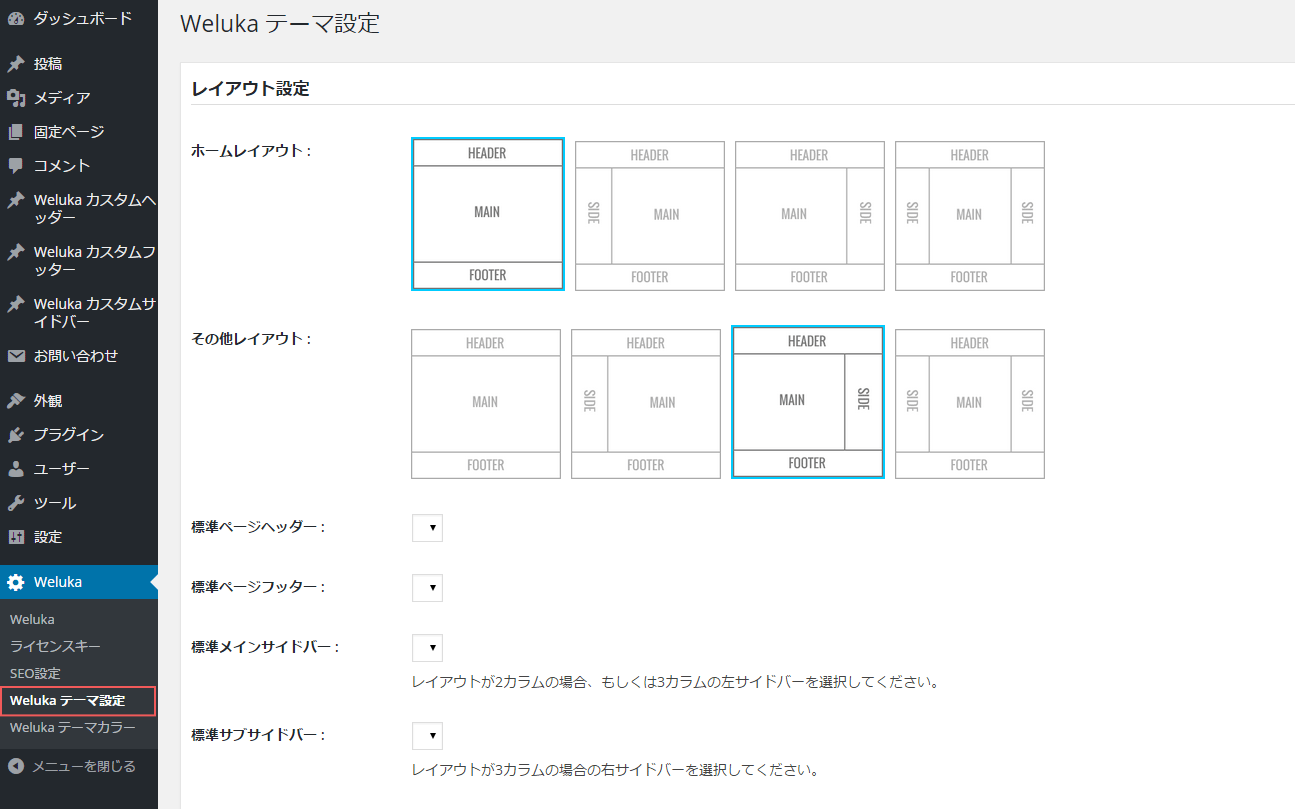
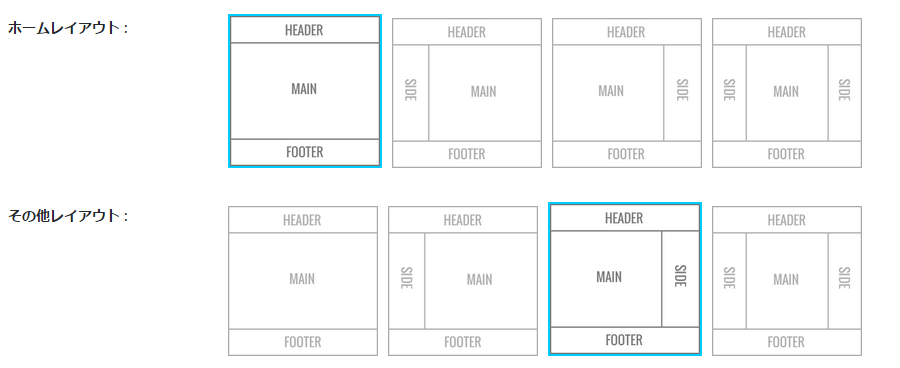
レイアウト設定
標準で表示されるページヘッダー、ページフッター、サイドバーを設定してください。
ヘッダー、フッター、サイドバーの表示有無等、各ページ毎に表示したいヘッダー、フッター、サイドバーを設定することも可能です。
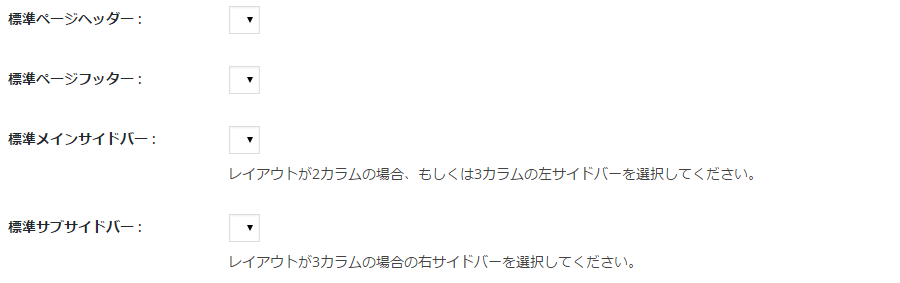
- 標準ページヘッダー
- weluka カスタムヘッダーで作成済(公開済)のヘッダー名が選択ボックスに表示されます。標準ページヘッダーに設定したいカスタムヘッダーを選択してください。選択なしの場合、テーマ標準のWordPressウィジェット機能と連携したヘッダーが適用されます。各ページ毎に表示したいヘッダーを変更することも可能です。
- 標準ページフッター
- weluka カスタムフッターで作成済(公開済)のフッター名が選択ボックスに表示されます。標準ページフッターに設定したいカスタムフッターを選択してください。選択なしの場合、テーマ標準のWordPressウィジェット機能と連携したフッターが適用されます。各ページ毎に表示したいフッターを変更することも可能です。
- 標準メインサイドバー
- weluka カスタムサイドバーで作成済(公開済)のサイドバー名が選択ボックスに表示されます。標準メインサイドバーに設定したいカスタムサイドバーを選択してください。選択なしの場合、テーマ標準のWordPressウィジェット機能と連携したメインサイドバーが適用されます。各ページ毎に表示したいメインサイドバーを変更することも可能です。レイアウト設定で「サイドバーなしレイアウト」を選択また各ページ毎でメインサイドバーを非表示に設定している場合は表示されません。レイアウト設定で「3カラム(サイドバーが2つある場合)」を選択している場合、画面向かって左サイドバーがメインサイドバーとなります。
- 標準サブサイドバー
- レイアウト設定で「3カラム(サイドバーが2つある場合)」を選択している場合のサブサイドバー設定です。weluka カスタムサイドバーで作成(公開済)のサイドバー名が選択ボックスに表示されます。標準サブサイドバーに設定したいカスタムサイドバーを選択してください。選択なしの場合、テーマ標準のWordPressウィジェット機能と連携したサブサイドバーが適用されます。各ページ毎に表示したいサブサイドバーを変更することも可能です。レイアウト設定で「サイドバーなしレイアウト」を選択また各ページ毎でサブサイドバーを非表示に設定している場合は表示されません。レイアウト設定で「3カラム(サイドバーが2つある場合)」を選択している場合、画面向かって右サイドバーがサブサイドバーとなります。
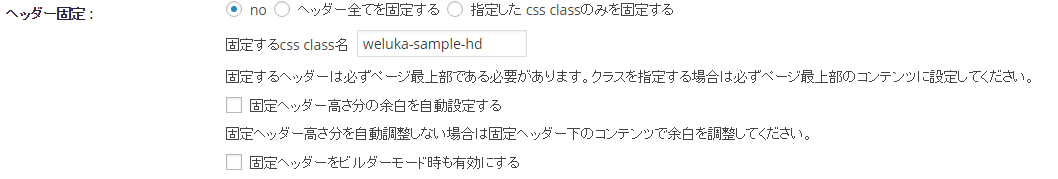
- ヘッダー固定(no)
- サイトヘッダーのスクロールによる自動表示・非表示切替を行わない場合は「no」にチェックしてください。
- ヘッダー固定(ヘッダー全てを固定する)
- サイトヘッダーのスクロールによる自動表示・非表示切替をサイトヘッダー全て(テーマ内で設定されているサイトヘッダーコンテンツラッパー「#weluka-main-header」)に適用するには「ヘッダー全てを固定する」にチェックしてください。
- ヘッダー固定(指定した css classのみを固定する)
- サイトヘッダーのスクロールによる自動表示・非表示切替をサイトヘッダー内の特定のclass(サイト上部に配置したセクションなどに指定したclass名)に適用するには「指定した css classのみを固定する」にチェックしてください。
- 固定するcss class名
- 「指定した css classのみを固定する」をチェックした場合、対象となるclass名を設定してください。
- 固定ヘッダー高さ分の余白を自動設定する
- サイトヘッダーのスクロールによる自動表示・非表示切替をした際、サイトヘッダー高さ分の余白をサイト上部に自動設定する場合はチェックしてください。※余白を入れないとヘッダー直後のコンテンツと重なって表示されるので直後のコンテンツが隠れてしまいます。
- 固定ヘッダーをビルダーモード時も有効にする
- サイトヘッダーのスクロールによる自動表示・非表示切替を行う場合、welukaビルダーモード時もサイトヘッダーのスクロールによる自動表示・非表示切替を有効にする場合はチェックしてください。
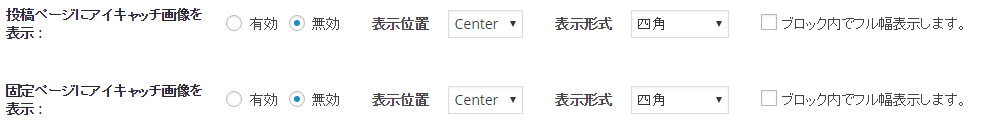
投稿・固定ページに設定された「アイキャッチ画像」の投稿・固定ページ内上部表示有無の設定を行います。
「投稿ページにアイキャッチ画像を表示」
投稿ページ内に「アイキャッチ画像」を表示する場合は「有効」にチェックしてください。
- 表示位置
- 「アイキャッチ画像」の表示位置を選択します。選択できる位置は、Left(左寄せ)/Center(中央寄せ)/Right(右寄せ)となります。
- 表示形式
- 「アイキャッチ画像」の表示形式を選択します。選択できる形式は、四角/角丸/円/サムネイル(枠線付き)となります。
- ブロック内でフル幅表示します。
- 「アイキャッチ画像」を配置したカラムブロック内幅いっぱいに拡大表示したい場合、チェックしてください。
「固定ページにアイキャッチ画像を表示」
固定ページ内に「アイキャッチ画像」を表示する場合は「有効」にチェックしてください。
- 表示位置
- 「アイキャッチ画像」の表示位置を選択します。選択できる位置は、Left(左寄せ)/Center(中央寄せ)/Right(右寄せ)となります。
- 表示形式
- 「アイキャッチ画像」の表示形式を選択します。選択できる形式は、四角/角丸/円/サムネイル(枠線付き)となります。
- ブロック内でフル幅表示します。
- 「アイキャッチ画像」を配置したカラムブロック内幅いっぱいに拡大表示したい場合、チェックしてください。
※各ページ毎に「アイキャッチ画像」の表示設定も可能です。
投稿設定
- Homeがブログスタイルの際の除外したいカテゴリー
- 登録済の投稿カテゴリーが表示されます。ホーム(TOP)ページがWordPressブログスタイルの場合に表示記事から除外したい投稿カテゴリーを選択してください。
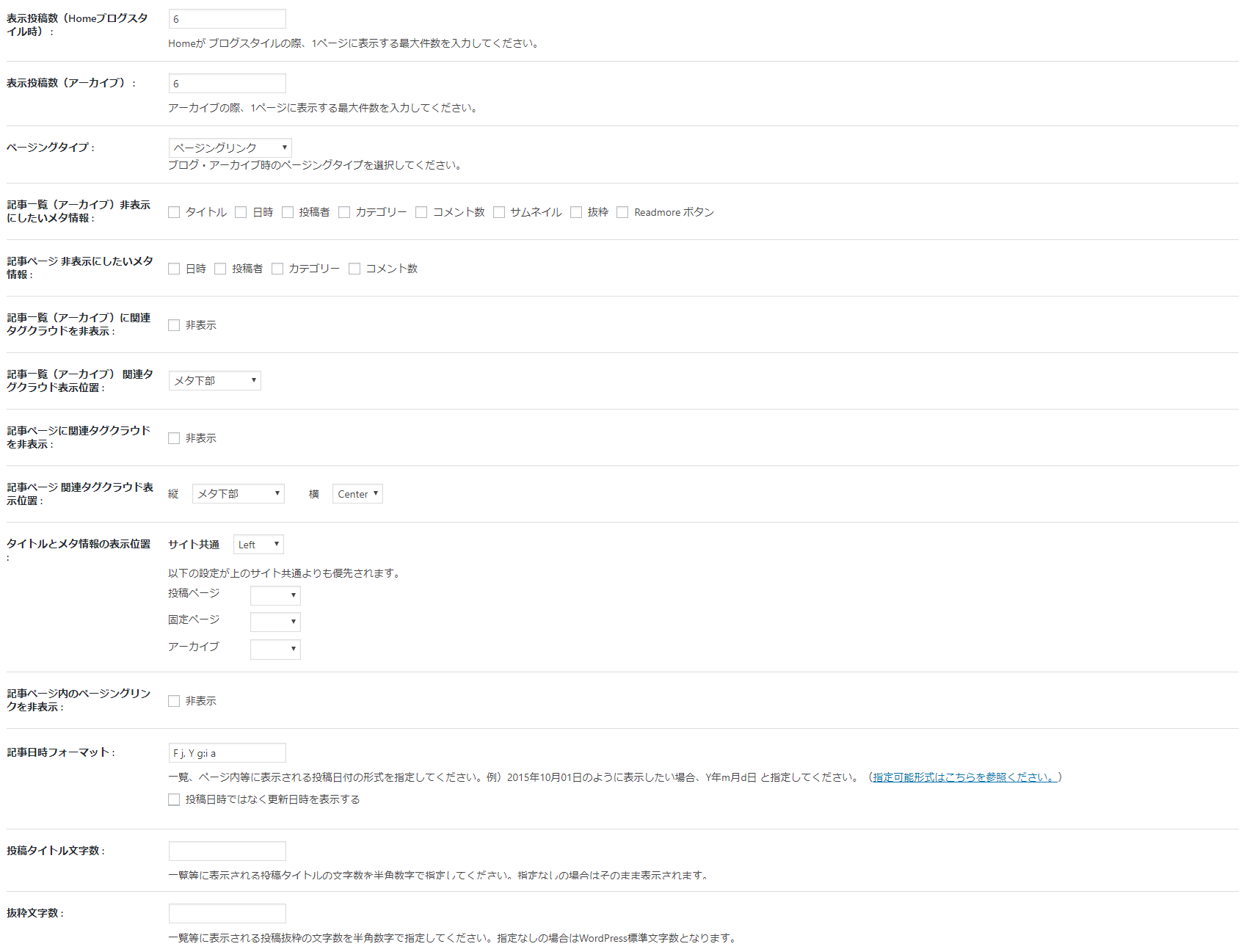
- 表示投稿数(Homeブログスタイル時)
- ホーム(TOP)ページがWordPressブログスタイルの場合に1ページ内に表示したい記事件数を半角数字で入力してください。
- 表示投稿数(アーカイブ)
- アーカイブリスト(カテゴリー一覧、検索結果一覧 etc…)で1ページ内に表示したい記事件数を半角数字で入力してください。
- 記事一覧(アーカイブ)非表示にしたいメタ情報
- ホーム(TOP)ページがWordPressブログスタイル、アーカイブリスト(カテゴリー一覧、検索結果一覧 etc…)で非表示にしたいメタ情報を選択してください。
- 記事ページ 非表示にしたいメタ情報
- 投稿ページ(シングルページ)で非表示にしたいメタ情報を選択してください。
- 記事一覧(アーカイブ)に関連タグクラウドを非表示
- 記事一覧(アーカイブ)で関連タグクラウドを非表示にしたい場合はチェックしてください。
- 記事一覧(アーカイブ) 関連タグクラウド表示位置
- 記事一覧(アーカイブ)での関連タグクラウド表示位置を選択してください。選択できる位置は、メタ情報下/コンテンツ(抜粋)下/両方となります。
- 記事ページに関連タグクラウドを非表示
- 投稿ページ(シングルページ)で関連タグクラウドを非表示にしたい場合はチェックしてください。
- 記事ページ 関連タグクラウド表示位置
- 投稿ページ(シングルページ)での関連タグクラウド表示位置を選択してください。選択できる位置は、縦がメタ情報下/コンテンツ(抜粋)下/両方、横がLeft、Center、Rightとなります。(例えば縦:コンテンツ下、横:Rightと選択するとコンテンツ右下にタグが表示されます)
- タイトルとメタ情報の表示位置
- タイトルとメタ情報の表示位置を選択してください。投稿・固定・アーカイブのタイトル表示位置が選択されていればこちらの設定が適用され、これらが選択されていなければサイト共通の設定が適用されます。
- 記事ページ内のページングリンクを非表示
- 投稿ページ(シングルページ)での「Prev」「Next」のページ送りリンクを非表示にしたい場合はチェックしてください。
- 記事日時フォーマット
- 投稿一覧、投稿ページ内に表示される投稿日時の表示フォーマットを入力してください。例)2015年10月01日のように表示したい場合、Y年m月d日 と指定してください。
- 抜粋文字数
- アーカイブリスト(カテゴリー一覧、検索結果一覧 etc…)で表示する投稿タイトルを半角数字で入力してください。指定なしの場合は、WordPress標準の抜粋文字数となります。
- 抜粋文字数
- アーカイブリスト(カテゴリー一覧、検索結果一覧 etc…)で表示する抜粋文字数を半角数字で入力してください。指定なしの場合は、WordPress標準の抜粋文字数となります。
- サムネイル遅延読み込み
- チェックして保存すると記事一覧(アーカイブリスト)のサムネイルすべてに遅延読み込みを適用します。