タブパネル設定
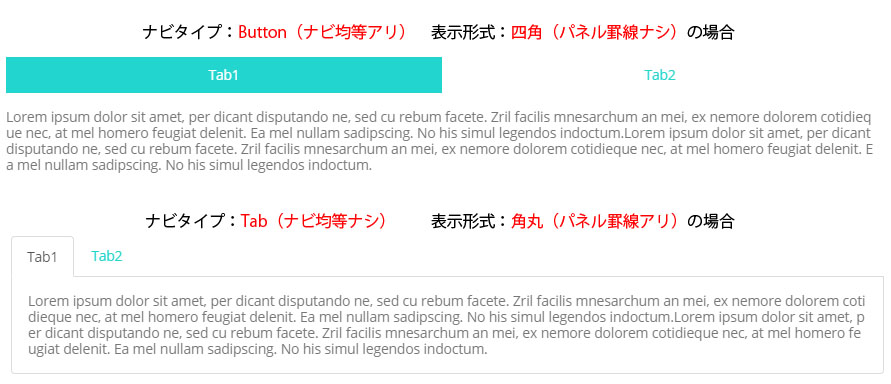
「weluka タブパネルウィジェット」では「タブパネル」の配置、各タブパネル内コンテンツの編集、表示スタイルに関する設定を行うことができます。
「ドラッグウィジェットメニュー」の「appsアイコン」クリック ⇒ 「タブパネル」をドラッグ&ドロップで配置します。
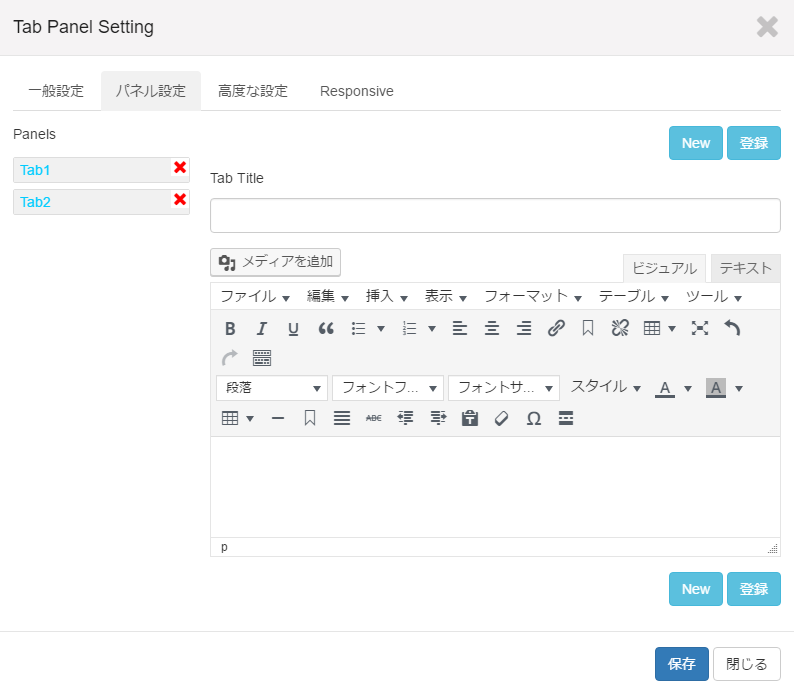
配置された「タブパネルウィジェット」をクリックし表示される水色枠の「編集」をクリックすることで、「タブパネル設定画面」が表示されます。
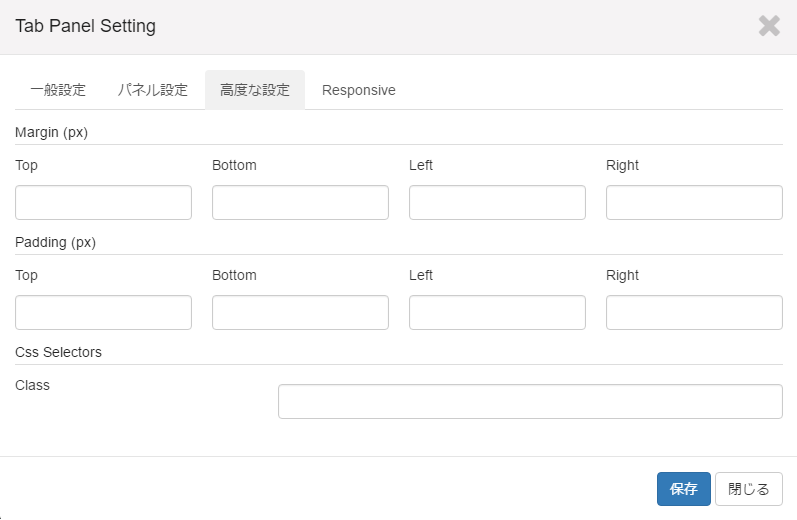
高度な設定
メニューコンテンツラッパー(メニューコンテンツの外側)の余白、css class名の設定を行います。
- 「Margin(px)」
メニューコンテンツラッパーのマージン(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのマージンを設定したい場合、「Top」に30と入力します。
- 「Padding(px)」
メニューコンテンツラッパーのパディング(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのパディングを設定したい場合、「Top」に30と入力します。
- 「Css Selectors Class」
メニューコンテンツラッパーのcss class名を設定します。
Custom Cssに設定することで表示のカスタマイズが行えます。Custom Cssについては「welukaテーマ設定」を参照ください。
例)tabpanelというclass名を指定したい場合、tabpanelと入力します。複数のclassを設定する場合は半角スペースで区切ってください。
Custom Css 設定例
.tabpanel li { font-size : 30px; }