ビルダー基本操作
weluka(ウェルカ)ビルダーの基本操作とレイアウトブロックについての説明です。
WordPressプラグインのwelukaビルダーはビジュアルエディターとなっており、コンテンツをドラック&ドロップ操作で配置しページを作成します。追加・移動もドラック&ドロップ操作で簡単に行うことができます。
レイアウトブロックは、ブロック毎に仕様が異なりますので操作にあった編集を行ってください。
ドラッグ&ドロップ
welukaビルダーでは、ドラッグウィジェットをドロップエリアにドロップすることでコンテンツを追加してページを作成します。
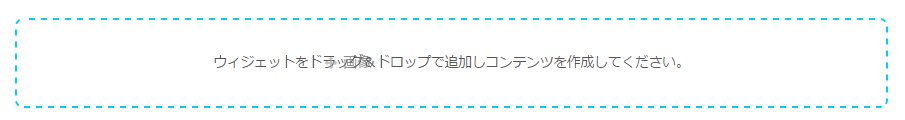
記事・ページの新規作成時は、ドラッグウィジェットをブランクドロップエリアにドロップします。ドロップオーバー時にドロップエリア枠線が水色になります。
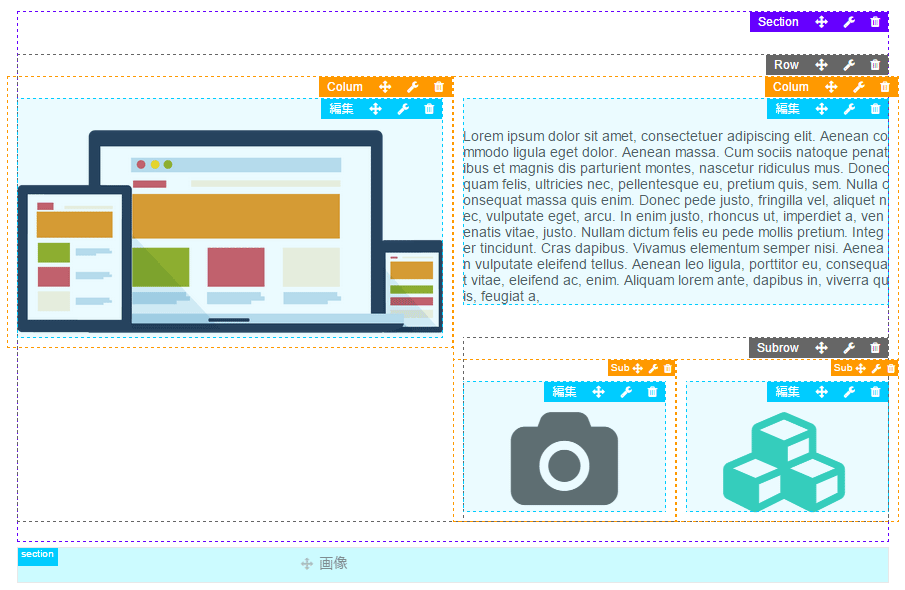
既にコンテンツがある状態では、ドラッグウィジェットを各ブロックドロップエリア(上下左右)にドロップします。ドロップオーバー時にドロップエリアが水色になります。ドロップエリアは下記がございます。
ブラウザにより、ドラッグ&ドロップ時にドロップ先のマウスホバー(ホバーカラーが変わらない)イベントが動作しない場合がございます。ドラッグ&ドロップを一旦キャンセル後、再度実行してください。
- Section
- 複数の行(Row)、列(Colum)、コンテンツ(Widget)を包括したブロック。ここにドロップすることで新規セクションブロックを作成します。
- Row
- 複数の列(Colum)、コンテンツ(Widget)を包括したブロック。ここにドロップすることで新規行ブロックを作成します。
- Colum
- 複数の入れ子行(Subrow)、入れ子列(Subcol)、コンテンツ(Widget)を包括したブロック。ここにドロップすることで新規列ブロックを作成します。
- Subrow
- 複数の入れ子列(Subcol)、コンテンツ(Widget)を包括したブロック。ここにドロップすることで新規入れ子行ブロックを作成します。
- Subcol
- 複数のコンテンツ(Widget)を包括したブロック。ここにドロップすることで新規コンテンツ(Widget)ブロックを作成します。
- Insert(Widget)
- コンテンツ(Widget)ブロック。ここにドロップすることで新規コンテンツ(Widget)ブロックを作成します。
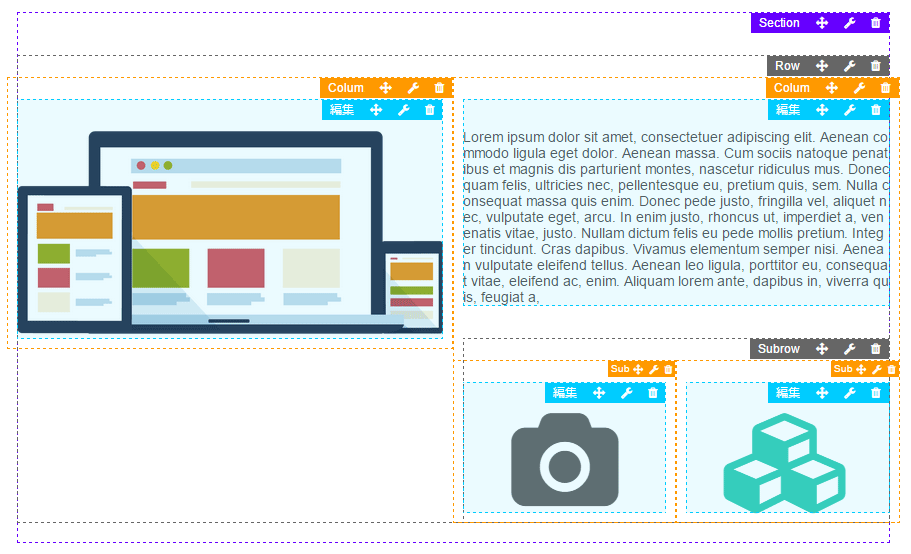
ブロック説明
- Section
- 複数の行(Row)、列(Colum)、入れ子行(Subrow)、入れ子列(Subcol)、コンテンツ(Widget)を包括したブロック。
- Row
- 複数の列(Colum)、入れ子行(Subrow)、入れ子列(Subcol)、コンテンツ(Widget)を包括したブロック。
- Colum
- 複数の入れ子行(Subrow)、入れ子列(Subcol)、コンテンツ(Widget)を包括したブロック。
- Subrow
- 複数の入れ子列(Subcol)、コンテンツ(Widget)を包括したブロック。
- Subcol
- 複数のコンテンツ(Widget)を包括したブロック。
- Widget
- コンテンツブロック。挿入したドラッグウィジェットとなります。
- 「ブロック名(編集、Section etc…)」「」アイコン
- クリックすると各ブロックに対応した設定画面が表示されます。コンテンツ(Widget)の「編集」については、テキスト関連(タイトル、段落等)の場合はTinyMCEヴィジュアルエディタが表示されます。
- 「」アイコン
ドラッグ&ドロップでブロックの移動を行います。
- セクション(Section)は別セクション(Section)への移動が可能。
- 行(Row)はセクション(Section)、別行(Row)への移動が可能。
- 列(Colum)はセクション(Section)、行(Row)、別列(Colum)への移動が可能。
- 入れ子行(Subrow)はセクション(Section)、行(Row)、親コンテンツ(Widget)への移動が可能。
- 入れ子列(Subcol)はセクション(Section)、行(Row)、列(Colum)、親コンテンツ(Widget)、入れ子行(Subrow)、別入れ子列(Subcol)への移動が可能。
- コンテンツ(Widget)は全ブロックへの移動が可能。
- 「」アイコン
- クリックすると対応した各ブロックを削除します。
本設定変更ではページデータの保存は行われません。(ビルダー上に本設定の変更を反映させるためのものです。)ページデータの保存を行う場合は「ビルダーメニュー内「保存」もしくは「公開」ボタンをクリックしてください。