タイトルウィジット設定
「weluka タイトルウィジット」では「WordPress タイトル」の埋め込み、デザイン等に関する設定を行うことができます。
「ドラッグウィジェットメニュー」の「ペン アイコン」クリック ⇒ 「タイトル」をドラッグ&ドロップで配置します。
配置された「タイトルウィジェット」をクリックし表示される水色枠の「編集」をクリックすることで、「最新記事設定画面」が表示されます。
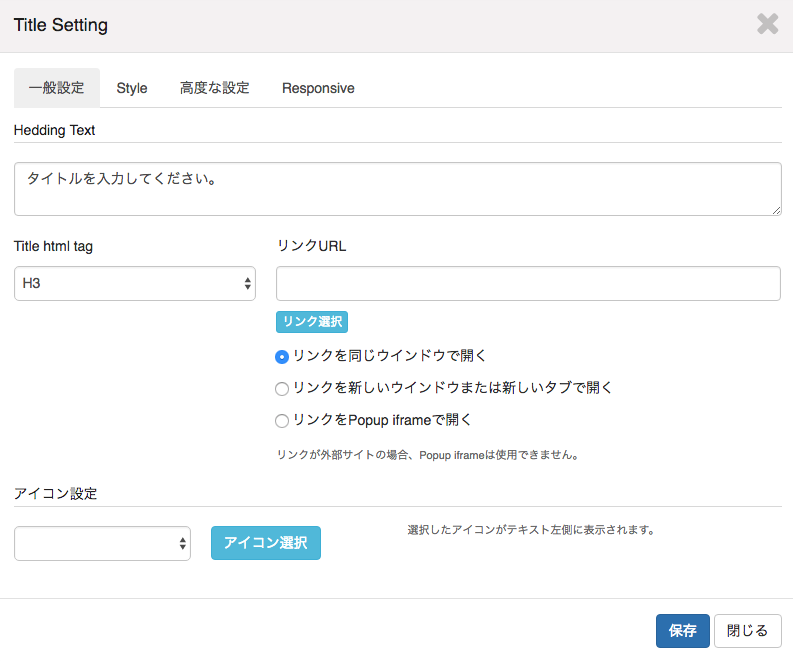
一般設定
タイトルの表示内容に関する設定を行います。
Hedding Text
- 「タイトル」
- タイトルを入力してください。未入力の場合は表示されません。
- 「Title html tag」
-
次の H1 / H2 / H3 / H4 / H5 / H6 / P / DIV の中からから選びます。
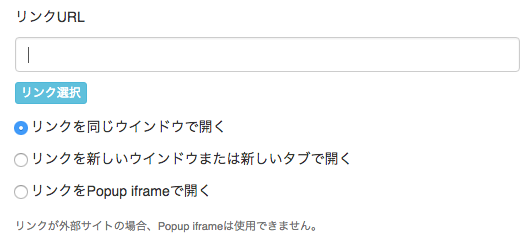
- 「リンクURL」
- タイトルにリンクを設定したい場合、リンク先URLを入力してください。
- リンクをクリックした際の開き方を リンクを同じウインドウで開く / リンクを新しいウインドウまたは新しいタブで開く / リンクをPopup iframeで開く から選べます。
- ※ただしリンクが外部サイトの場合、Popup iframeは使用できません。
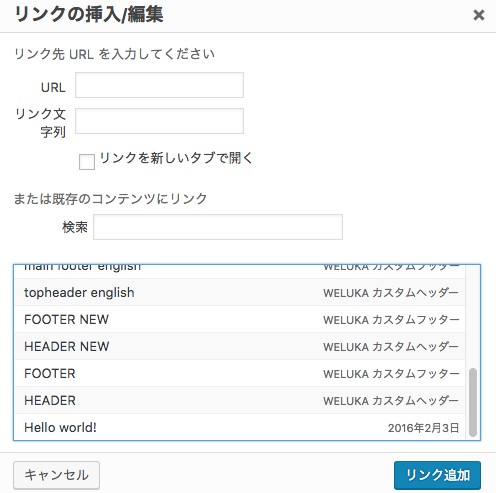
- 「リンク選択」ボタン
- クリックすると「リンクの挿入/編集」が表示されます。リンク先「URL」と「リンク文字列」を入力してください。「既存のコンテンツにリンク」したい場合は「検索」をかけ、選択する事もできます。
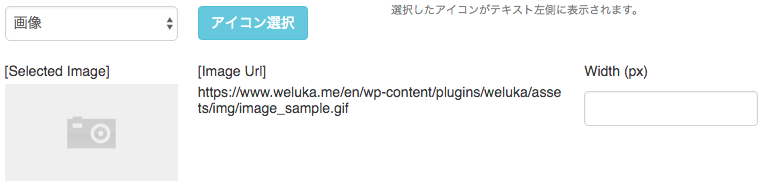
アイコン設定
選択したアイコンがテキスト左側に表示されます。
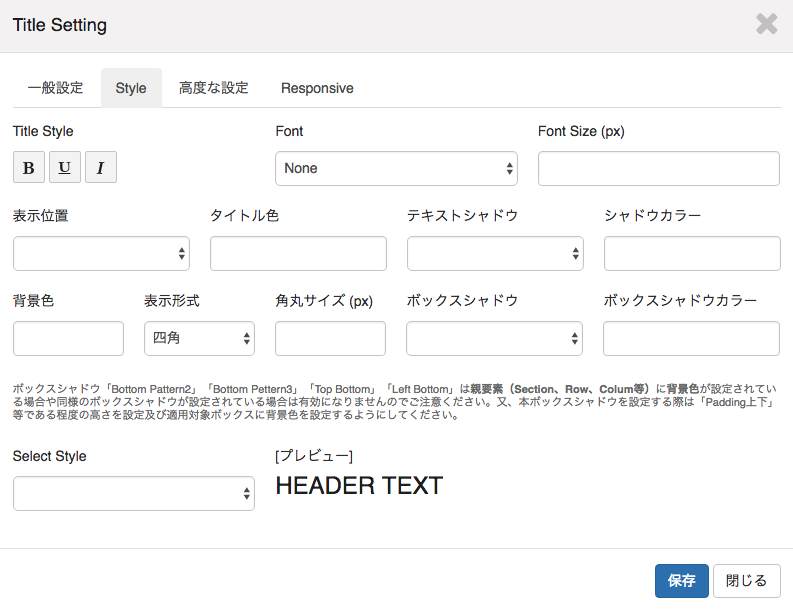
Style設定
タイトルのデザインに関する設定を行います。
Title Style
タイトルのスタイルを設定します。太字(Bold)/下線(Underline)/イタリック体(Italic)
- 「Font」
- タイトルのフォントを選択します。
- 「Font Size(px)」
- タイトルのフォントサイズを入力します。単位はピクセルとなります。
- 例)18pxにしたい場合、18と入力します。
- 「表示位置」
- ALLリンクボタンの表示位置を Left(左寄せ) / Center(中央寄せ) / Right(右寄せ) から選択してください。
- 「タイトル色」
- 投稿タイトルの文字色を設定します。クリックすると「カラーピッカー」が表示されます。
- 「テキストシャドウ」
- テキストのシャドウをBasic / Hard / Vintage から選択してください。
- 「シャドウカラー」
- テキストシャドウの色を設定します。クリックすると「カラーピッカー」が表示されます。
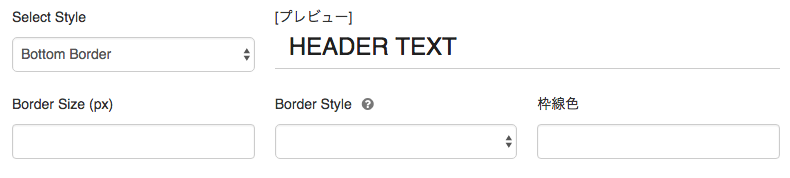
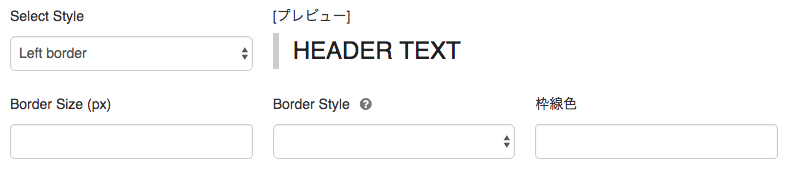
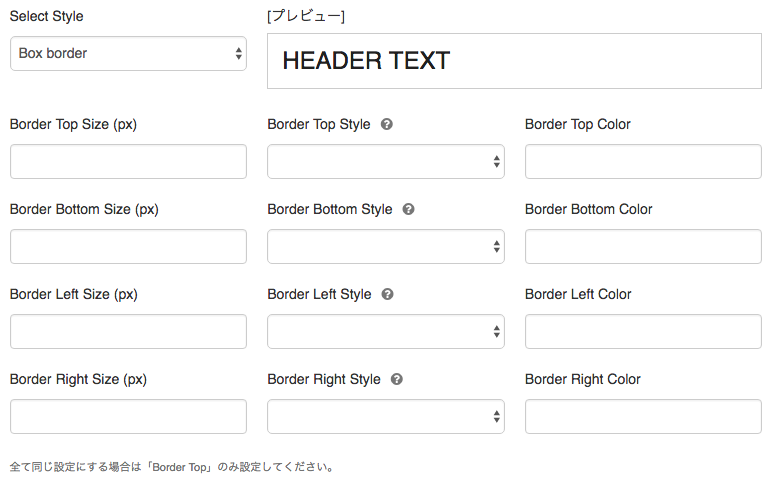
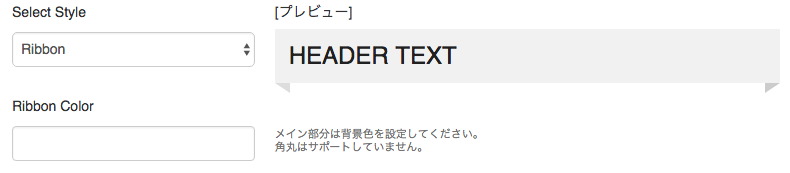
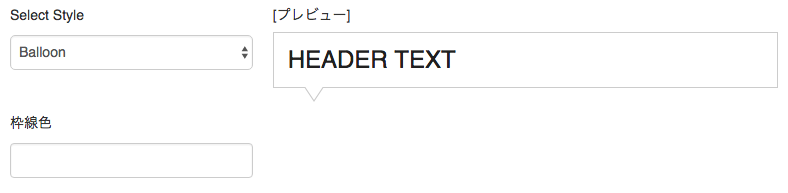
Select Style
タイトルのスタイルをBottom Border / Top and bottom borders / Left border / Left and bottom borders/ Box border / Robbon / Balloon から選べます。







- 「Select Style」
-
Bottom Border / Top and bottom borders / Left border / Left and bottom borders/ Box border / Robbon / Balloon の7種類から選べます。
- 「プレビュー」
-
選んだデザインが表示されます。
- 「Border Size(px)」(Top / Bottom / Left Right も同様です。)
-
タイトルに枠線を表示したい場合、枠線サイズを設定します。単位はピクセルとなります。
- 「Border Style」(Top / Bottom / Left Right も同様です。)
-
タイトルに枠線を表示したい場合、枠線スタイル(css)を solid / dotted / dashed / double / groove / ridge / inset / outset から選択します。
※?を押すと実例が現れます
- 「枠線色」(Border / RibbonのCollarも同様です。)
- タイトルに枠線を表示したい場合、枠線色を設定します。クリックすると「カラーピッカー」が表示されます。
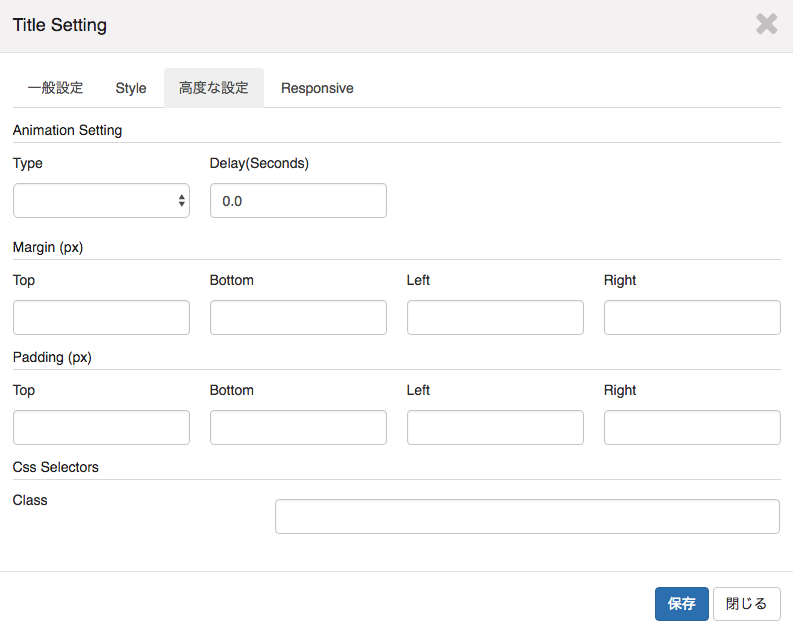
高度な設定
タイトルコンテンツラッパー(一覧コンテンツの外側)の余白、css class名の設定を行います。
- 「Animation Setting」
-
「Type」アニメーションの種類をFade In / Fade In Up / Fade In Down / Fade In Left / Fade In Right / Slide In Down / Slide In Up / Slide In Left / Slide In Right / Zoom In / Swing / Bounce / Flip / Rotate In / Roll In / Rubber Bandから選べます。
「Delay(Seconds)」選択したアニメーションの動くスピードを調整します
- 「Margin(px)」
-
最新投稿一覧コンテンツラッパーのマージン(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのマージンを設定したい場合、「Top」に30と入力します。
- 「Padding(px)」
-
最新投稿一覧コンテンツラッパーのパディング(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのパディングを設定したい場合、「Top」に30と入力します。
- 「Css Selectors Class」
-
最新投稿コンテンツラッパーのcss class名を設定します。Custom Cssに設定することで表示のカスタマイズが行えます。Custom Cssについては「welukaテーマ設定」を参照ください。
例)list_settingというclass名を指定したい場合、list_settingと入力します。複数のclassを設定する場合は半角スペースで区切ってください。
Custom Css 設定例
.list_setting a { color: #000000 !important; }