アイコン設定
「weluka アイコンウィジェット」ではアイコンの配置・表示設定を行うことができます。
「ドラッグウィジェットメニュー」の「画像アイコン」クリック ⇒ 「Icon」をドラッグ&ドロップで配置します。
配置された「アイコンウィジェット」をクリックし表示される水色枠の「編集」をクリックすることで、「アイコン設定画面」が表示されます。
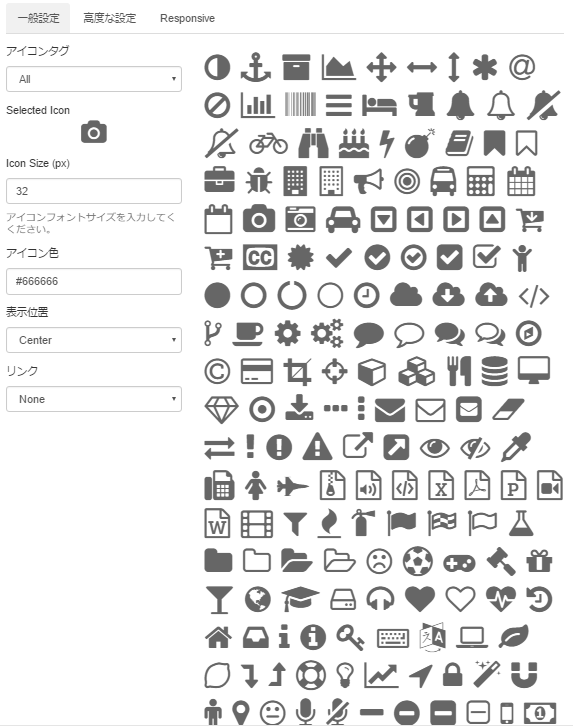
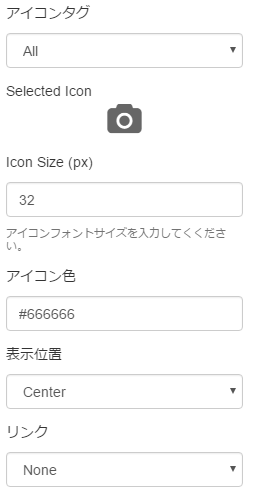
一般設定
アイコンの設定をします。
- 「アイコンタグ」
表示するアイコンの種類が選べます。
選択できるタグは All / Application / Graphic / Transportation / File Type / Chart / Currency / Directional / Brand / Other となります。
- 「Selected Icon」
- 選択したアイコンが表示されます。
- 「Icon Size (px)」
アイコンのサイズを入力します。単位はピクセルとなります。
- 「アイコン色」
アイコンの色を設定します。クリックすると「カラーピッカー」が表示されます。
- 「表示位置」
アイコンのカラムブロック内での表示位置を選択します。
選択できる位置は、Left(左寄せ)/Center(中央寄せ)/Right(右寄せ)となります。
- 「リンク」
アイコンクリック時の動作を設定します。
選択できる動作は、none(何もしない)/Url(指定URLへリンク)となります。
- 「リンクURL」
- アイコンをクリックした際のリンクURLを設定します。「リンク」にUrlが選択されている場合に表示されます。
- 「リンクを新しいウインドウまたは新しいタブで開きます」
- リンクURLを設定した場合、リンク先URLを別タブで開く場合はチェックします。「リンク」にUrlが選択されている場合に表示されます。
- 「リンク選択」ボタン
- クリックすると「WordPress公開ページ・投稿選択画面」が表示されます。リンク先に設定したいページ・投稿を選択します。「リンク」にUrlが選択されている場合に表示されます。
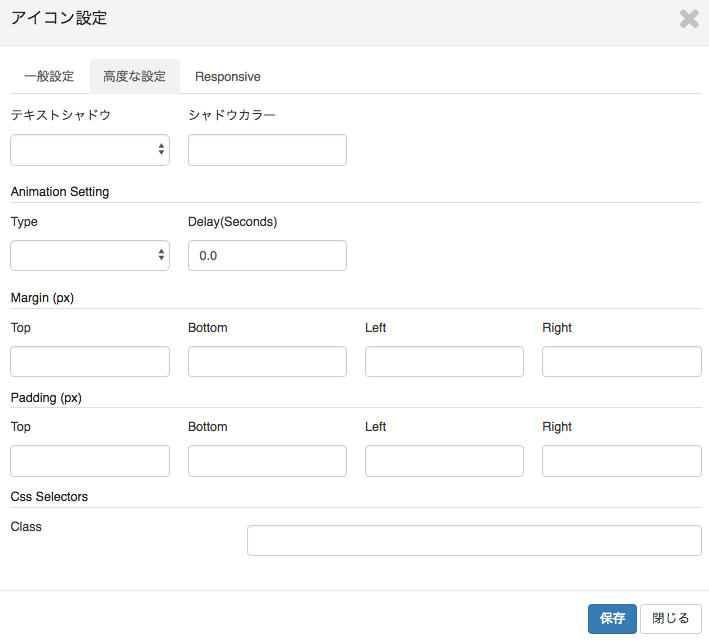
高度な設定
最新投稿コンテンツラッパー(一覧コンテンツの外側)の余白、css class名の設定を行います。
- 「テキストシャドウ」
-
Basic / Hard / Vintage の中から選びます。
- 「シャドウカラー」
-
テキストシャドウの色を設定します。クリックすると「カラーピッカー」が表示されます。
- 「Animation Setting」
-
「Type」アニメーションの種類をFade In / Fade In Up / Fade In Down / Fade In Left / Fade In Right / Slide In Down / Slide In Up / Slide In Left / Slide In Right / Zoom In / Swing / Bounce / Flip / Rotate In / Roll In / Rubber Bandから選べます。
「Delay(Seconds)」選択したアニメーションの動くスピードを調整します
- 「Margin(px)」
-
最新投稿一覧コンテンツラッパーのマージン(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのマージンを設定したい場合、「Top」に30と入力します。
- 「Padding(px)」
-
最新投稿一覧コンテンツラッパーのパディング(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのパディングを設定したい場合、「Top」に30と入力します。
- 「Css Selectors Class」
-
最新投稿コンテンツラッパーのcss class名を設定します。
Custom Cssに設定することで表示のカスタマイズが行えます。Custom Cssについては「welukaテーマ設定」を参照ください。
例)list_settingというclass名を指定したい場合、list_settingと入力します。複数のclassを設定する場合は半角スペースで区切ってください。
Custom Css 設定例
.list_setting a { color: #000000 !important; }