WordPress(ワードプレス)テーマについて

WordPress(ワードプレス)では、自分がどういうホームページを作りたいかによってテーマと呼ばれるテンプレートファイルを選択することができます。
いわばブログの着せ替え機能のようなものですが、単にホームページのデザインを変えるだけでなく表示する内容にも変化を持たせることができます。
1つのブログで2つのことについて書いている人は、1つ1つ題材にそれぞれ別のテーマを選択することができます。
異なるページやカテゴリーによって見た目を変えるということが出来るので、1つのブログ上でいくつか小説を執筆・連載している人は、小説の内容にあわせて、例えばミステリ小説ならばクールな雰囲気のテーマを用いて、もう片方の恋愛小説は可愛らしい見た目のテーマを用いる、といった見せ方ができ、より自分の見せたいもの、伝えたい世界観にホームページを近づけることができます。
自分の作りたいものに合わせてたくさんのテーマからそれに合うものを選択し、自分のホームページを想像通りに作ることができるのもWordPressの魅力のひとつです。
welukaの魅力はテーマいらず
Wordpressのテーマやテンプレートは種類が豊富にありますが、操作に慣れてくると、デザインやレイアウトをもっと自由に作りたいと自分のオリジナルテーマを作ってみたいという人も多いと思います。
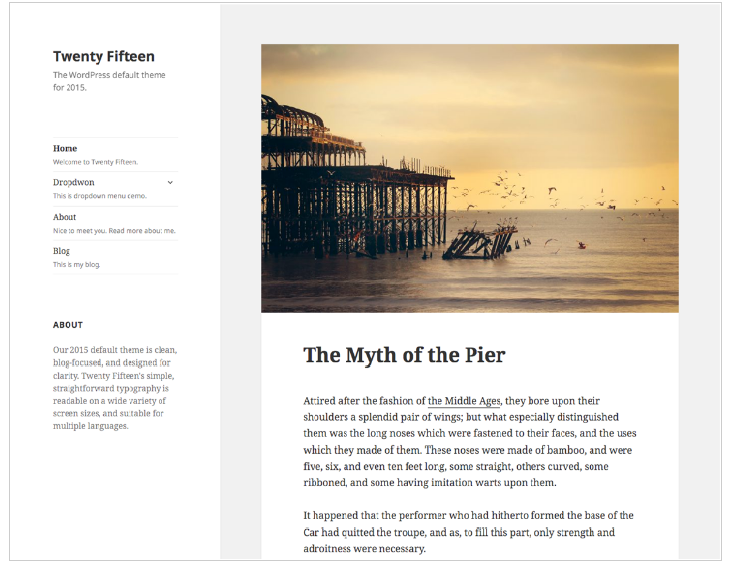
Wordpressのテーマを作るにはサイトのスクリーンショット(画像)・style.css(スタイルシート)・テンプレートファイルが必要ですが、たとえばWordPressをインストールすると初めから入っているtwenty fifteenというテーマがありますが、表示されているページ自体はシンプルに見えますが、スクリーンショットやstyle css、header.phpやfooter.phpなどのたくさんのテンプレートファイルで構成されています。
かなりの上級者になればトップページをindex.phpで作り、ヘッダー部分をheader.php、フッターやサイドバーをそれぞれfooter.php、sidebar.phpで作って、という風に作業を進めていくと思いますが、どう見てもとても根気のいる作業ですし、htmlやphpなどのプログラミングの知識がない人が一から作るとなるとかなり大変です。
welukaではページを直接みたままの状態で編集ができ、WordPressでホームページを作る上で必須であるヘッダー部分やフッター部分もそれぞれ自由に編集をすることができます。
WordPressのテーマはデザイン性が高いものであればあるほど、ヘッダー部分やフッター部分、サイドバー部分の構成を自由に設定することができないのでとても画期的ですね。
固定ページや投稿ページのメインの記事の部分についても、画像を使用したい場合はドラッグ&ドロップで簡単に貼り付けることができますし、複数枚の画像を並べて見せたいページでは、セクションと呼ばれるスペースに画像を貼り付けていくだけで、サイズや配置場所はwelukaが自動的に調整をします。
見たままの状態で編集ができ、ホームページ制作の難しく大変な作業を徹底的に省くことができるのがwelukaの魅力です。
welukaは発売以来、WordPressの操作に慣れてきて、既存のテーマやテンプレートでは作れない独自のホームページ作りに挑戦したい初級~中級者、プログラミングの知識はあるが、ホームページ制作にあてる時間を大幅に短縮したい上級者まで満足していただけるプラグインとして評価されています。
