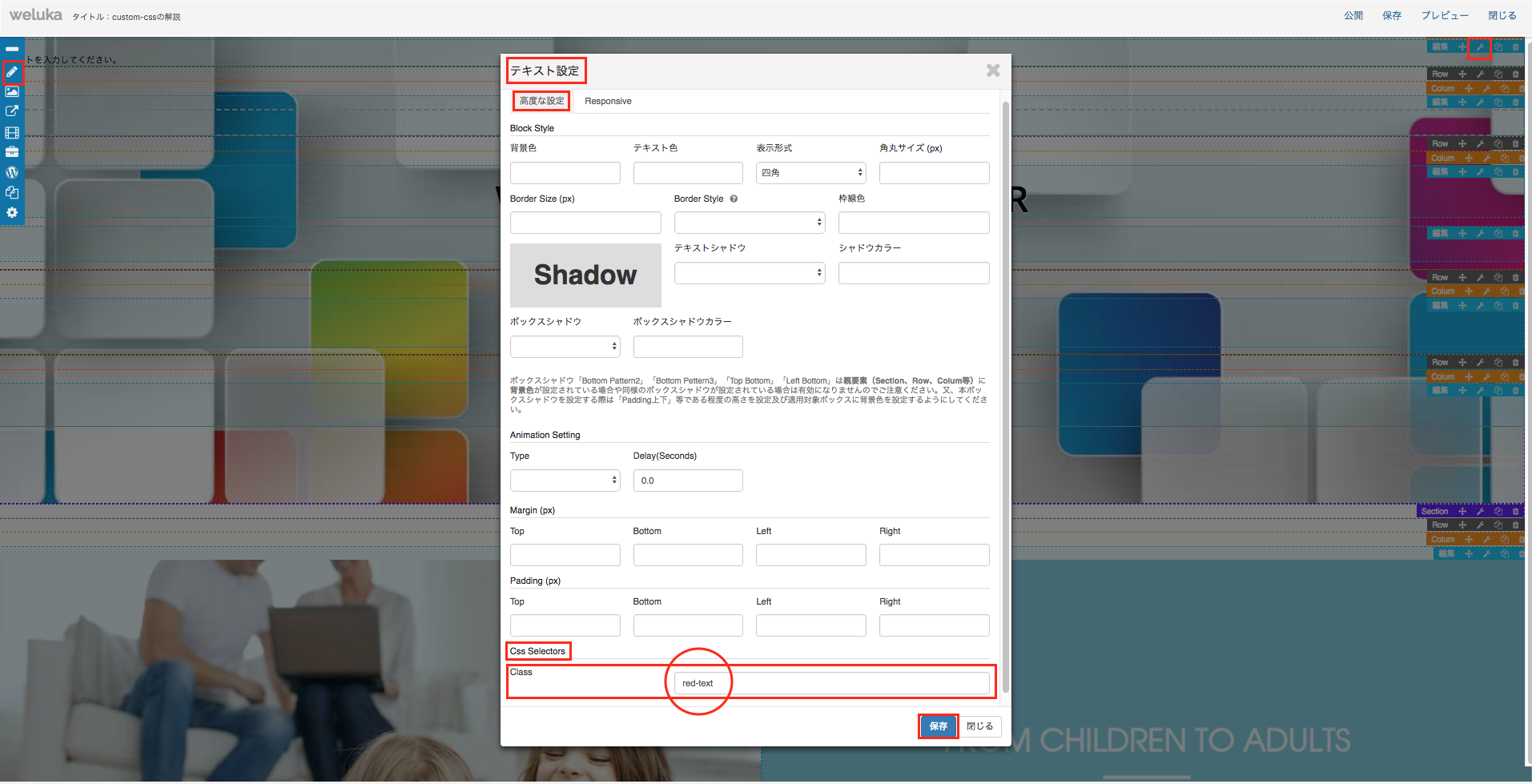
①編集ページのウィジェットから段落コンテンツをクリック&ドラッグで配置します。
②レンジアイコンをクリックしてテキスト設定の高度な設定を開きます。
③Css SelectorsのClassに今回は例として設定した「red-text」と入力します。
④変更を加えた場合は必ず「保存」を押して終了します。
ちなみに今回は「フォントサイズを30px、テキストカラーを#ff0000(赤色)」に設定しているので、このようになります。