Responsive(レスポンシブ)設定
Responsive(レスポンシブ)とはPC、タブレット、スマートフォンなど、複数の異なる画面サイズをWebサイト表示の判断基準にし、ページのレイアウト・デザインを柔軟に調整することを指します。
ここではセクション(分割された部分)と、ロウ(文字の横位置やデータの長さ)と、カラム(文字の縦位置やデータの長さ)と、ウィジット(ホーム画面に置いて使える簡単な機能を持ったアプリ)のレスポンシブの設定方法を解説します。
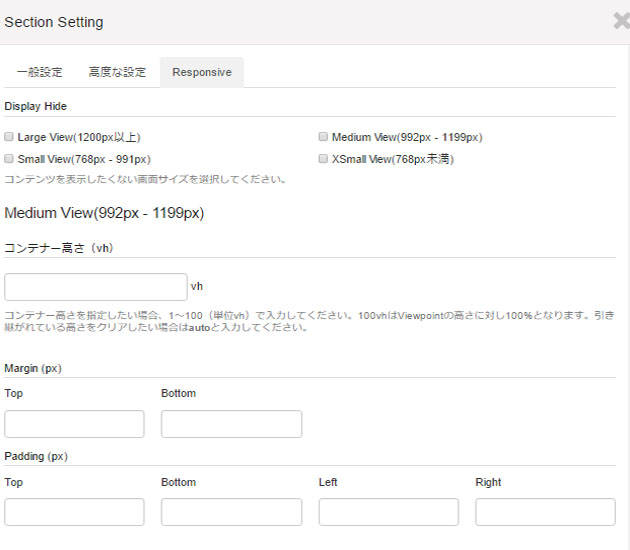
Section(セクション)設定
セッションのレスポンシブ設定ができます。
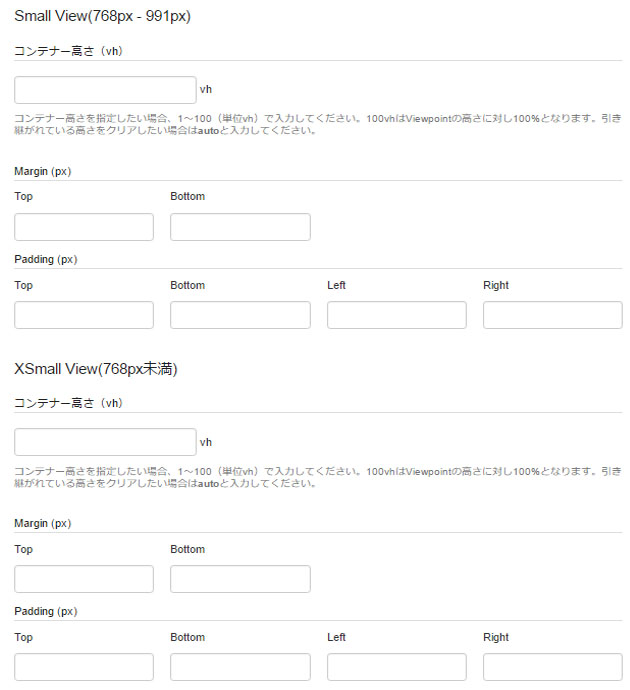
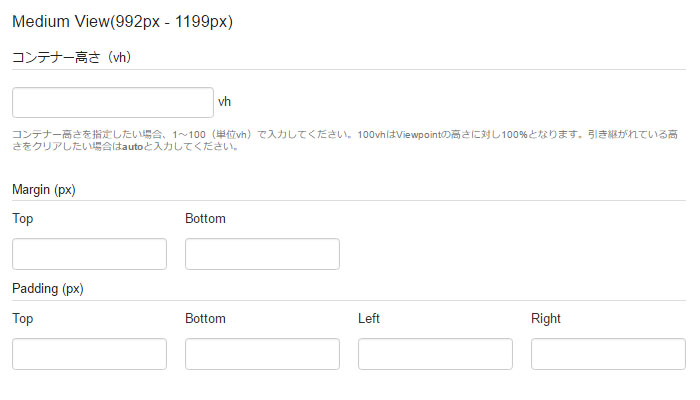
Medium View(992px - 1199px) / Small View(768px - 991px) / XSmall View(768px未満)の共通設定
コンテナー高さ(vh) / Margin (px) / Padding (px)の設定ができます。
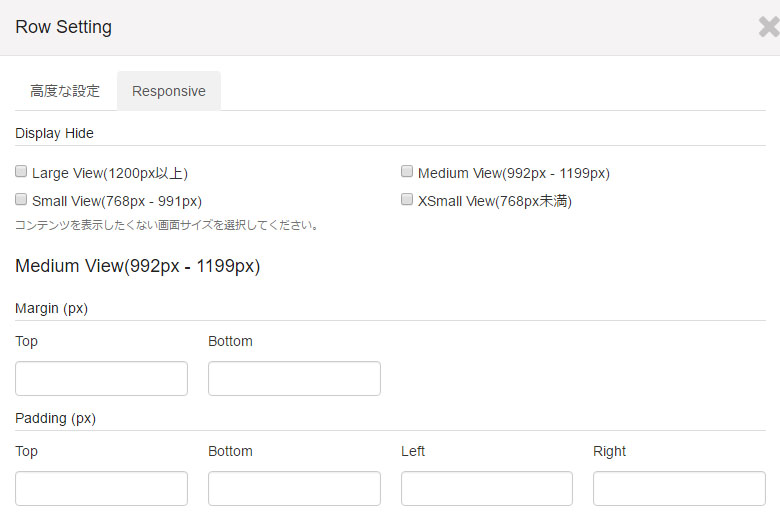
Row(ロウ)設定
ロウのレスポンシブ設定ができます。
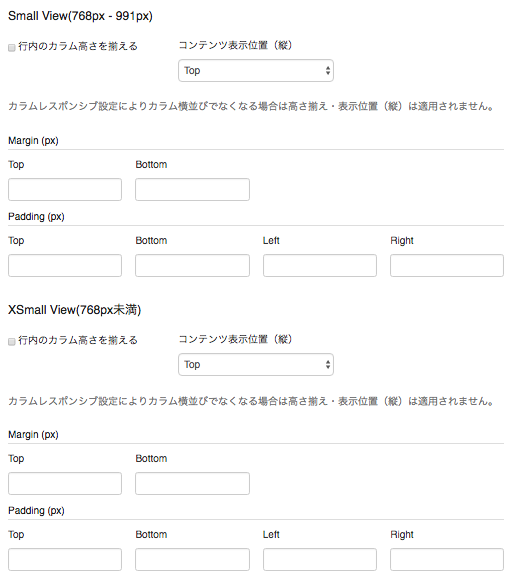
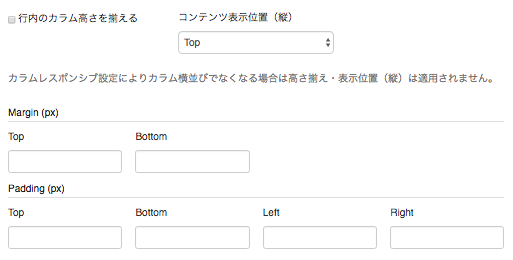
Small View(768px - 991px) / XSmall View(768px未満)の共通設定
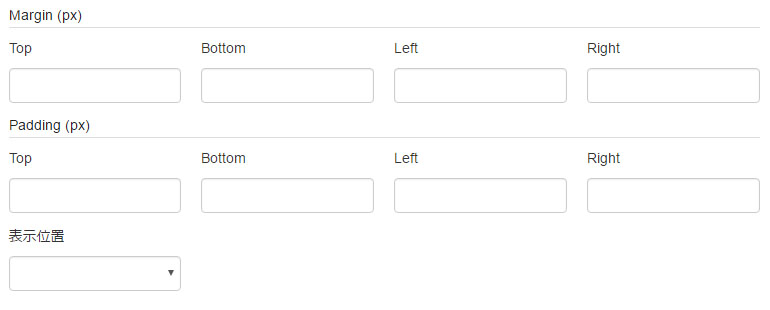
カラムの高さ / コンテンツの表示位置 / Margin (px) / Padding (px) の設定ができます。
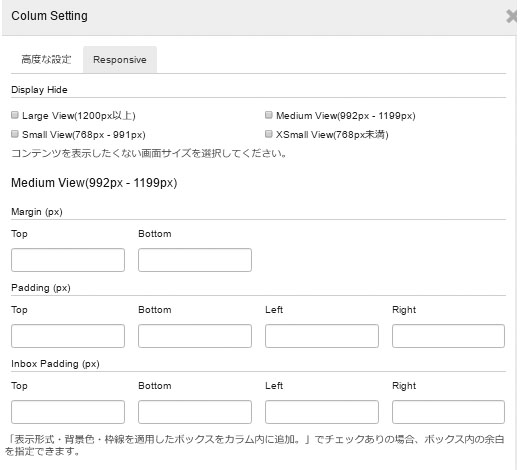
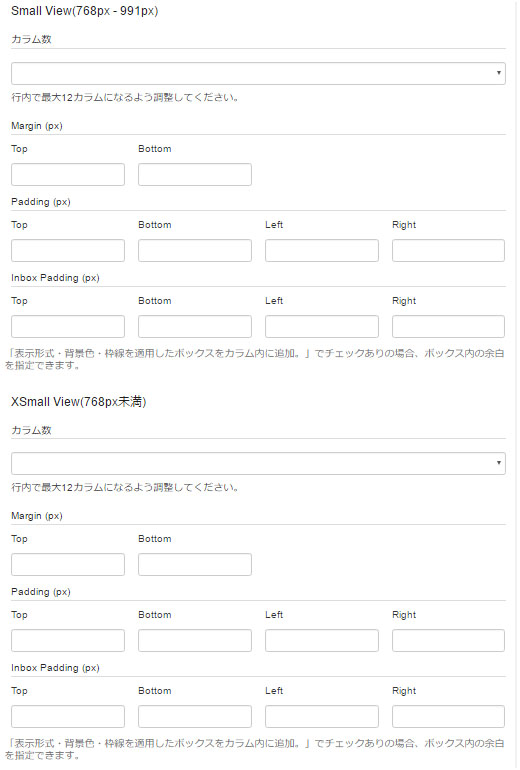
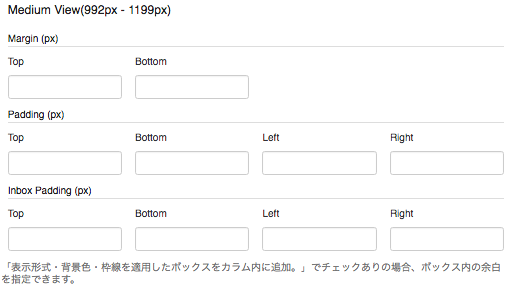
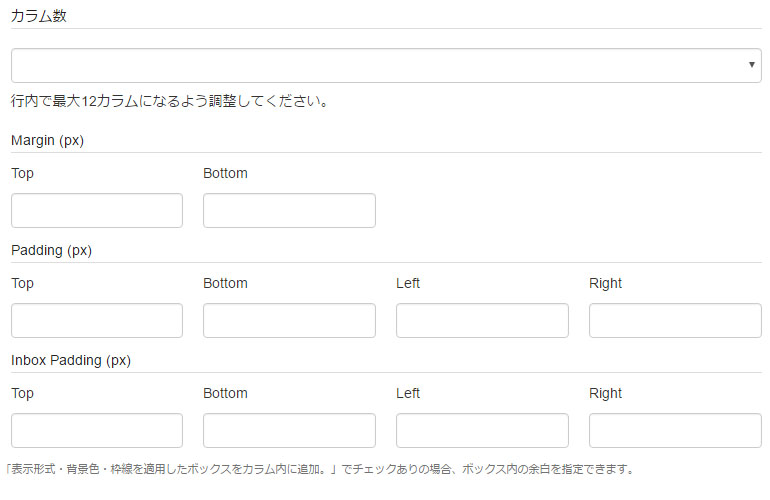
Colum(カラム)設定
カラムのレスポンシブ設定ができます。
Small View(768px - 991px) / XSmall View(768px未満)の共通設定
カラム数 Padding (px) / Inbox Padding (px) の設定ができます。
ウィジット設定
各種ウィジットのレスポンシブ設定ができます。
Medium View(992px - 1199px) / Small View(768px - 991px) / XSmall View(768px未満)の共通設定
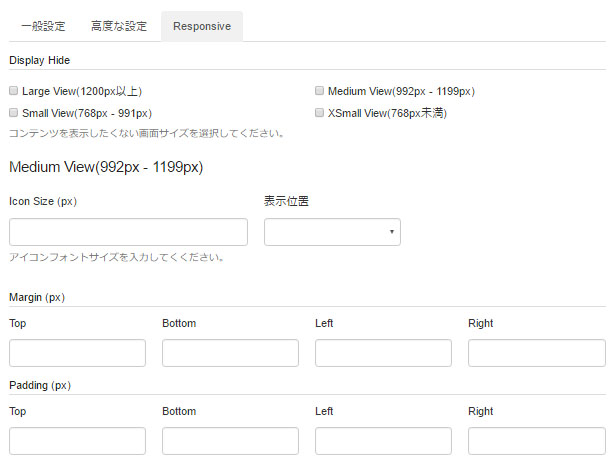
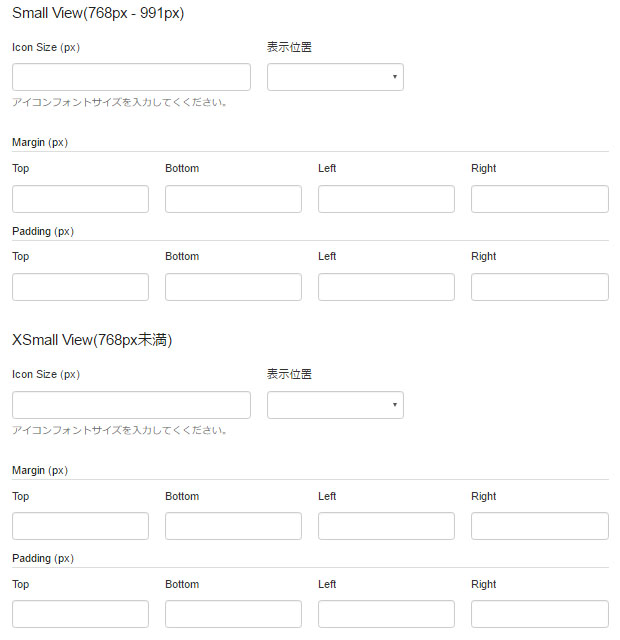
スライド画像 / リンクボタン / 音源 / 横線 / 折りたたみパネル / タブパネル / グーグルマップ / リスト / アーカイブ / カスタムメニュー / カレンダー / カテゴリー / メタ / 最新コメント / 最新記事 / RSS / 検索 / タグクラウド では Display Hide / Margin (px) /Padding (px) の設定が共通で出来ます。
Iconでは Display Hide / Icon Size (px) /表示位置/ Margin (px) / Padding (px) の設定が出来ます。